使用Firefox 网格检查器调试 CSS网格布局
这篇文章介绍了Firefox DevTools的一些鲜为人知的特性,这些特性可以在你构建和调试新的CSS网格布局时派上用场。
你可能在今年听过不少有关于CSS特性的讨论。如果你在同一个句子中听到CSS和网格这两个词,那么我强烈建议你去看看CSS Grid的这个CSS模块。
浏览器以CSS盒模型的方式呈现HTML元素,而CSS Grid则是一种新的布局模式,它为开发者提供了控制这些盒子及其内容大小和位置的能力。该模块引入了一系列属性,允许我们创建网格结构,并使用CSS控制网格项的位置和大小。
正如@Rachel Andrew曾经多次说过的那样,网格从容器中开始工作,而其他布局方法从这个项目开始。这种思考网格的方式真的让我感到非常的困惑,因为我习惯于直接在浏览器中设计。在CSS网格出之前,人们期待每个HTML元素都能一个接一个呈现,这就是我所确定的心智模式。
在和网格打了一段时间交道之后,我意识到我设计布局的方法发生了变化。我发现自己在纸上画草图,在整体上思考布局设计。当我开始敲键盘时,我就已经知道我的布局是怎么样的了。
我不得不总结的一件事是,我们在网格容器上定义的网格是不可见的。你可以将border应用于网格项,但你不能将border应用于网格线来查看它们。这个时候,网格检查器就这样的开发者工具对于开发人员来说,就显得非常重要,也非常的方便。
网格检查器的简史
