CSS书写模式
本文转载自:众成翻译 译者:哈呼哈哈呼 链接:http://www.zcfy.cc/article/2321 原文:https://24ways.org/2016/css-writing-modes/
由于你可能没有那么多的时间,所以我将从结论开篇。
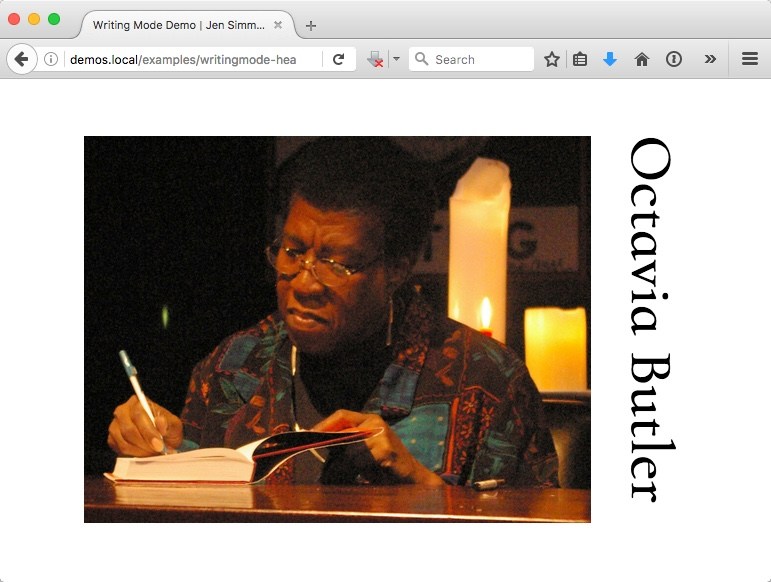
你可以使用一个不常见,但是非常重要的CSS属性来使文字垂直显示,像下面这样。

除了让文字垂直显示之外,你也可以让图标和入口按钮以这样的方式呈现。当然,可以让你页面上的任何内容按这样方式呈现。
我写的CSS让浏览器重新布局文字的方向,使元素的布局在正常流的基础上旋转90度。查看这个例子,突出标题,并且看下现在光标是什么样子的。
查看这个例子 Writing Mode Demo — Headline 作者Jen Simmons (@jensimmons) 在CodePen 上。 实现的代码非常简单。
h1 {
writing-mode: vertical-rl;
}
上面就是把Web默认的水平并由上至下的书写方式转变成垂直并由左至右的书写方式所需要的全部代码。如果你在HTML元素上使用这样的代码,那么整个网页的书写方式都会被改变,并且也会影响滚动条的方向。
在我上面的例子,我告诉浏览器只有 h1元素会用vertical-rl这种书写方式,网页的其余部份保持默认的horizontal-tb 的书写方式。
这里餐前小点就结束了。让我开始呈现整个大餐并且解释下 CSS书写模式规范。
为什么要学习书写模式?
我教所有人包括西方的读者学习书写模式有三个原因,在此期间,我会解释整个系统,而非简单快速地展示一些小技巧。
- 我们生活在一个博大并且丰富多彩的世界。学习其他语言是非常迷人的。你们中的很多人用汉语,日语,韩语来展示你们的页面。或者,你可能在未来受到鼓舞。
- 使用书写模式来转换字节的方向是很酷的。这个CSS 可以被用于各种富有创造性的方式,即使你只用英语工作。
- 最重要的是,我发现理解了书写模式对理解Flexbox 和 CSS Grid 有着难以置信的帮助。在我学书写模式之前,我感觉到在我知识面上仍有很大的不足,比如我压根儿不能理解为什么Grid 和 FlexBox 会有那样的效果。当我理解了书写模式,Grid 和 FlexBox 就变得简单多了。突然地,
align-和justify-这些对齐属性,变得好理解多了。
无论你知道与否,书写模式是我们创建的所有布局的首要基石。 你可以做我们已经做了25年一直在做的事,并且舍弃你的页面的默认的从左至右的方向,水平的从上至下的书写模式。或者,你可以进入充满新的可能性的新世界,在这里内容布局流动在另一个方向。
CSS 属性
在本文,我的重点是CSS的 writing-mode属性。它有以下五个可选值:
writing-mode: horizontal-tb;
writing-mode: vertical-rl;
writing-mode: vertical-lr;
writing-mode: sideways-rl;
writing-mode: sideways-lr;
CSS书写模式规范 的设计是为了支持全人类各种复杂度的语言。提醒一下,这个非常复杂。书写语言的全球范围的进化绝非简单之事。
我已经以解释一些基本的网页布局的概念和书写系统作为开头。接下来我会给你展示这些CSS属性做了什么。
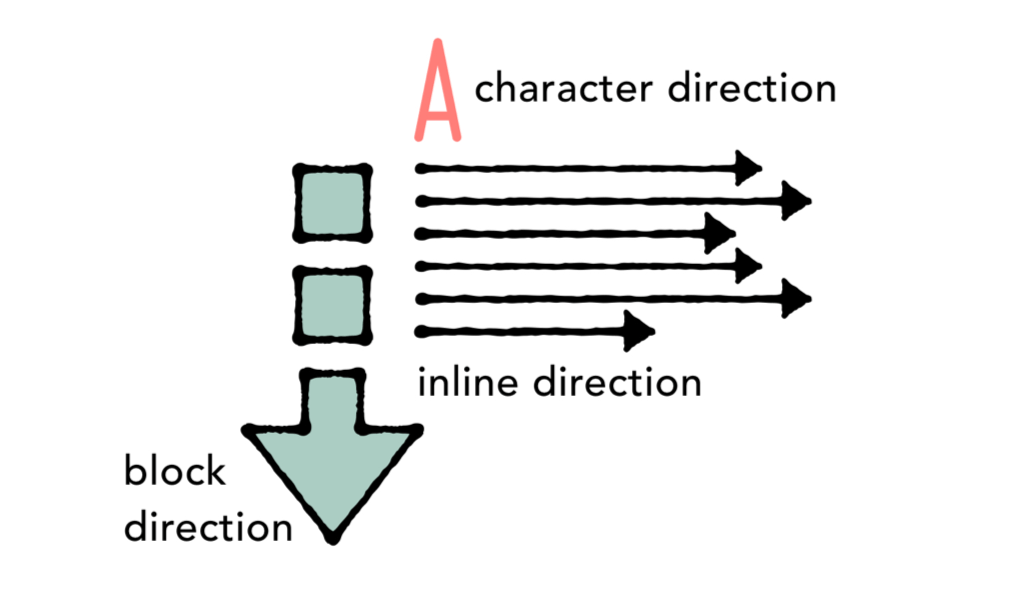
行内方向,块级方向和字符方向
在Web的世界,有块级和行内的布局。如果你曾经写过display: block 或者display: inline,你就应该了解这个概念。
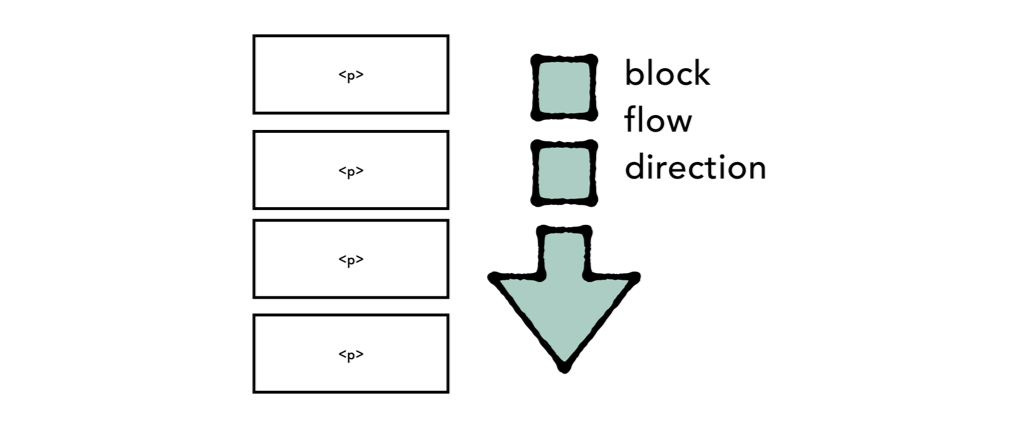
在默认的书写模式,块垂直地从页面的顶部开始向下工作。 想想一堆块级元素是如何像一堆段落一样堆叠,这就是块级方向。

