Web技巧(06)
在上一期中我们提到了CSS的混合模式算法和滤镜相关的知识,正好在这周周会老板也提到滤镜相关的特性。主要使用滤镜来改变颜色和使用混合模式来让视频变得更有意思。那在这一期中,我们接着来聊CSS滤镜对颜色的处理以及滤镜对图标(图像)的处理。除了滤镜来改变颜色相关的知识之外,还会向大家介绍有关于CSS中Clipping的相关运用。
CSS的Clipping其实是CSS Masking Module Level 1规范中的一部分,前段时间花了几天时间整理了有关于Clipping相关的知识,感兴趣的话可以阅读《探索CSS Masking模块:Clipping》一文。
CSS Color
在CSS中颜色是不可或缺的一部分,时至今日有关于CSS的颜色相关的规范主要有 CSS Color Module Level 3 和 CSS Color Module Level 4两个版本。在CSS Color Module规范中主要定义了CSS的color和opacity属性和 color属性的值,比如rgba()、rgb()、hsl()、hsla()、hwb()、color-mod()等颜色函数,transparent和currentColor等关键词。
不过,在很多同学的世界中,如果说到颜色,估计除了会想到color属性之外,还会想到border-color、background-color、阴影颜色和渐变颜色等,但事实上,CSS Color Module只聊color、opacity和这两个属性的值。虽然这两个规范聊得只是color相关的知识,但color属性的值同样可以运用于任何涉及到颜色相关的属性,比如border-color、background-color等。
在CSS Color Module Level 4更强大,提供了更多的颜色函数,比如gray()、lab()、lch()、hwb()、color()和device-cmyk()等函数。而颜色的计算和转换是相当复杂的。
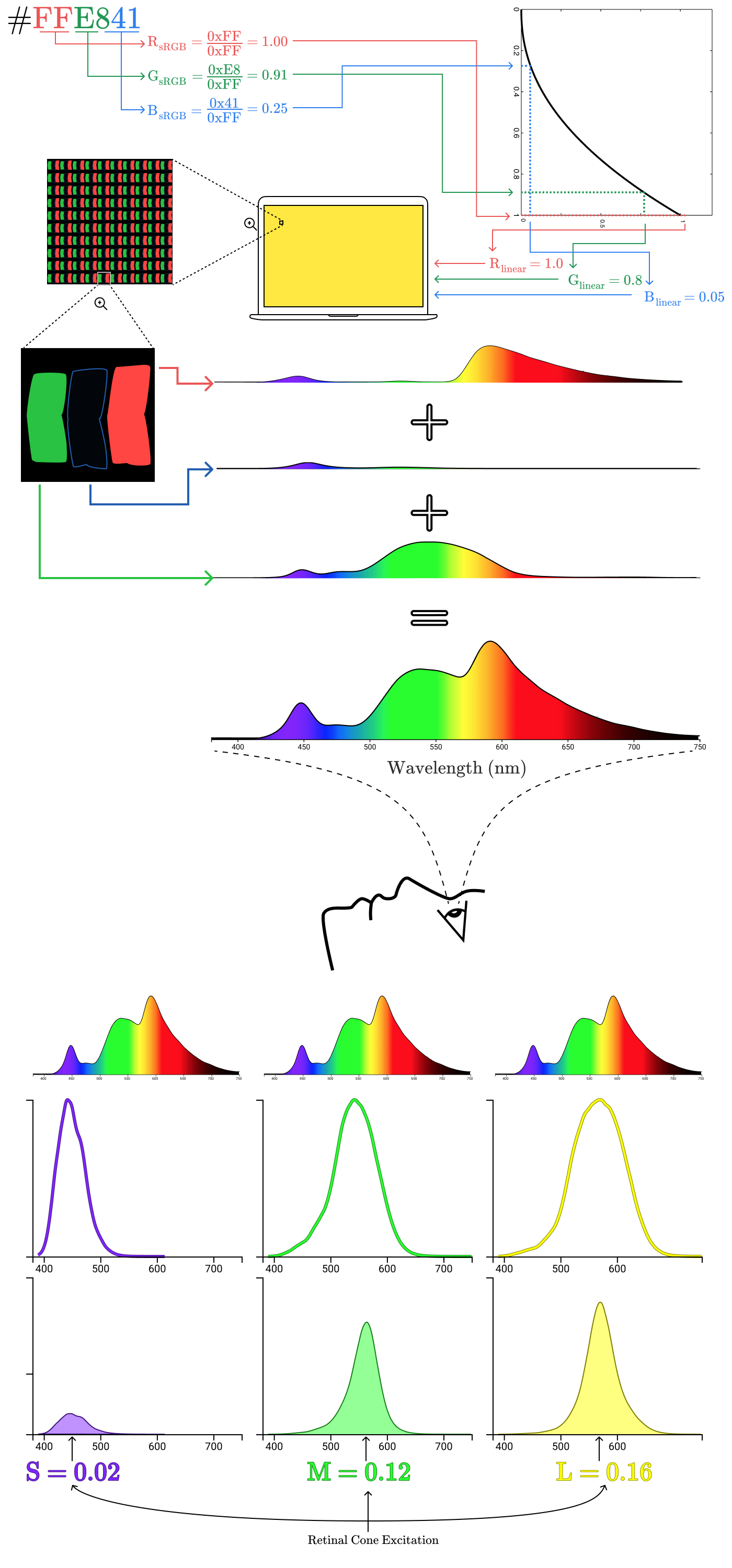
@Jamie Wong 在《Color: From Hexcodes to Eyeballs》一文中就详细介绍了颜色相关的一些计算。