当@Jen Simmons在2016年9月在twitter上发twitter的时候,我才第一次听说有一个网格检查器工具,而事实上,Mozilla的团队早在2015年7月开始就一直在讨论网格检查器工具的开发。@Matt Claypotch和@Jen Simmons在2016年4月发布了一个名为CSS Grid Inspector的Firefox附加插件。它为团队提供一些工作代码,以及从更多的开发人员基础上收集相关使用的反馈。
虽然Chrome和IE等其他浏览器在当时都有各自的网格实现,但Chrome是一面旗帜,而IE则是最初使用网格布局的规范。Firefox却是唯一个在浏览器开发网格布局的工具。
在Mozilla上有关于网格检查器工具的深入讨论,这些讨论包括对同一页面上不同网格的用不同颜色展示、网格间隙的检测、行号的显示等。这就是为什么Firefox的网格检查器工具在一夜之间拥有如此多的高级功能。
它们已经被统一地实现为一个独立的布局面板,其中还包括一个选定的HTML元素的盒模型,以及盒模型相关的CSS属性。本文将介绍这些有用的特性,以及如何利用它们来帮助我们排除网格布局中的Bug。
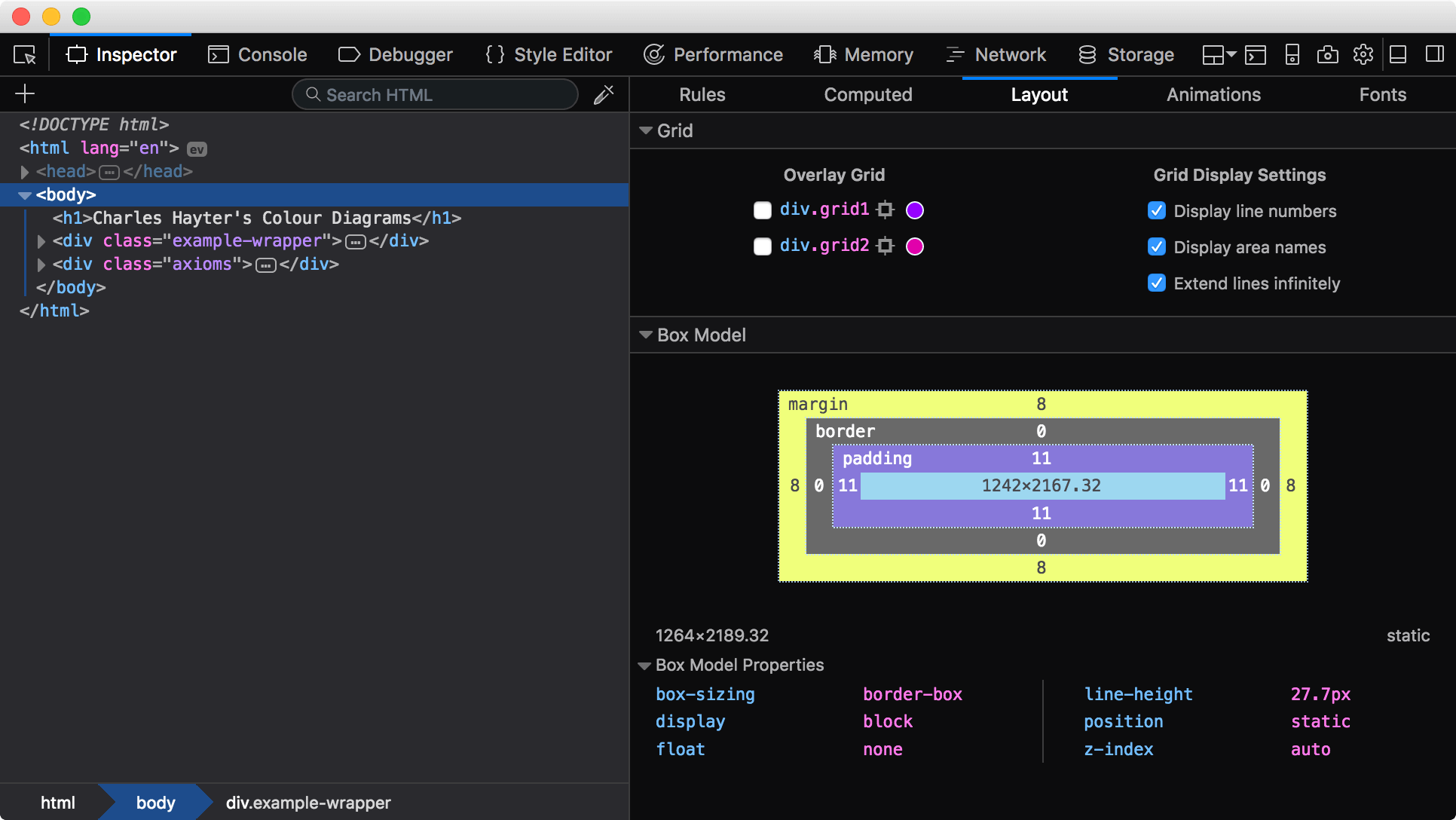
布局面板简介

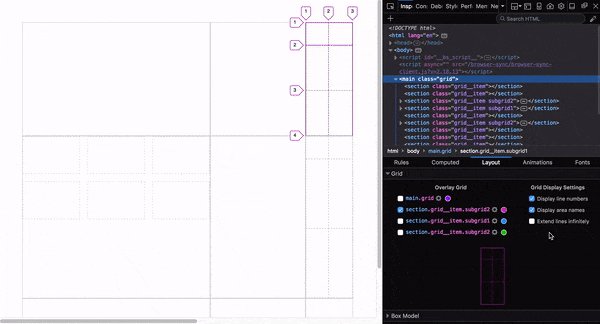
网格面板 (Overlay Grid)
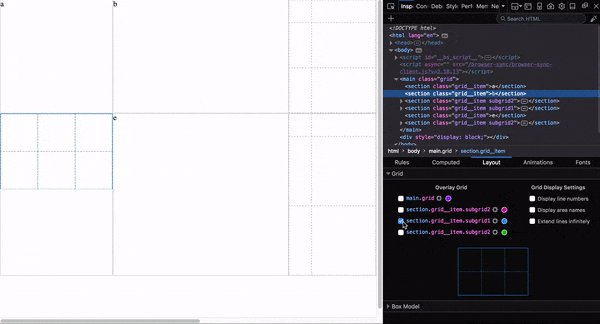
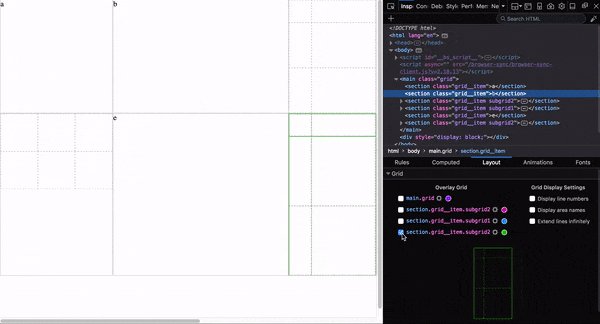
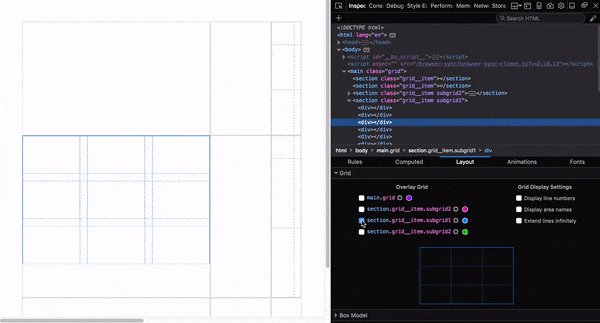