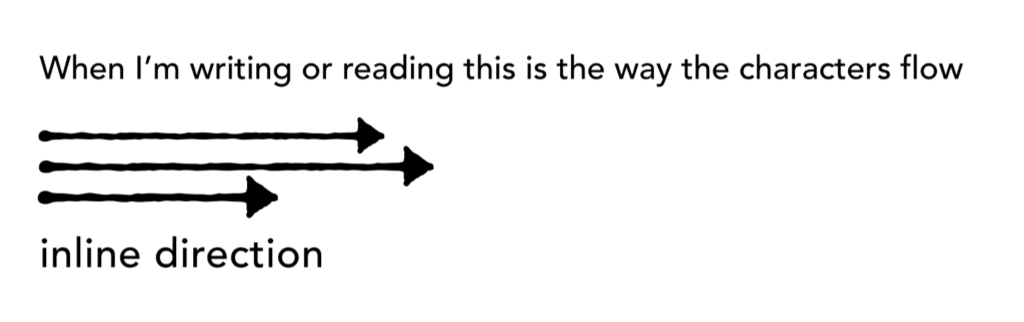
行内方向是每一行的文本是如何让流动的。Web中默认的方向是水平方向,从左至右。 想象下你现在正在阅读的文本,它是在打印机上被逐字符打印出的。这就是行内方向。

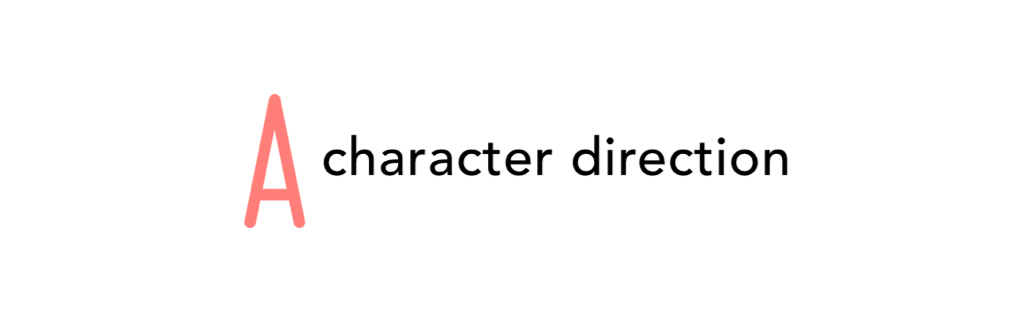
字符方向就是字符指向的方式。如果你键入一个字母“A”, 哪一侧是这个字母的顶部?不同的语言可能指向不同的方向。大多数语言中规定,它们字符指向页面的顶部,但也非绝对。