看到这张图是不是感觉颜色相关的原理非常的复杂。如果需要彻底的搞懂上图,那就需要花一定的时间去阅读上面的文章。当然,我们可以让事情变得简单些,我们可以了解一些JavaScript操作CSS颜色的相关知识。甚至还可以更简单一些,我就只搞懂CSS中color规范中的相关知识。那么就有必要花点时间去阅读上面提到的两个版本的规范。
如果你觉得阅读规范较累,难懂,那也可以移步阅读一下下面相关的文章:
- 给你点颜色看看
- CSS 颜色体系详解
- CSS RGBA
- 玩转CSS的颜色
- 使用
color-mod()函数修改颜色 - 使用CSS的
currentColor变量扩展颜色级联 currentColor让CSS更简短currentColor与CSS自定义属性之间的差异- CSS技巧:
rgba()函数的妙用
CSS filter改变颜色
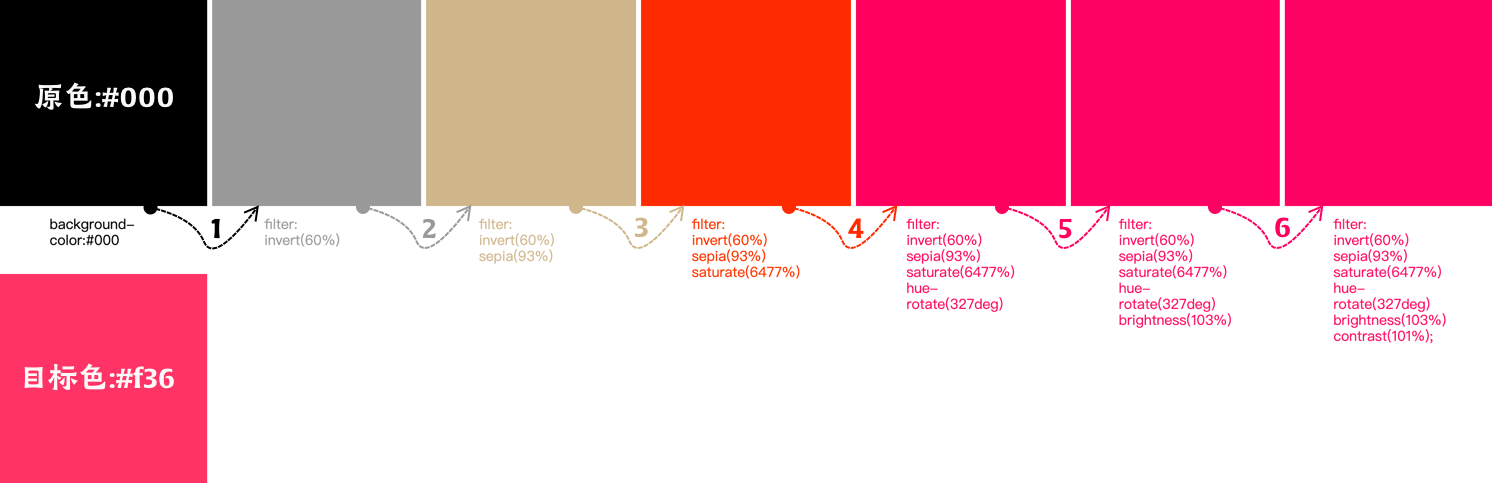
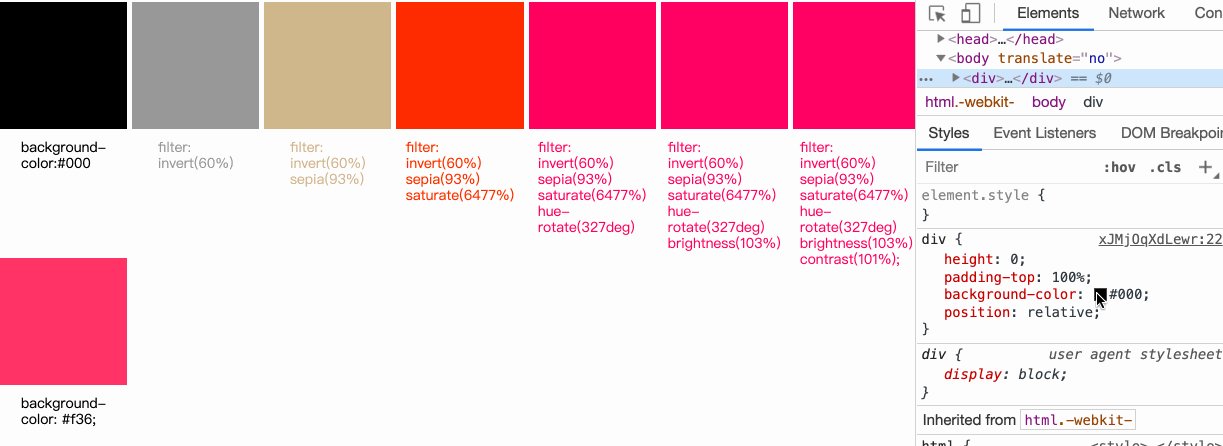
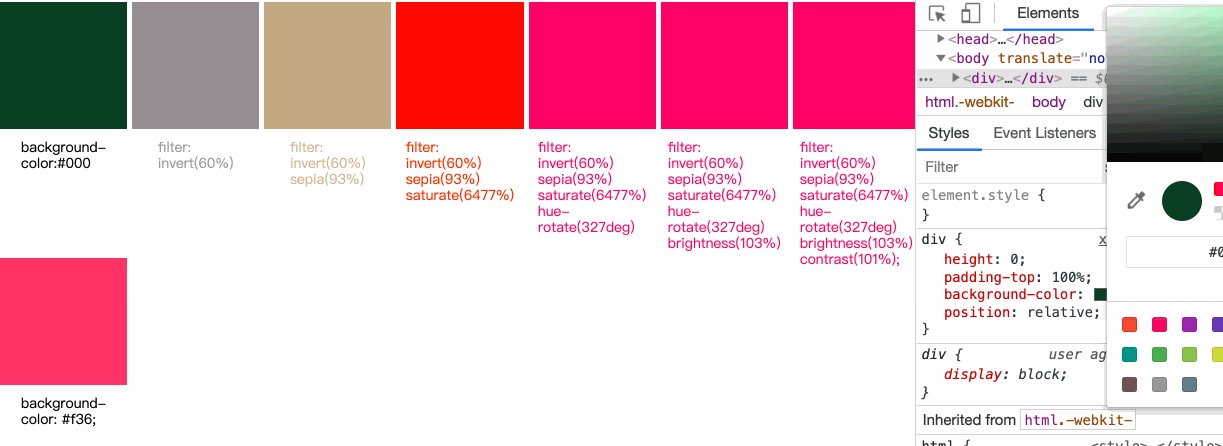