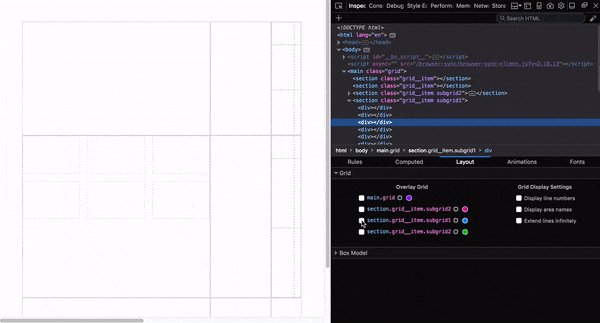
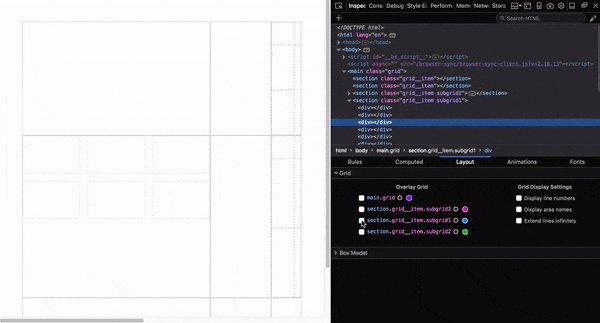
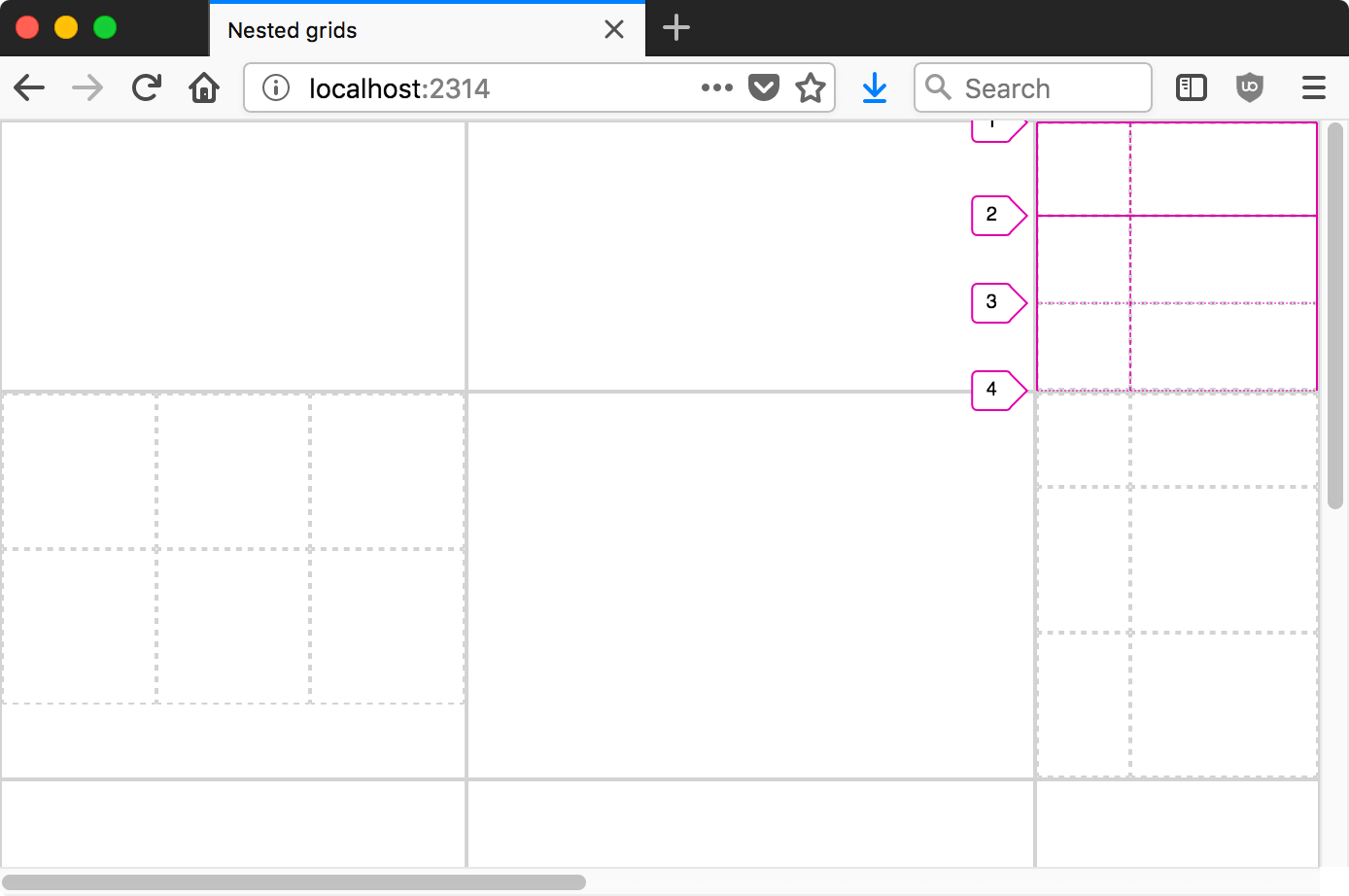
在由局面板中,你将看到的第一部是Overlay Grid,它将显示页面上显示的所有应用display:grid的元素。通过选中各自的复选框,你将能够在每个网格上打开Overlay Grid。目前,只有一个网格Overlay Grid可以在任何时候显示,但是多个Overlay Grid的功能正在开发。

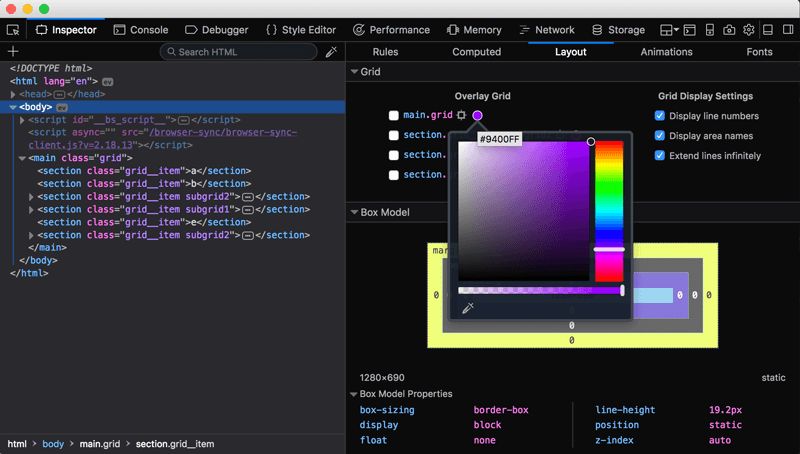
每一个额外的网格将会有不同的颜色(默认是紫色),但是你可以自由的改变你的网格颜色,点击在每个网格元素的右边的彩色圆圈。Overlay Grid将显示所选网格的所有网格轨道和网格间隔。

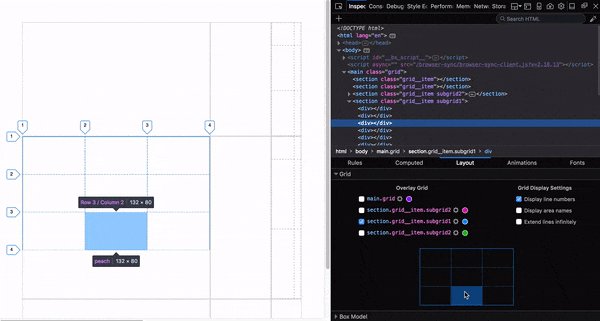
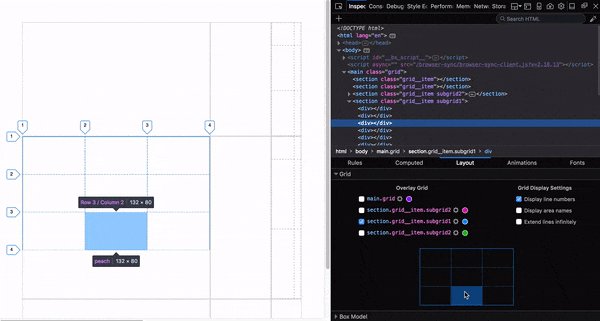
一旦你选择了一个网格,Overlay Grid的颜色就会出现在选中的网格。此呈现将显示你定义的网格的每个部分,并在任何部上悬停,将突出在实际页面上的相应区域。还将有一个工具提示,向你显式突出显示的网格项的行和列的行号。

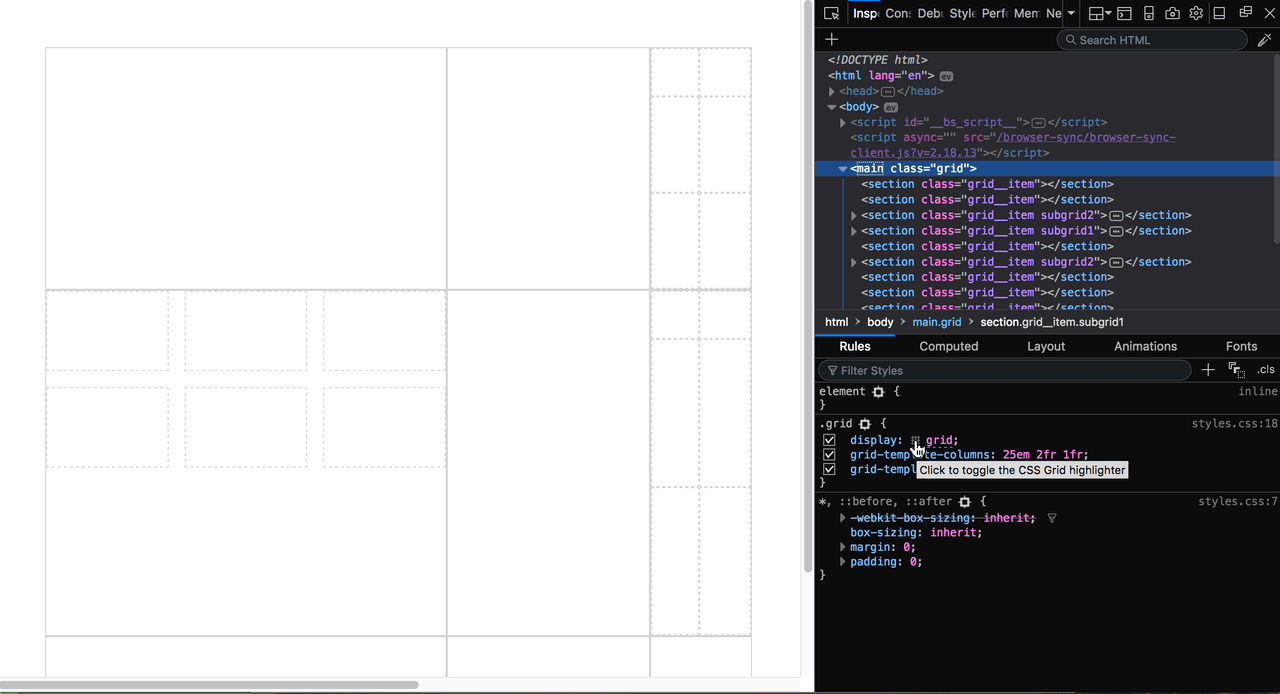
