float深入剖析
float是什么?
float即为浮动,在CSS中的作用是使元素脱离正常的文档流并使其移动到其父元素的“最左边”或“最右边”。下面解释下这个定义中的几个名词的概念:
- 文档流:在html中文档流即为元素从上至下排列的顺序。
- 脱离文档流:元素从正常的排列顺序被抽离。
- 最左边/最右边:上述的移动到父元素最左和最右是指元素往左或往右移动直到碰到另一个浮动元素或父元素内容区的边界(不包括padding)。
float造成的影响
-
对其父元素的影响
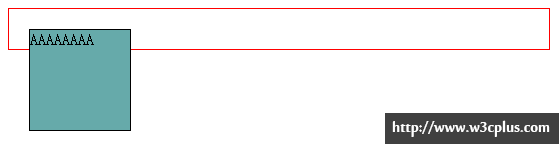
对于其父元素来说,元素浮动之后,它脱离当前正常的文档流,所以它也无法撑开其父元素,造成父元素的塌陷,效果如下图所示。
#wrapper { padding: 20px; border: 1px solid red; width: 350px; } .floatL { width: 100px; height: 100px; border: 1px solid #000; float: left; } .floatR { width: 100px; height: 100px; border: 1px solid #000; float: right; } .blue {background: #6AA;} .red {background: #A66;} //html <div id="wrapper"> <div class="floatL blue">AAAAAAAA</div> </div>
-
对其兄弟元素(非浮动)的影响
-
如果兄弟元素为 块级元素
在现代浏览器和IE8+下,该元素会忽视浮动元素的而占据它的位置,并且元素会处在浮动元素的下层(并且无法通过z-index属性改变他们的层叠位置),但它的内部文字和其他行内元素都会环绕浮动元素。
需要注意的是,在IE 6、7下则分别都有不同的表现,IE 6、7中,该兄弟元素会紧跟在浮动元素的右侧,并且在IE6中两者之间留有3px的空隙。这就是著名的“IE 3px bug”//CSS,其他的样式按照上面给出的,此处就不再重复了 .block { width: 200px; height: 150px; border: 1px solid #000; background: #CCC; } <div id="wrapper"> <div class="floatL blue">AAAAAAAA</div> <div class="block">BBBBBBBBB</div> </div>
IE 6:

IE 7:

-
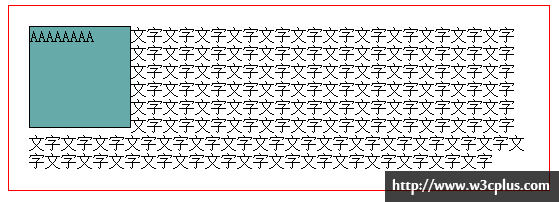
如果如果兄弟元素为 内联元素
则元素会环绕浮动元素排列。<div id="wrapper"> <div class="floatL blue">AAAAAAAA</div> 文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字 </div>
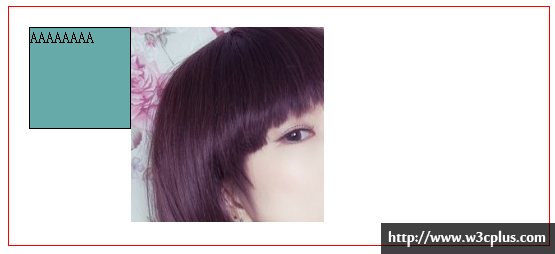
<div id="wrapper"> <div class="floatL blue">AAAAAAAA</div> <img src="XXX.png"> </div>
-
-
对其兄弟元素(浮动)的影响
-
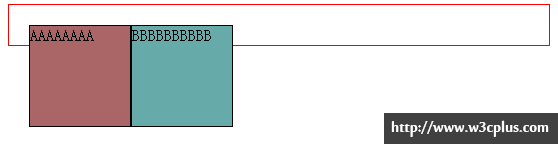
同一个方向的浮动元素:
当一个浮动元素在浮动过程中碰到同一个方向的浮动元素时,它会紧跟在它们后面,可以用这样一个形象的比喻来描述: 在一个购票中心里,某人从一条购票队列跑到旁边的一条购票队列中排队,那自然先跑过去的会先占据前面的位置。但这条购票队列还是位于当前的购票中心中 ,因此这条浮动的队列和正常的文档流队列也依旧在同一个父元素当中。<div id="wrapper"> <div class="floatL red">AAAAAAAA</div> <div class="floatL blue">BBBBBBBBBB</div> </div>