估计很多同学都和我一样,觉得CSS的滤镜只是用来做一些效果上的处理。比如对一个元素,或图片等做一些特殊效果处理,更多的还是希望使用CSS的Filter Effects Module Level 1来实现类似图像编辑软件中滤镜相关的特效。事实上呢?CSS filter属性和多个属性值的结合还可以做很多有趣的事情,比如将invert()、sepia()、saturate()、hue-rotate()、brightness()和contrast()几个函数结合起来,可以任何一个颜色更换成你想要的任何颜色。比如下面这个示例,你想将#000通过filter换成#f36:
事实上颜色还是略有差异:

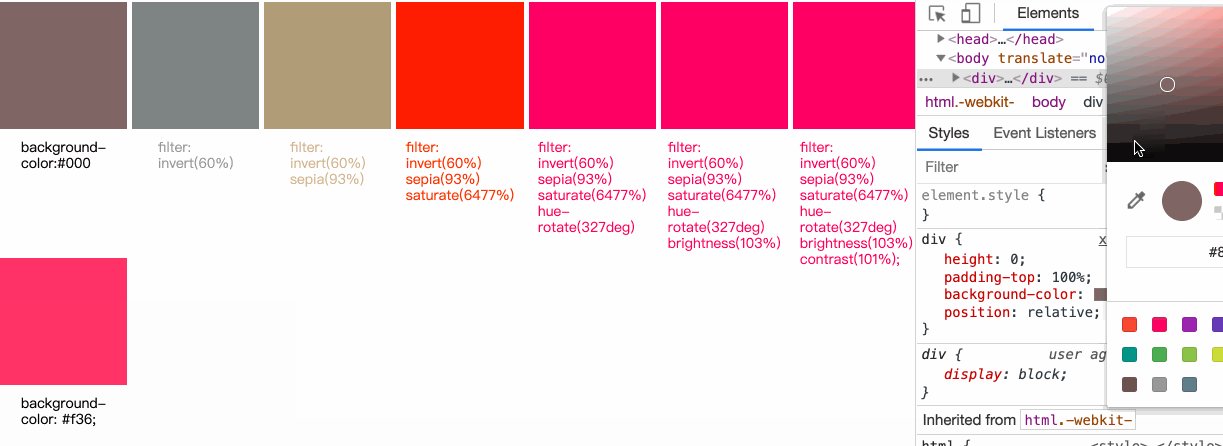
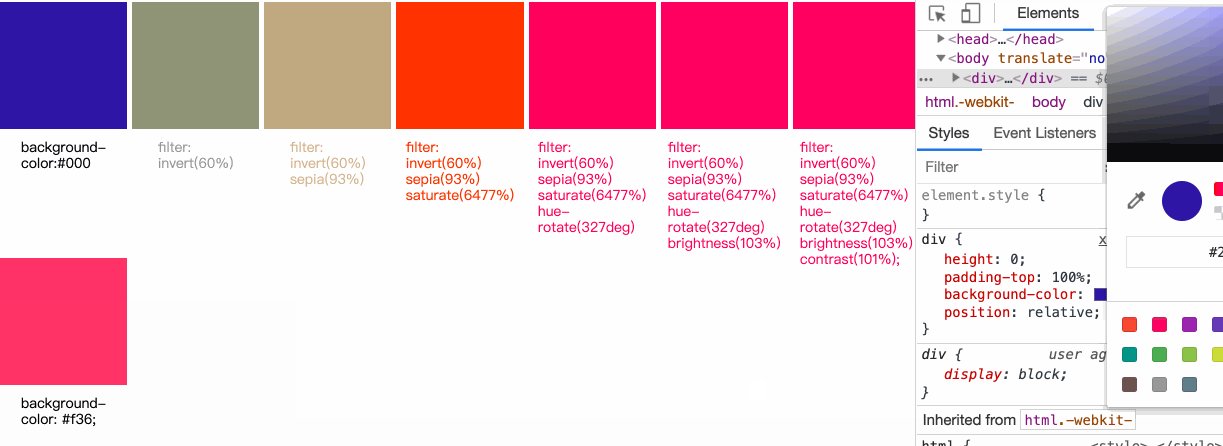
我们尝试修改原色,但最终得到的颜色都是接近#f36颜色:

CSS
filter虽然可以组合一些属性将某一颜色转换成你希望的目的颜色,但最终颜色还是略有差异。
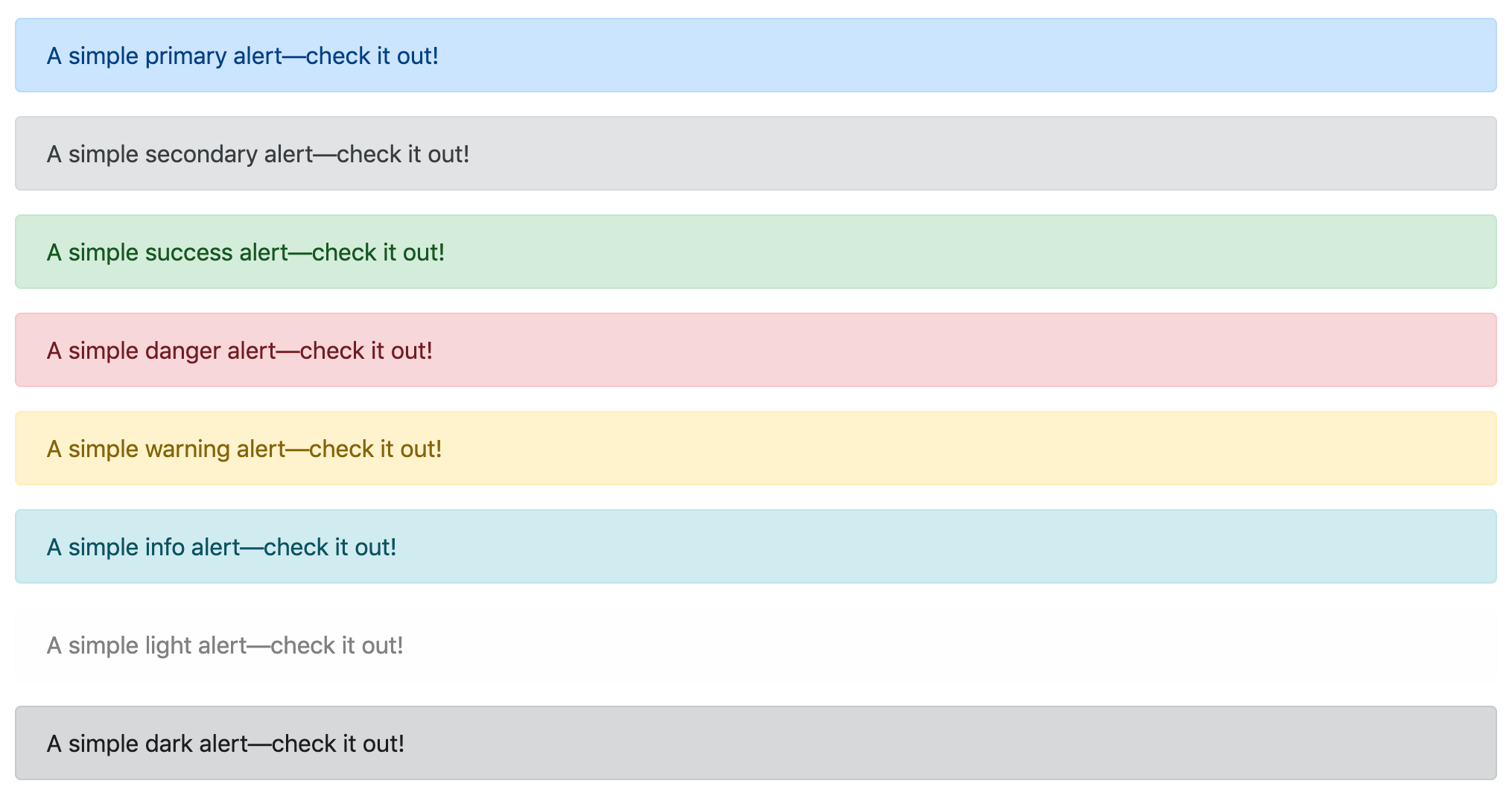
如果你或你的设计师对于颜色不会太过于苛刻的要求,那么这种方式还是有其一定的优势的。比如说,你要创建Alert这样的一个UI组件(Bootstrap):