将这三个放在一起,你就会看到它们作为一个系统是怎么工作的。

Web默认的设置工作起来像这个样子。
既然我们知道块级,行内和字符方向是什么意思,那么我们来看看它们在世界范围内的书写系统的不同应用。
CSS书写模式的四种书写系统
CSS书写模式规范处理四个主要的书写系统使用案例。这四个系统是拉丁语,阿拉伯语,汉语和 蒙古语。
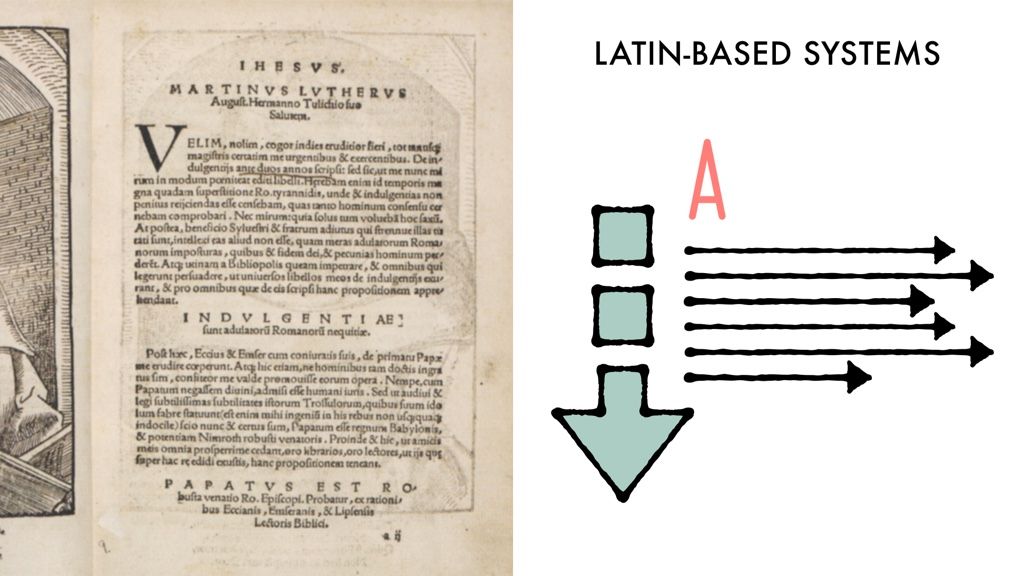
拉丁语体系
这一书写体系比世界其他任何书写体系都重要, 据报道大约占世界人口的70%都在使用这一书写体系。

文本是水平的,从左至右展开,简称为LTR。块级的方向是从上至下的。
它被叫做以拉丁语为基础的系统,原因是它包括了所有的使用 拉丁字母表的语言,包括英语,西班牙语,德语,法语等等其他很多语言。但是还有很多不使用拉丁字母表的语言也使用这种系统。包括希腊语,斯拉夫字母体系的语言(俄语,乌克兰语,保加利亚语,塞尔维亚语等等),婆罗米系文字(梵文,泰文,藏语)及其他很多很多。
触发这种模式,你不需要使用CSS。这是默认的。
然而,最好的方式指定你在开篇时声明你使用的语言及方向(LTR 或者RTL)就像本站点使用的这种来让浏览器知道这个内容是以英国版的英文发布的,文字顺序是从左至右的。
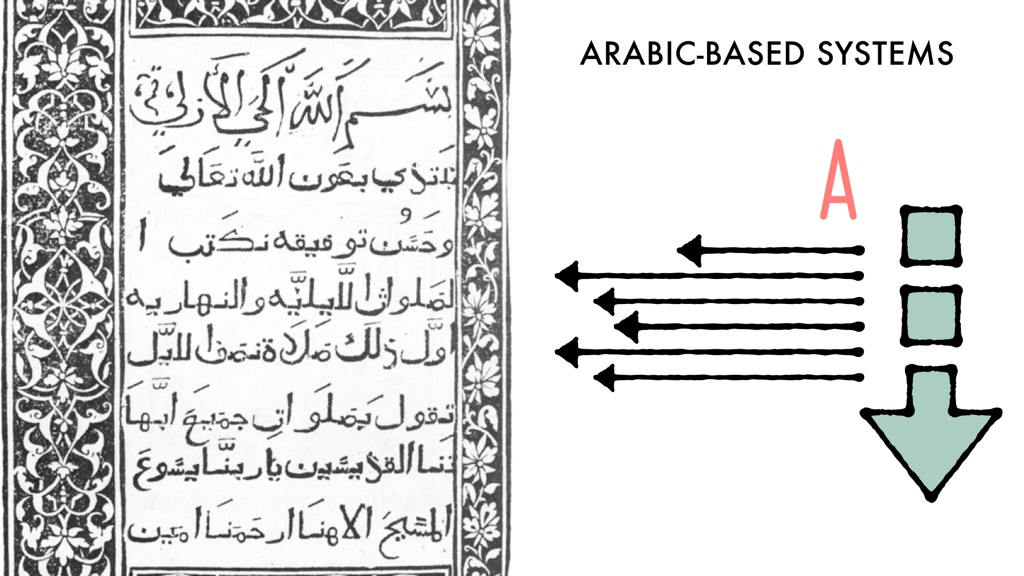
阿拉伯语体系
阿拉伯语,希伯来语和一些其他的语言的行内方向是从右至左的。这就是俗称的RTL。
注意行的方向依旧是水平的。块级的方向是从上至下的。并且字符的方向是竖直的。

在站点中不仅只有文本的方向可以从右至左的,其他有关布局的一切都可以。右上角是起始位置。重要的东西在右边。 眼睛浏览的顺序是从右至左。所以,一般的RTL网站布局使用的布局方式只是LTR站点的翻转。