-
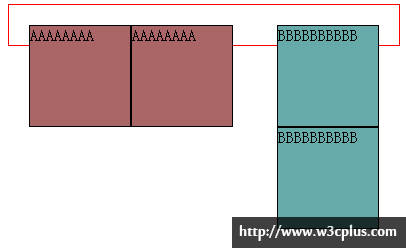
反方向的浮动元素:
正如上面的比喻所述,我们可以假设购票中心里左右两边的各有一个购票点(如图,这里我们把一个div看做一个购票者),左浮动的队列可看做左购票点的购票队列,反方向的浮动(即右浮动)则是右边购票点的购票队列,所以在购票中心足够宽的时候两条队列的人群是互不受影响的。因此他们在同一条水平线上<div id="wrapper"> <div class="floatL red">AAAAAAAA</div> <div class="floatR blue">BBBBBBBBBB</div> </div>
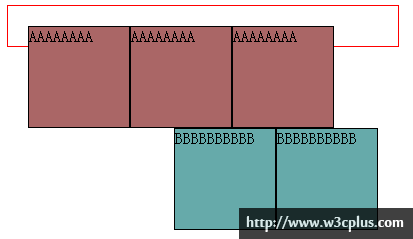
但当购票中心过窄或者左右两边的购票队列过长时,其中一条队列则会另起一行排列(此处为B队列,有人可能会问为什么不是A队列另起一行?从下面HTML结构上可知,这是因为在时间上,A队列比B队列更早地建立,根据先到先得的原则,B队列的购票者在位置不够的时候自然要另起了一行了)。<div id="wrapper"> <div class="floatL red">AAAAAAAA</div> <div class="floatL red">AAAAAAAA</div> <div class="floatR blue">BBBBBBBBBB</div> <div class="floatR blue">BBBBBBBBBB</div> </div>
当同一行中连一个购票者的位置都容不下时,两条队列则会错开两行<div id="wrapper"> <div class="floatL red">AAAAAAAA</div> <div class="floatL red">AAAAAAAA</div> <div class="floatL red">AAAAAAAA</div> <div class="floatR blue">BBBBBBBBBB</div> <div class="floatR blue">BBBBBBBBBB</div> </div>
-
-
float对自身元素的影响
float对象将被视作块对象(block-level),即display属性等于block。
-
float对子元素的影响
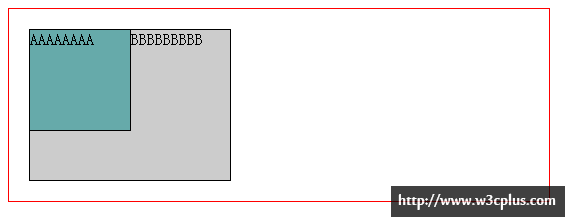
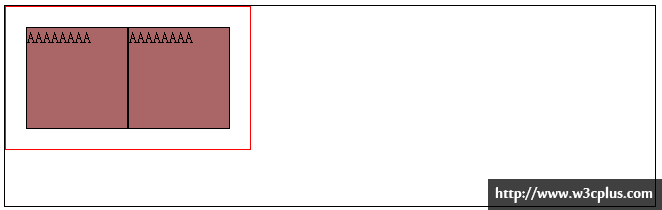
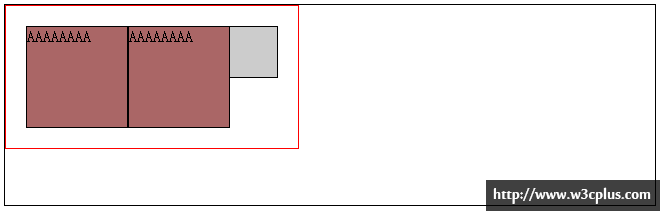
我们知道当一个元素浮动时,在没有清楚浮动的情况下,它无法撑开其父元素,但它可以让自己的浮动子元素撑开它自身,并且在没有定义具体宽度情况下,使自身的宽度从100%变为自适应(浮动元素display:block)。其高度和宽度均为浮动元素高度和非浮动元素高度之间的最大值。
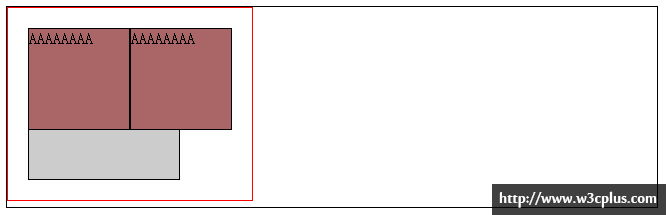
//这里我们去掉#wrapper的固定宽度,并在其外部增加一个固定宽度的div,以便更好地展示 <div class="container"> <div id="wrapper"> <div class="floatL red">AAAAAAAA</div> <div class="floatL red">AAAAAAAA</div> </div> </div>
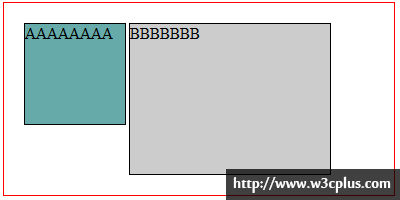
<div class="container"> <div id="wrapper" style="float:left;"> <div class="floatL red">AAAAAAAA</div> <div class="floatL red">AAAAAAAA</div> </div> </div>
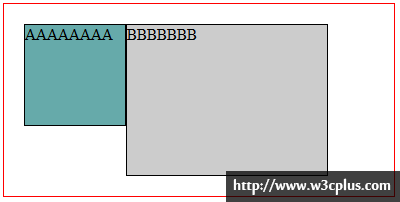