使用filter转换出来的效果:
从上面的Demo中不难发现,使用CSS的filter将会影响所有的元素,比如border-color,文本颜色等,甚至其子元素也会有影响。因此在使用的时候,大家应该根据自己特有的场景来定。
使用filter来转换出你希望得到的颜色,其实有一个计算过程,在Stackoverflow网站上有一个贴子详细的介绍了相关的计算原理。依赖该原理,我们可以写一个转换工具,你只需要输入你的目标颜色,就可以帮你转换出来你想要的filter结果:
上面这个工具,建议原色设置为
#000。
@张鑫旭 老司机也写过类似的一个工具。你不难发现,目标颜色相同,但两个不同的工具计算出来的值是不一样的,感兴趣的同学不仿一试。造成这样的原因,应该是在转换计算的公式会有所不同。如果想一控究竟,那需要去了解颜色计算相关的底层原理。
另外 @Steven Bradley 的博文《4 CSS Filters For Adjusting Color》和 @Amelia Bellamy-Royds的博文《Color Filters Can Turn Your Gray Skies Blue》也提到过相关的计算知识,而且在文中还提到了SVG中滤镜的相关知识。
SVG中的滤镜特性要比CSS的filter强大的多,但有关于SVG滤镜相关的知识并不是今天我们要阐述的范围,如果你感兴趣的话,可以阅读@Sara Soueidan的《SVG Filters 101》:

另外在Codrops网站上还提供了很多关于SVG Filter的教程和优秀案例。也可以阅读 @Dirk Weber 的《The Art Of SVG Filters And Why It Is Awesome》教程。
除些之外,还有一些相关的教程:
CSS的 color-mod()函数改变颜色
从上面的示例中我们可以得知,使用CSS的filter可以达到你想要的任何颜色,但他有一个致命的缺点,那就是会影响元素所有元素。不过,在CSS Color Module Level 4中,提供了新的颜色函数,比如color-mod()函数,他同样可以让我们达到这样的目的。
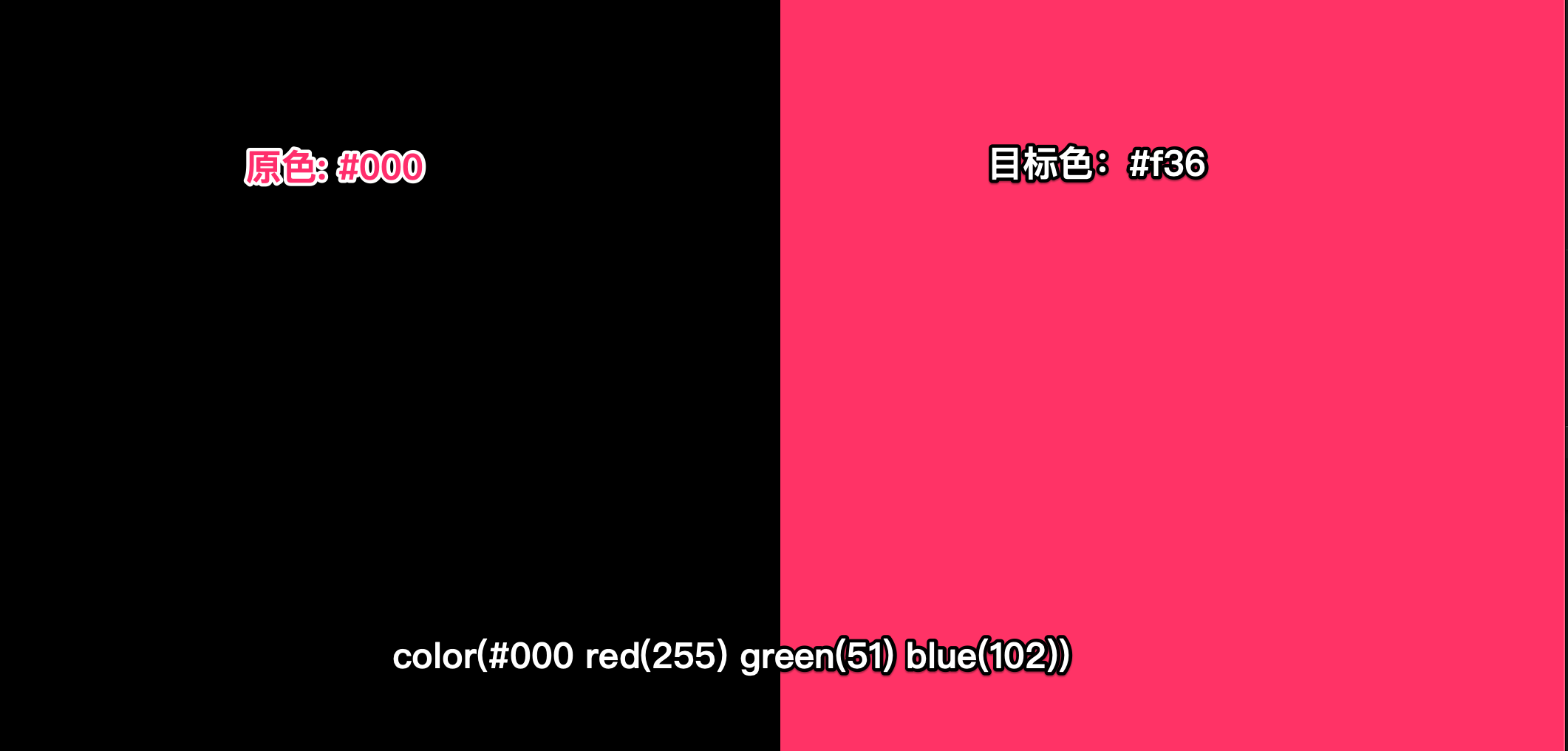