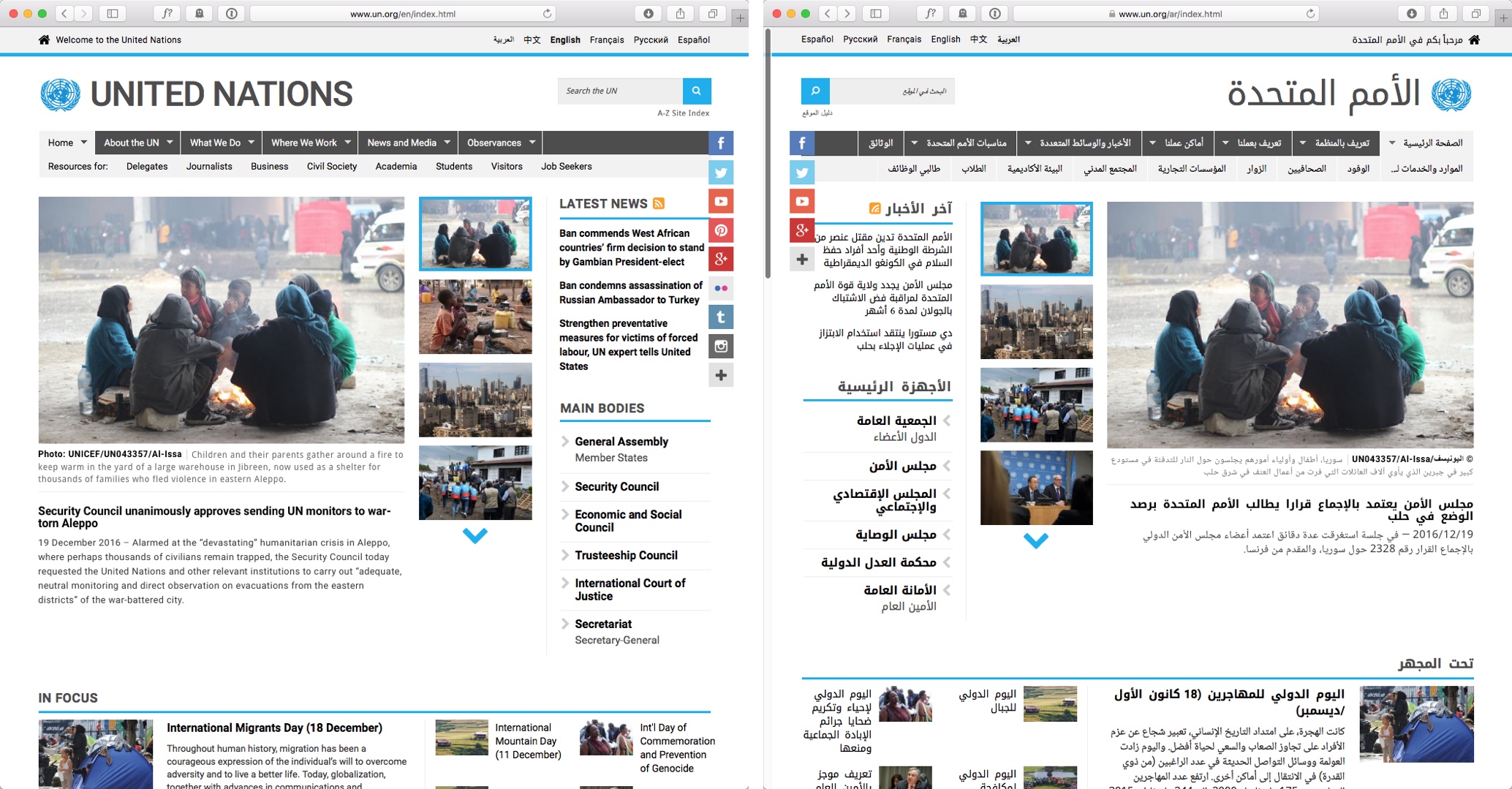
在都支持LTR和RTL的站点中,比如联合国的站点un.org ,这两种布局是彼此的镜像。
对于很多web开发者,我们的国际化的经验只致力于支持阿拉伯和希伯来语言脚本。
CSS布局技巧国际化 &RTL
为了让LTR的站点支持RTL,开发着不得不创造所有类型的hack技巧。比如,Drupal社区发起了一个公约,这个公约是每一个margin-left和-right,每一个padding-left和-right,每一个 float: left和float: right都使用/* LTR */注释。那么后来的开发者可以搜索每个有确切注释的实例,并且创建样式表来重写左右样式。这是一个繁琐且容易出错的工作方式。 CSS本身需要一个更好的方式来让开发者只写一次布局方式,并且能通过一个简单的命令轻松改变语言的方向。
我们新的CSS布局体系确实是这么做的。 Flexbox, Grid 和 Alignment 使用 start 和 end 而不是left 和right。这让我们可以定义有关书写系统的任何东西,并且可以非常容易的转变方向。 通过书写justify-content: flex-start, justify-items: end, 和最后的 margin-inline-start: 1rem,我们不需要更改代码就能实现想要的效果。
这是一个更好的工作方式。我知道在理解通过start和end来代替左和右上会有一定的疑惑。但是它适合任何语言的项目,并且就整体而言,这是更好的web方式。
可悲的是,我发现一些CSS预处理器工具声称要统一新的CSS布局系统通过舍弃start和end而再次使用left和right。它们希望你用它们的工具,写justify-content:left,并且自我感觉良好。似乎有些人认为这种新的工作方式被推翻了并且应该被废弃。 然而,它的创造是为了满足真正的需求。并且反应了全球互联网。正如Bruce Lawson 所说,WWW标准代表的是万维网,而不是丰富的西方网站.请不要试图说服行业,不再偏向西方文化是错的。相反 ,要告诉大家为什么我们要用这个新系统。
花一点时间回顾下你脑海里有关行内和块的概念,并且开始使用 start 和 end。它会很快成为你的老习惯的。
我还发现CSS预处理器让我们使用新的思维方式,即使所有的部分还没有被浏览器支持。一些工具让你使用 text-align: start 来代替 text-align: left,并且让预处理器帮你处理事情。 在我看来,这是极好的。预处理器能力的大量使用正在帮助我们转变思维。