.block { width: 250px; height: 50px; border: 1px solid #000; background: #CCC; } <div class="container"> <div id="wrapper" style="float:left;"> <div class="floatL red">AAAAAAAA</div> <div class="floatL red">AAAAAAAA</div> <div class="block"></div> </div> </div>
.block { width: 150px; height: 150px; border: 1px solid #000; background: #CCC; }
-
float对父元素之外的元素的影响
-
父元素之外的非浮动元素
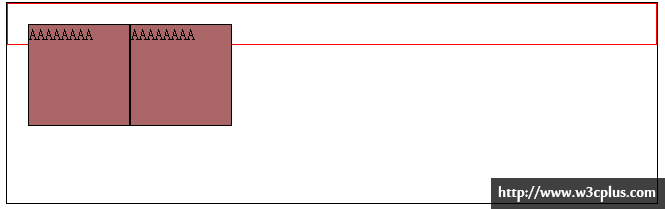
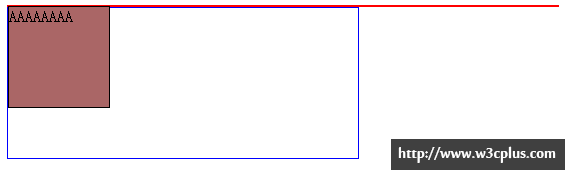
从上面可知,当一个元素浮动时,在没有清楚浮动的情况下,它无法撑开其父元素,也就是父元素的宽高都为0。并且其父元素之外的非浮动元素也会无视该浮动元素,浮动元素仿佛到了另外一个世界里。
//CSS .outer { height:150px; width: 350px; border:1px solid blue; } //HTML <div id="wrapper"> <div class="floatL red">AAAAAAAA</div> </div> <div class="outer"></div>
-
父元素之外的浮动元素
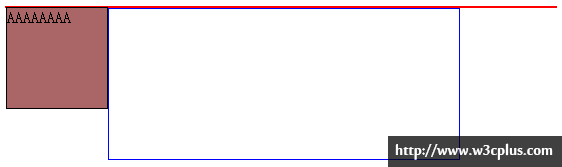
当浮动元素的父元素之外的元素为浮动元素时,他们仿佛去到了同一个世界里。
两个元素的浮动方向相同时:<div id="wrapper"> <div class="floatL red">AAAAAAAA</div> </div> <div class="outer" style="float:left;"></div>
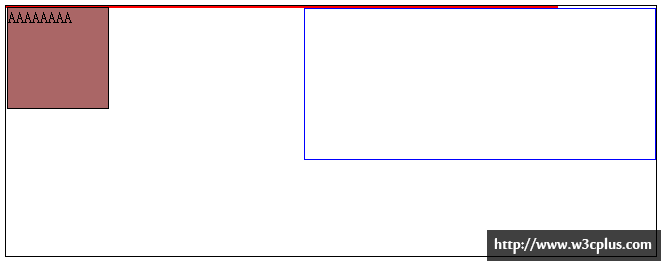
两个元素的浮动方向相反时:
//CSS,这里我们在他们外面增加一个固定宽高的div以便展示,否则右浮动的元素会浮动到body的右边界 .container { width:650px; height: 250px; border: 1px solid #000; } <div class="container"> <div id="wrapper"> <div class="floatL red">AAAAAAAA</div> </div> <div class="outer" style="float:right;"></div> </div>
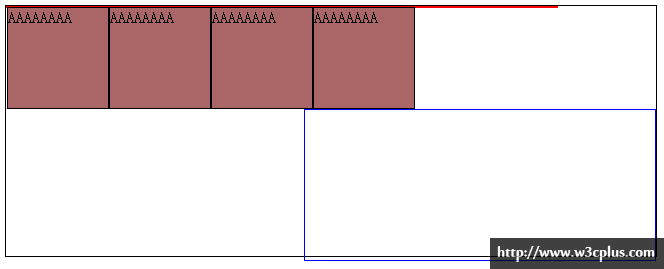
<div class="container"> <div id="wrapper"> <div class="floatL red">AAAAAAAA</div> <div class="floatL red">AAAAAAAA</div> <div class="floatL red">AAAAAAAA</div> <div class="floatL red">AAAAAAAA</div> </div> <div class="outer" style="float:right;"></div> </div>
-
总结
实际上关于float在页面中带来的影响还有许多,只是它们存在于各种特定的场景,无法一一列举,本文也并非想要穷举所有的情况,只是希望同学们能通过本文而来了解float是什么,以及它对文档所造成的破坏。只有深刻理解了它的含义才能以在各种不同的场景随机应变地使用float这个神奇的东西。
如需转载,烦请注明出处:https://www.fedev.cn/css/float.html