我们大多数人在检查我们网站上的CSS时都是在样式规则面板上,你也可以在那里切换Overlay Grid。选择已应用display:grid的元素,并单击属性上的像华夫(waffle-like)类图标。设置在布局面板上的行号或网格区域名的选项将在Overlay Grid上以这种方式进行切换。

网格显示设置
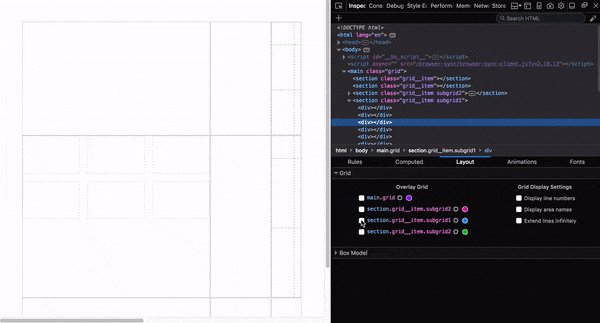
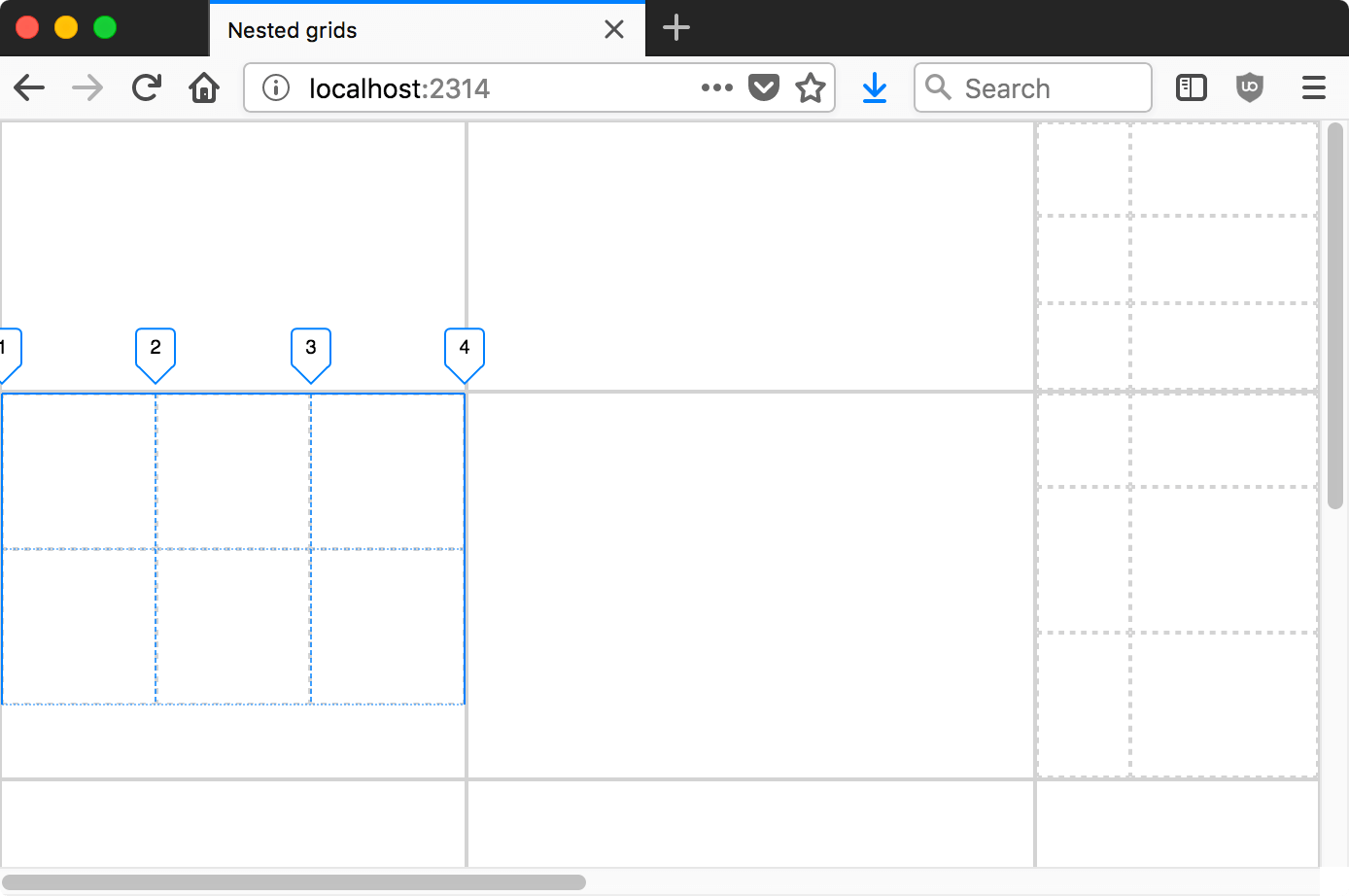
面板的下一部分是网格显示设置(Grid Display Settings),它允许我们在三个选项上进行切换。显示行号、显示区域名称和无限扩展网格线的选项。
网格如何工作的基本前提是你要先定义一个网格,然后将网格项放到该网格中。你也可以手动放置这些网格项,或者自动让浏览器来帮你放置网格项。网格项的位置可以通过grid-row和grid-column的值来控制。网格线的索引起始值是从1开始。

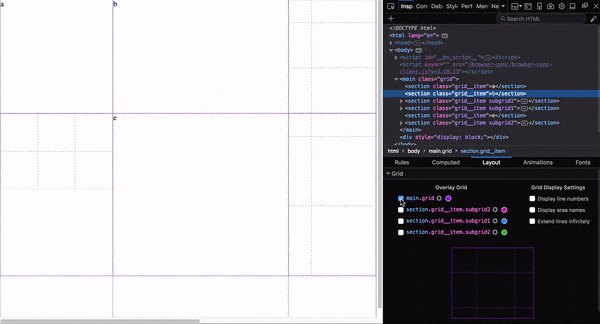
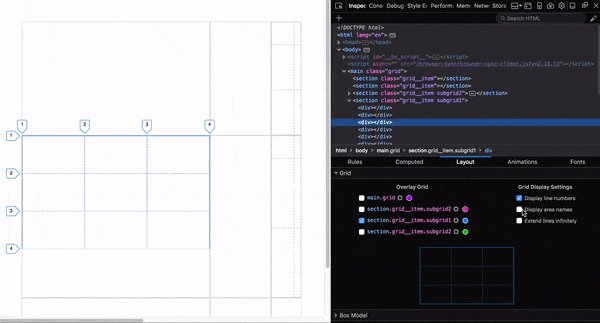
一旦显示行号是活动的,选中的Overlay Grid将以每个Overlay Grid的颜色显示网格的行号。每个网格都有自已的网格索引值,他们都是从1开始,不同的网格不会共享相同的网格线的索引值。


如果你的网格扩展了viewport的宽度或高度,你将会看到网格行号在边缘处将会被截断。Mozilla团队意识到了这个问题,并且在Bug 1396666下进行跟踪。