让我们回到RTL。
如何声明你的方向
你不需要使用CSS来告诉浏览器把LTR转换为RTL。你应该在你的HTML上做这个。 这样就会知道它以什么格式来展示文档即使CSS没有加载。
这个主要在html元素上完成。你也应该声明你的主要语言。正如我上面提到的,网站正在使用的24种方式来声明LTR方向和英式英语的使用。对于联合国阿拉伯语网站,24 ways 用来声明这是一个阿拉伯语言的站点,使用的是RTL布局。
同一页面中混杂多种语言,事情就会变的更复杂。但是这里我不打算深入这里,因为本文着重点是CSS和布局,不会过多解释有关国际化的东西。
我们要离开这个探究点了。因为,要注意的是,组成每个单词的字符的布局这个很多繁杂的工作是由Unicode来处理的。如果你很有兴趣了解LTR,RTL和双向文本, 可以看这个视频: Introduction to Bidirectional Text, a presentation by Elika Etemad。
与此同时,我们继续回到CSS。
拉丁语-阿拉伯语体系
对于拉丁和阿拉伯语言体系来说,不管LTR还是RTL,都用同一个CSS属性来指定书写模式,即 writing-mode: horizontal-tb。原因是在这两个体系中,行内文本流都是水平的,块级方向是从上至下的。也就是 horizontal-tb。
horizontal-tb 是web默认的书写模式,所以你不需要特别指定除非你要重写更高层级的模式。你可以想象你建的每一个站点都有以下样式:
html {
writing-mode: horizontal-tb;
}
现在,我们把注意力转移到垂直的书写系统。
汉语体系
这里事情变得有趣起来。
以汉语为基础的书写体系包括中日韩统一汉字,中文,日语,韩文和其他。有两种选择来展示页面,并且又是两者会同时使用。
很多中日韩统一汉字的文本布局方式像拉丁语基础体系的语言,具有水平,从上至下的块级方向,由左至右的行内方向的特点。 这是更现代的方式,从二十世纪的很多地方开始的,并且通过计算机和后来的web进行了更多的推广。
做到这种布局需要的CSS和上面的一样:
section {
writing-mode: horizontal-tb;
}
或者,你知道,什么都不做,把结果作为默认。
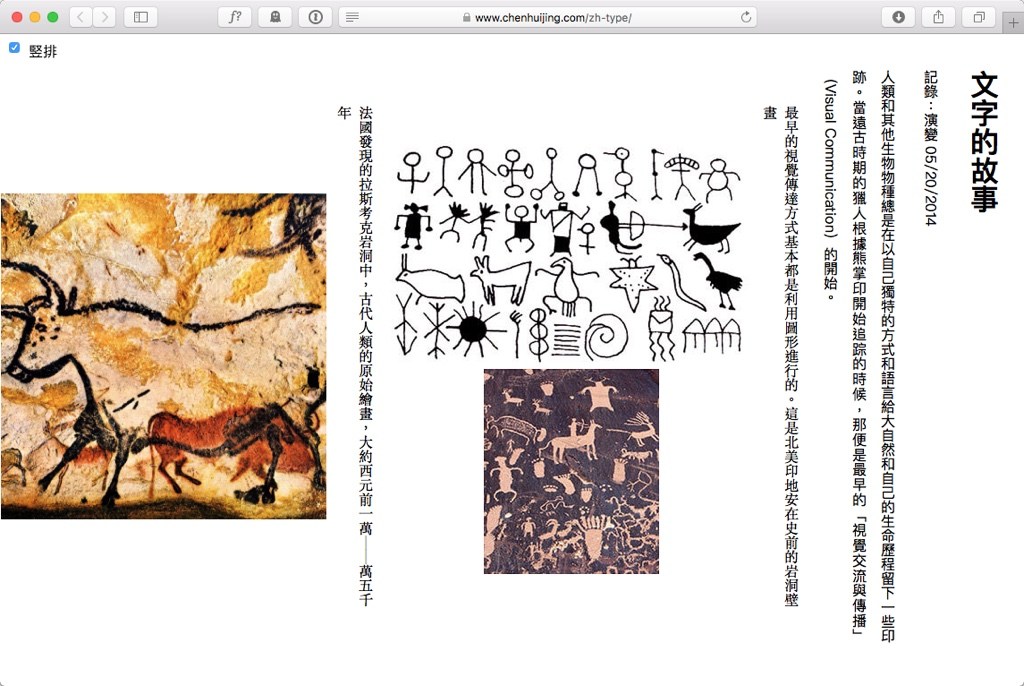
另外,汉语基础体系的语言可以以垂直的书写模式呈现。这样,行内方向是垂直的,块级方向从右至左。
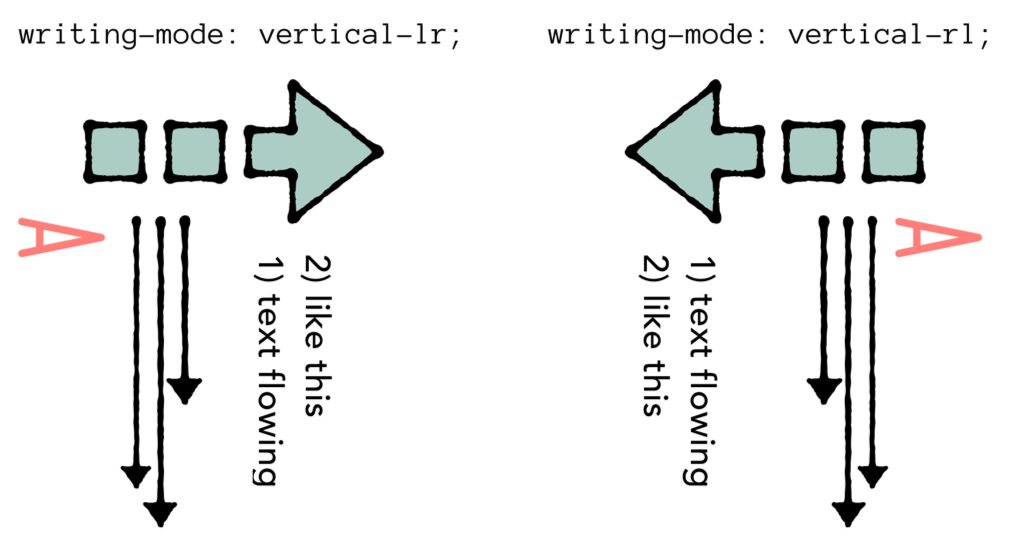
在这个图中,可以看到两种方式:

要注意的是,水平文本流向是从左至右,而垂直文本流向是由右至左。完全的非标准方式?日本发行的杂志vogue使用混合的书写模式。封面从左侧打开,和英语杂志的方式是相反的。

页面混合了英文和日语,日语文本的排版在水平和垂直这两种模式。在 “Richard Stark”这个 红色标题下, 你可以看到这个段落的布局方式是 horizontal-tb 和 LTR,然而,在页面底部更长的文本段落的排版却是 vertical-rl。红色放大的文字标志着段落的开始。垂直文本上面的长的大字标题的排版方式是LTR,horizontal-tb。

如何设计整篇文本默认的书写模式的细节依赖于的使用的情况。但是每个元素,每个标题,每个章节 ,每篇文章的书写方式可以完全和默认的相反,只要你喜欢。
例如,也许,你会舍弃默认的horizontal-tb,并且指定元素水平的书写方式:
div.articletext {
writing-mode: vertical-rl;
}
或者,你也可以改变页面的默认的书写方式为水平的方式,然后指定元素的方式为 horizontal-tb, 像这样的方式:
html {
writing-mode: vertical-rl;
}
h2, .photocaptions, section {
writing-mode: horizontal-tb;
}
如果你的页面有个横向滚动条,那么书写模式将决定页面是否以左上角作为起点,并且向右滚动(也就是我们习以为常的horizontal-tb),或者,如果页面从右上角做为开始,溢出部分向左滚动。 这有一个改变滚动方向的例子, a CSS Writing Mode demo by Chen Hui Jing.查看她的例子--你可以通过一个单选框来切换书写模式,并且查看不同的地方。

蒙古语体系
现在,希望到现在为止,所有的一切都是有意义的。 这可能比预期的有些复杂,但是,这不是非常困难。然我们今天蒙古语言体系。
蒙古语也是一种垂直方式的语言。文本垂直向下。 正如汉语体系那样。但有两种主要的不同, 第一个是,块级方向是相反的。在蒙古语中,块级元素从左至右堆叠。
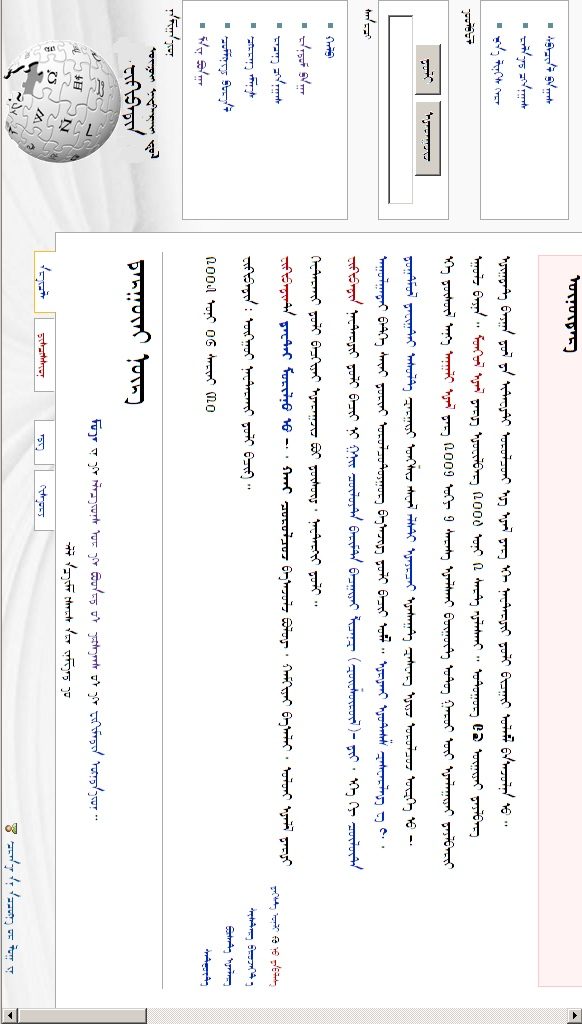
这里展示是以正确的形式展示的蒙版的维基百科。

也许维基百科的蒙版将要重新布局。
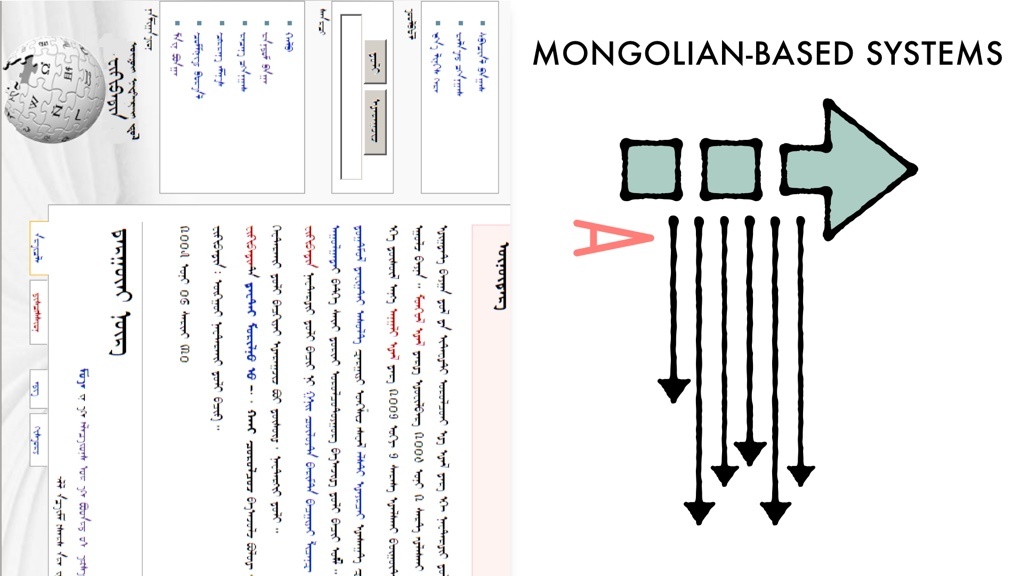
现在你可能会认为,那看起来并不奇怪。 向左转你的头,这很熟悉。块级方向从屏幕的左边开始并且向右移动。行内方向从页面的顶部开始并且向下移动(和RTL文本相似,仅顺时针旋转90度)。但这里有另一个巨大的差异。字符的方向是颠倒的。蒙语字符的顶部不是指向左边的,而是朝向块级方向开始的边缘。它们指向右边,像这样:

现在你可能会想忽略这些。也许你不希望很快就能排版蒙文。这里说明了理解这些差异对每一个人都很重要的原因,即是蒙文的工作原理定义了writing-mode:vertical-lr。并且它意味着我们不能使用vertical-lr以我们期望的方式来排版其他语言的内容。
如果我们用我们知道的vertiacl-rl及我们猜想的vertical-lr是怎么工作的方式思考,我们可能会这样想:

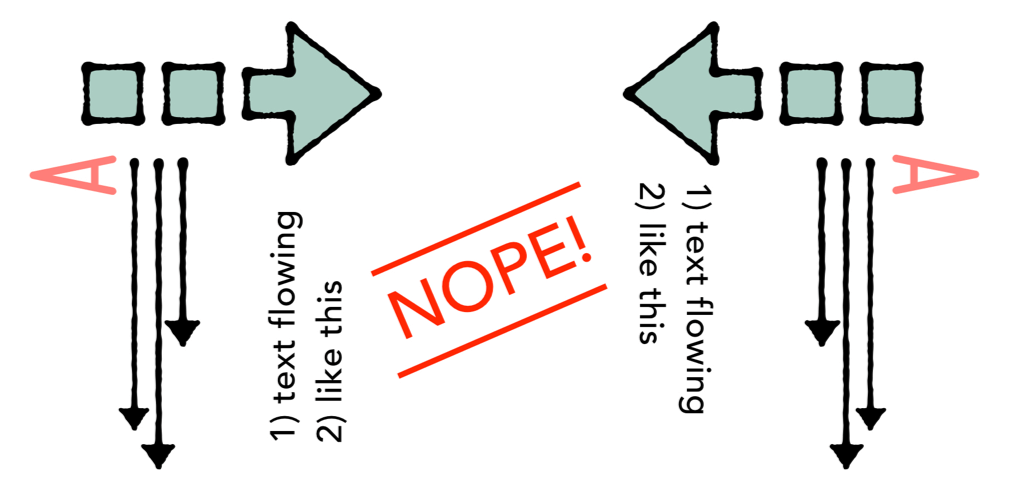
但是这是错误的。这是它们真正的不同之处:

看到意想不到的情况?writing-mode: vertical-rl 和writing-mode: vertical-lr这两种模式中拉丁语文本均是顺时针旋转。不管书写模式是怎样,我们可以逆时针旋转文本。
如果你正在排版蒙文,你可以使用CSS属性writing-mode,正如你在汉语体系中使用的那样。在整个页面起作用的话,用在html 元素上,或者在页面中特定的位置像这样使用:
section {
writing-mode: vertical-lr;
}
现在,如果你打算使用writing-mode来解决在水平排版的语言中的图形设计带来的影响,那么我不认为你使用writing-mode:vertical-lr能解决。如果文本只有两行,它将会以一种意外的方式呈现。所以我已经把它从我的工具库里去掉了。我自己使用 writing-mode: vertical-rl 的更多。并且绝不使用-lr。
平面设计的书写模式
那么我们如何使用 writing-mode 来把英文标题侧着放置呢?我们可能通常会使用 transform: rotate()
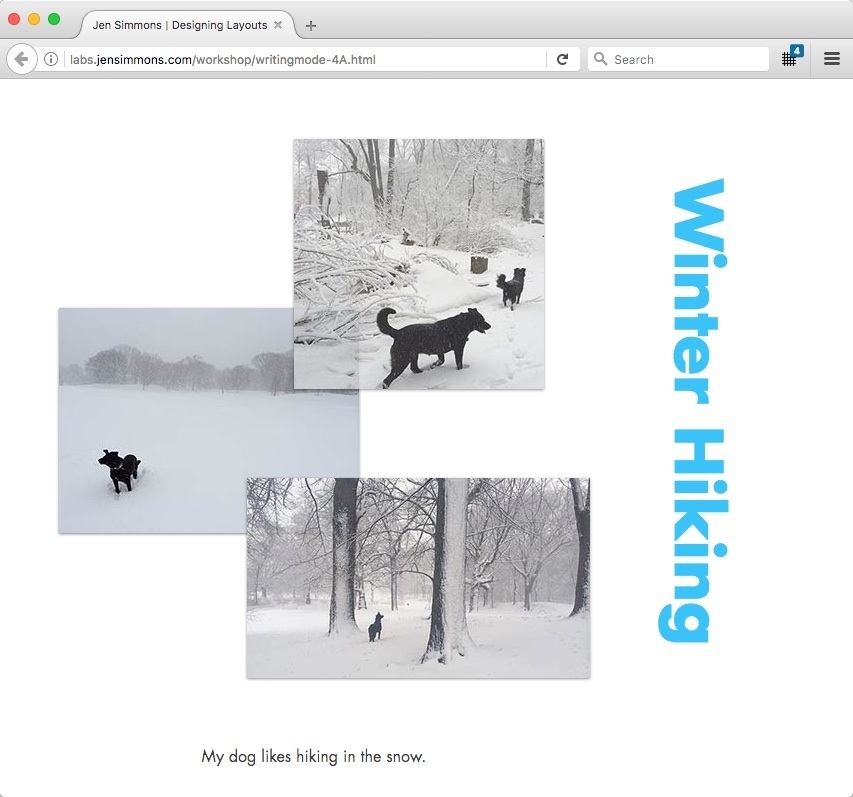
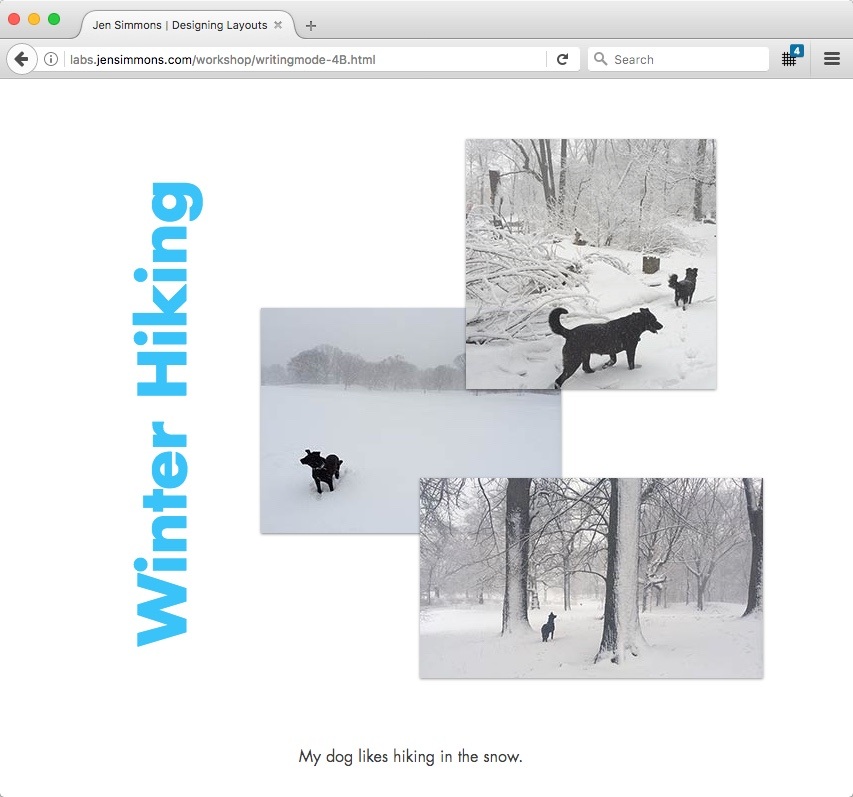
这有两个例子,分别对应一个方向。 (顺便说下,每一个例子整体的布局都是采用的CSS Grid,所以一定要在支持CSS Grid的浏览器中测试它们,比如 Firefox Nightly。)

在demo 4A中,文本使用这些代码来顺时针旋转:
h1 {
writing-mode: vertical-rl;
}

在 demo 4B中,文本使用这些代码逆时针旋转:
h1 {
writing-mode: vertical-rl;
transform: rotate(180deg);
text-align: right;
}
我使用vertiacl-rl来旋转文本,为的是文本可以在整体布局中占用合适的空间。然后我把它旋转180度,使它朝向另一侧。 然后我使用 text-align: right来使它上升到它容器元素的顶部。这种做法看起来是一个骇客技术,但是它很有用。
我现在要使用另一个CSS值在这个例子中,这个值是书写模式中其他两个取值中的一个。
如果可以的话,我将在4A的demo中使用以下代码布局:
h1 {
writing-mode: sideways-rl;
}
在4B的例子中:
h1 {
writing-mode: sideways-lr;
}
问题是这两个值只在火狐浏览器中支持。其他的浏览器都不支持sideways-*。这就意味着我们还不能在实际环境中运用它。
一般来说,书写模式的属性在浏览器中有很好的兼容性。因此,我现在会使用 writing-mode: vertical-rl ,用 transform: rotate(180deg);这个骇客技术来实现它相反的方向。
我们可以做的更多在设计CSS来使其支持多元化化的语言上,但是,我将要停止这个中间的介绍。
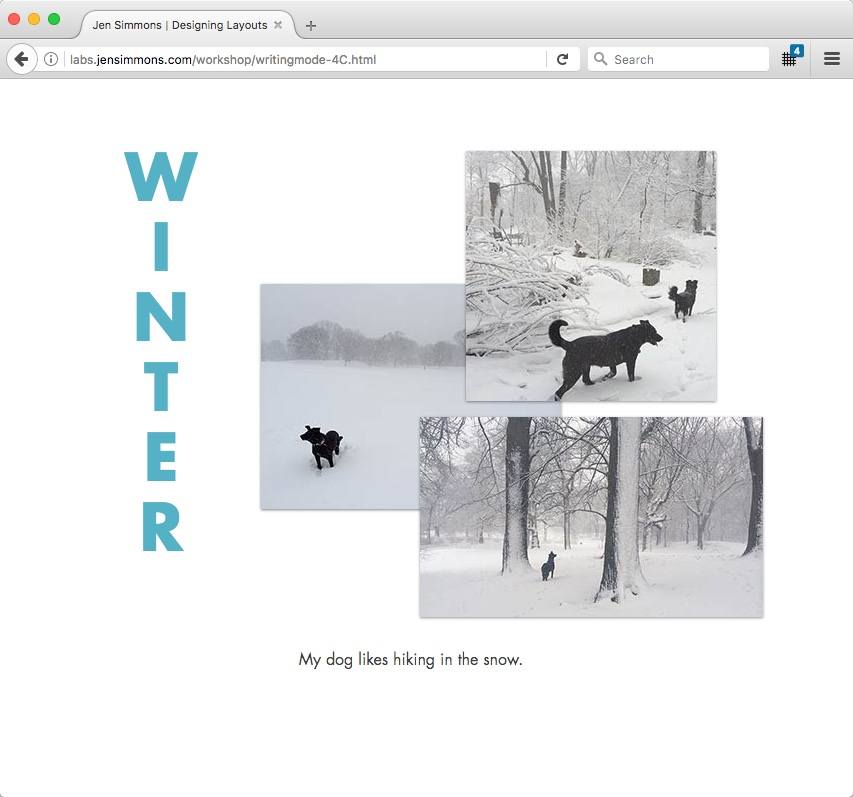
如果你想要更多的体验,你可以看下增加了 text-orientation: upright;的例子。这个组合把拉丁语的个别字母转换成垂直的而不是水平的。

demo 4C,使用了这些CSS上:
h1 {
writing-mode: vertical-rl;
text-orientation: upright;
text-transform: uppercase;
letter-spacing: -25px;
}
你可以在labs.jensimmons.com/#writing-modes 查看所有有关书写模式的例子。

接下来是最后一个例子。这个例子中在长文章中的子标题上使用垂直的书写模式 。我喜欢这种小的技巧就能为文章内容带来新鲜的体验的感觉。
看这个在CodePen上的例子 Writing Mode Demo — Article Subheadlines 作者 Jen Simmons (@jensimmons)Air Max 90 SACAI