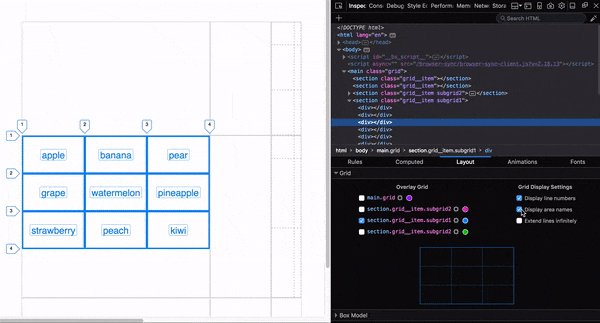
你还可以使用grid-template-areas属性来定义一个网格,改属性使我们能够在网格中命名网格区域。此属性的语法还提供了CSS本身的网格结构的可视化,使你更容易理解代码中的网格布局。
比如下面这个示例:
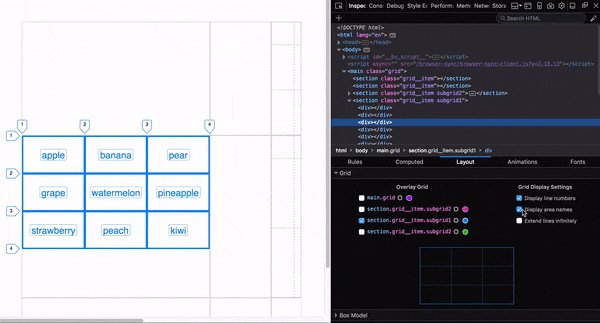
.subgrid1 {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-auto-rows: 5em;
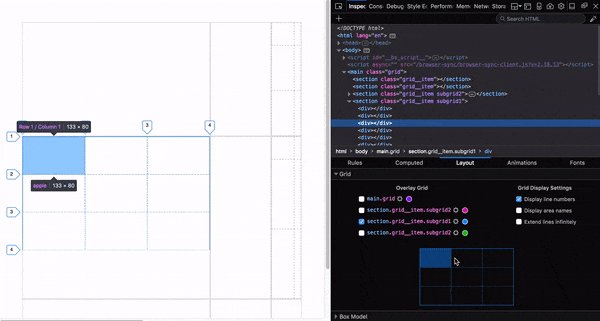
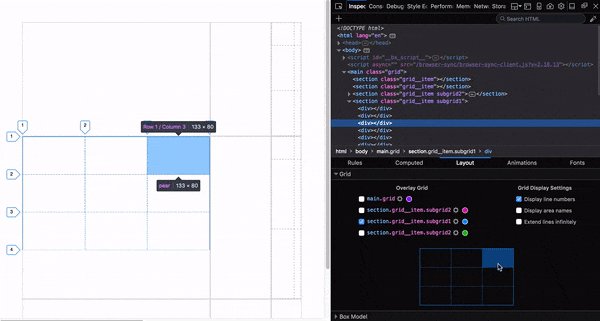
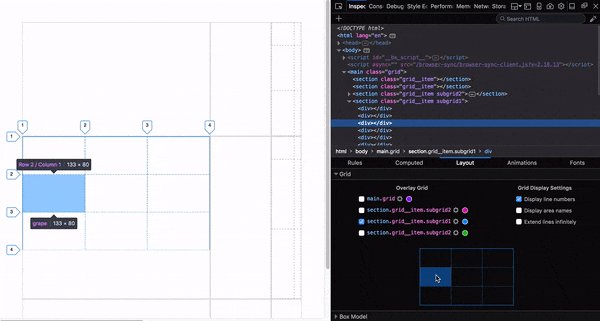
grid-template-areas: "apple banana pear"
"grape watermelon pineapple"
"strawberry peach kiwi"
}
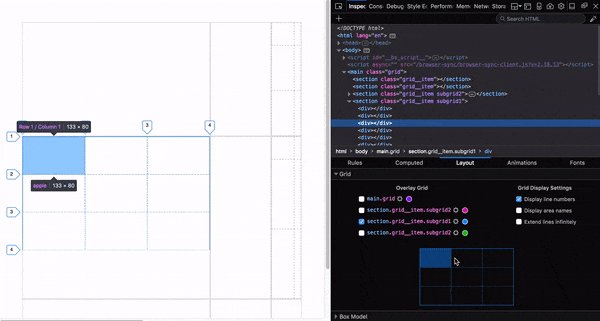
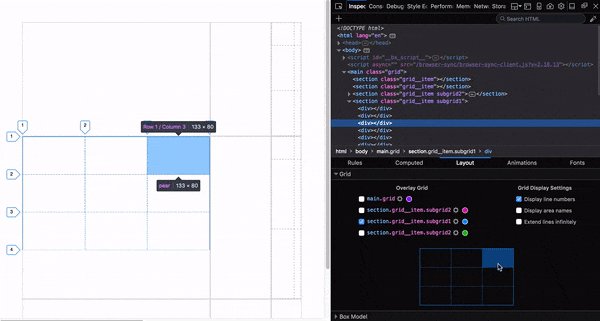
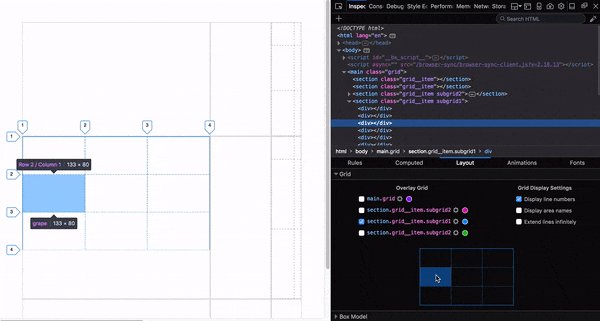
上面的代码创建了一个 3×3的网格,每个部分根据grid-template-areas属性的名称来命名。如果该部分被命名,那么当你悬停在布局面板中的网格时,它们将显示为第二个提示工具。

我们还可以通过在网格显示设置中检查选项来切换网格区域名称的显示。根据Mozilla的说法,这个功能是由@Anthony Dugois创建的CSS网格模板生器得到的启发。

有趣的是,你可以用表情符号来表示网格区域的名称。

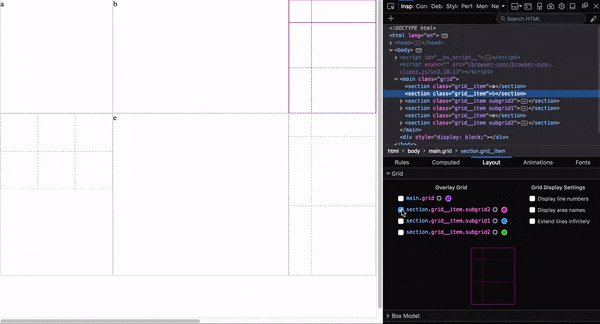
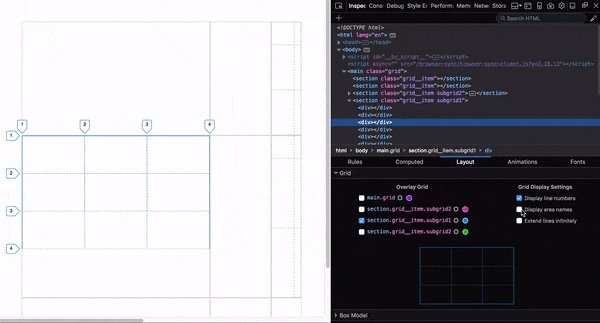
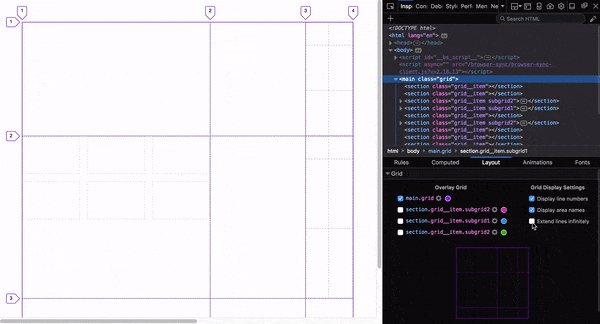
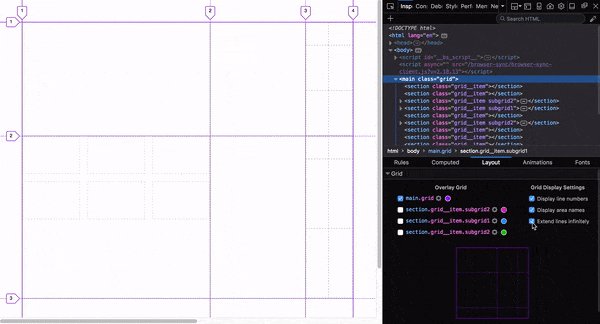
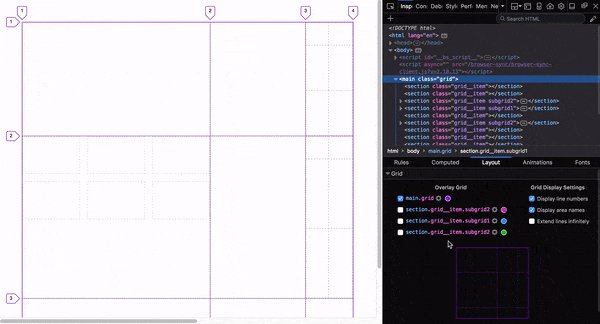
你也可以切换最后一个选项,用来无限扩展网格线。默认情况下,每个网格上的网格线都被限制在网格容器的范围内。有时候看网格如何在整个页面上下对齐是非常有用的。

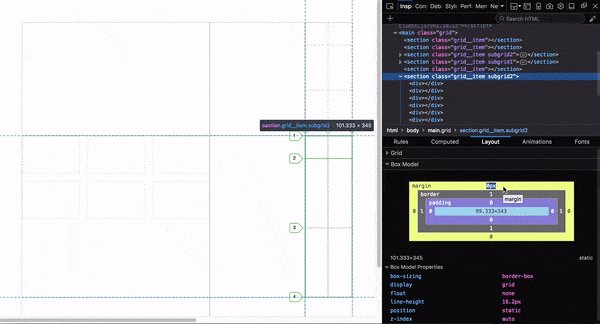
一个更好的盒模型工具
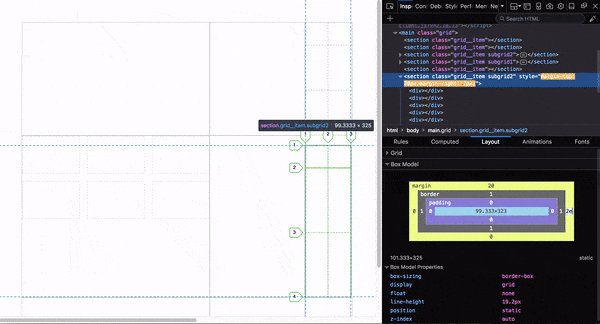
布局面板(Layout Panel)下的盒模型部分显示了所选元素的尺寸、内距、边框和外距等。此外,它还显示了影响所选元素的位置、大小和几何形状的CSS属性。即:box-sizing、display、float、line-height、position和z-index。当涉及到与布局相关的CSS问题的故障排查时,这个工具就非常的方便。
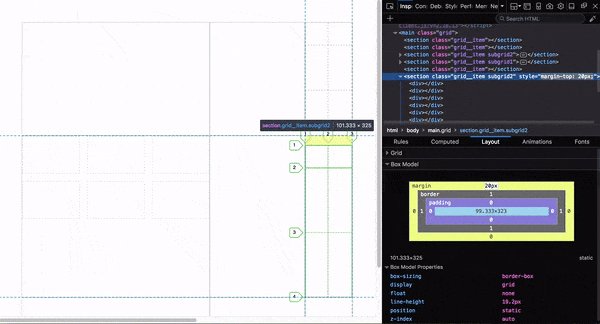
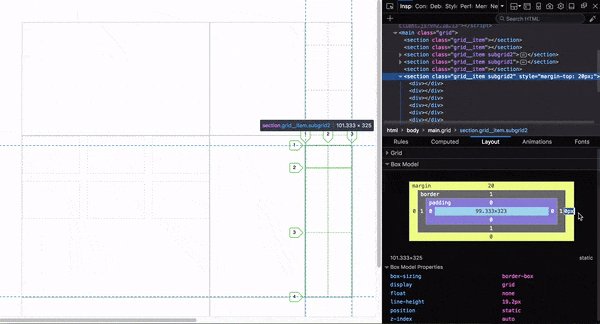
所选元素的高度和宽度的计算值及其当前位置值显示在盒模型下。你还可以直接操作元素的边框、外距和内距。

如果使用了px之外的CSS长度单位,DevTools将根据计算值自动将值转换为px。这也是非常有用的功能。
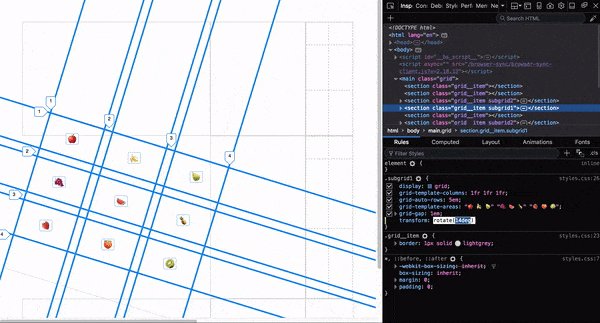
使用变换来玩网格检查器
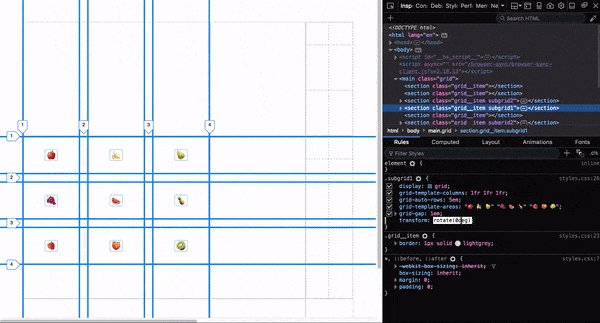
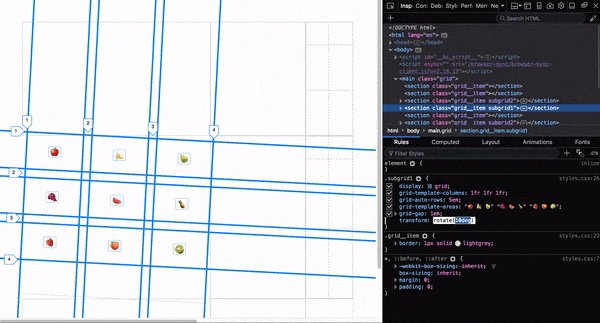
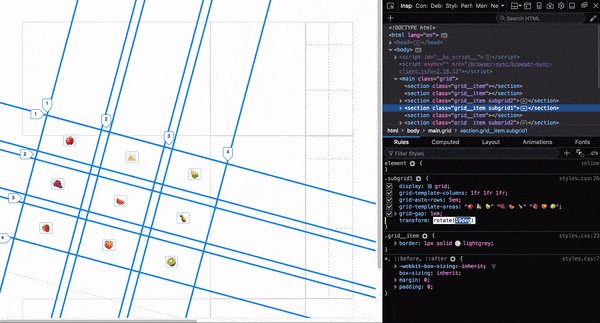
在很多情况下,网格将与其他CSS布局属性结合使用,比如transform。网格检查器工具可以很好的使用CSS转换,Overlay Grid会调整。这样你将看到网格是如何旋转,扭曲、绽放和位移的。

如何帮助网格检查器工具变得更好
与浏览器其他任何特性一样,网格检查器工具也不可避免地出现Bug,因此团队正在努力增加新特性并改进现有的特性。如果你遇到类似的问题,请在Mozilla的Bug跟踪工具Bugzilla中提出相应的issue。
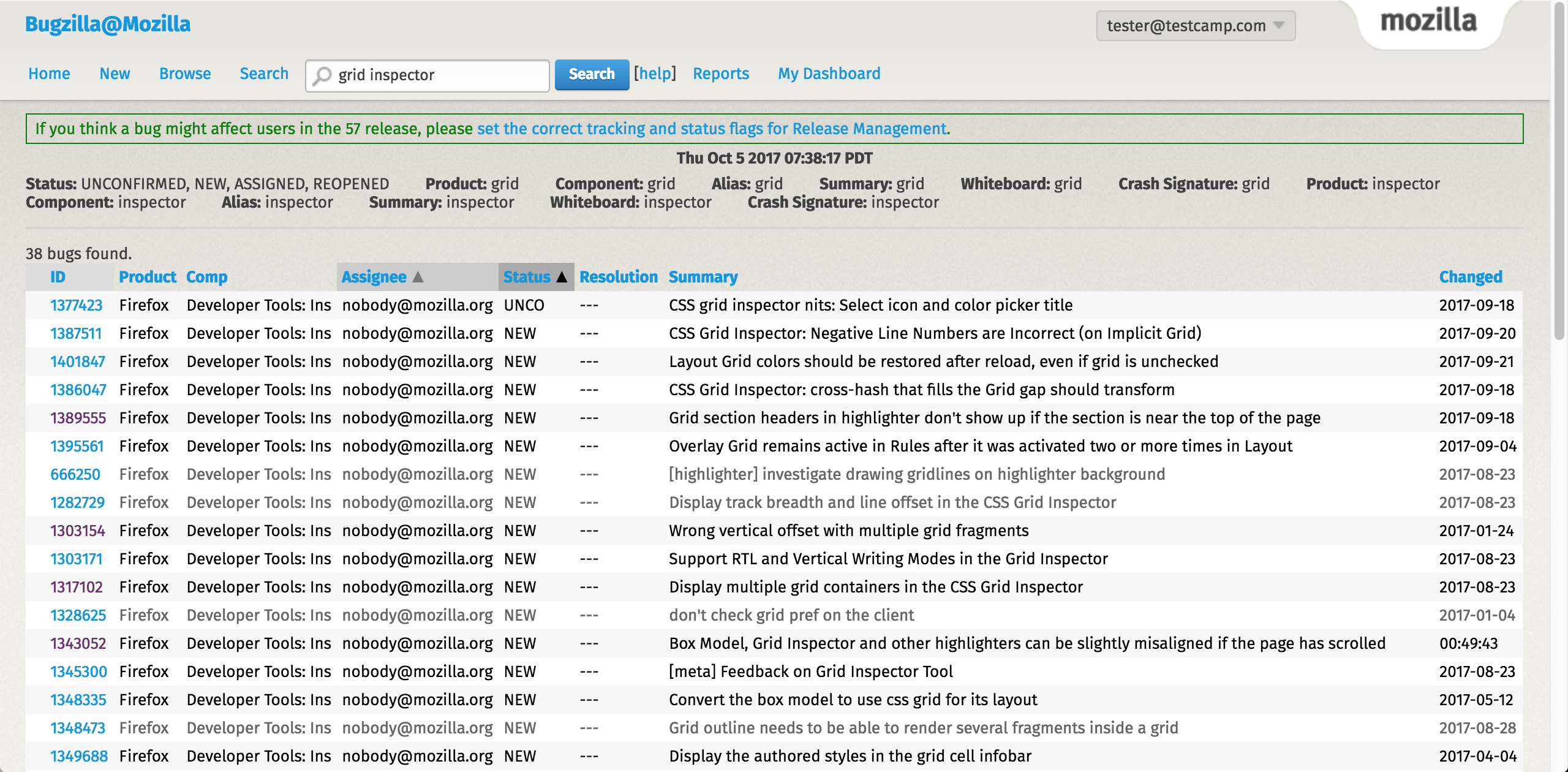
跟踪网格检查器工具的所有问题的metabug是Bug 1181227。你还可以搜索网格检查器的术语来查看相关的Bug。

如果你对网格检查器工具或Firefox的DevTools有任何建议或反馈,那么可以在Mozilla上参与讨论。或者也你可以在Twitter上发twiiter,并且@firefoxdevtools。
扩展阅读
- CSS Grid Layout Tutorial
- CSS Grid and Grid Inspector in Firefox
- CSS Grid Inspector: Examine grid layouts
- Powerful New Additions to the CSS Grid Inspector in Firefox Nightly
- The Firefox Grid Inspector, July 2017 edition
本文根据@Chen Hui Jing的《Debugging CSS Grid Layouts With Firefox Grid Inspector》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://www.smashingmagazine.com/2017/12/grid-inspector/。
如需转载,烦请注明出处:https://www.fedev.cn/css/grid-inspector.htmladidas Dame 5 X Marvel 'Black Panther'