同样的,如查我们想要将#000变成#f36,那么color-mod()会让我们变得同样的简单:
color(#000 red(255) green(51) blue(102))
效果如下:

这里不对color-mod()做过多的阐述,感兴趣的话可以阅读早前整理的一篇教程:《使用color-mod()函数修改颜色》。
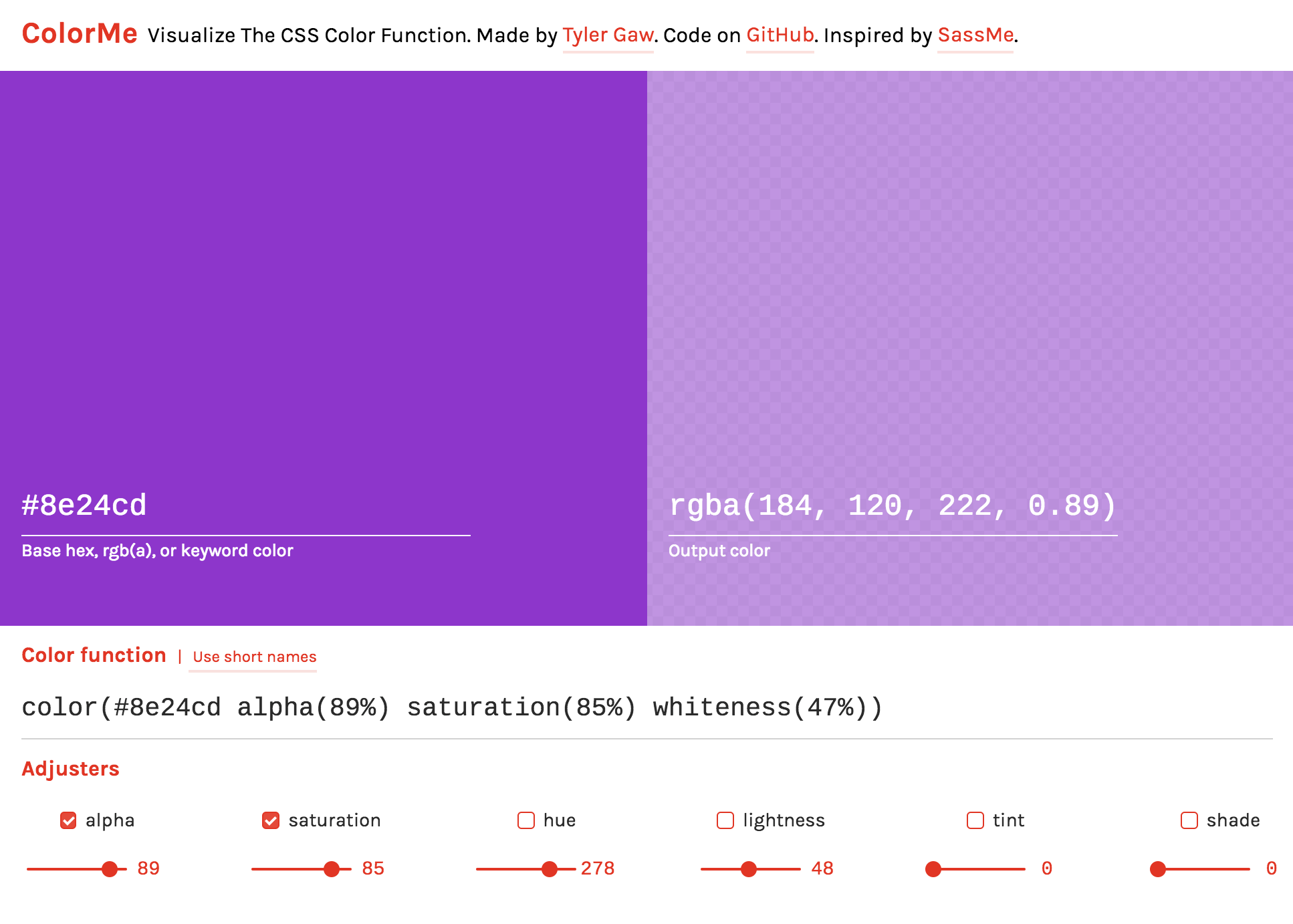
当然,如果要人肉的来确定,好还是有点痛苦的,所以我们应该借助互联网上的一切有利工具。比如 @Tyler Gaw写的ColorMe 工具就可以让我们把一切事情变得非常的简单:

使用ColorMe很简单,比如,通过ColorMe,基于#29B4F0颜色,调整不同的参数得出的颜色效果:

虽然color-mod()非常的强大,但要使用到项目中,还是需要再等一段时间。不过@Ahmad Shadeed就曾使用rgba()模拟出color-mod()函数的特性。是不是很神奇。
color-mod()函数将从CSS Color Module Level 4中移除,将会使用color()函数来替代。
CSS改变图标颜色的姿势
通过前面的学习,我们可以轻易的使用CSS的filter来改变颜色,达到所需的颜色,但这种技术并不是什么场合都可以使用。不过有一个地方,非常的实用,改变图片或图标的颜色,特别是用来改变任意格式的图标颜色。
先来看较为简单一点的,比如说我们想把一些彩色的图标换成黑色 或 白色的。

上图是所有图标的颜色,接下来采用filter将单数的图标变成白色,把偶数的图标换成黑色:
div:nth-child(2n) img{
filter: brightness(0) invert(1); // => white
}
div:nth-child(2n+1) img {
filter: brightness(0); // => black
}
实际效果如下:
再来看纯色的图标,假设我们有一些这样的黑色图标:

借助CSS的filter来改变其颜色:
有关于这方面更多的介绍,可以阅读 @张鑫旭 老司机的教程:
对于图标的使用,曾经在《Web中的图标》有过详细的阐述。在Web中我们使用图标越来越多的采用SVG Icon。
有关于图标更多的介绍可以点击这里进行了解。
对于SVG图标的使用,如果需要改变图标的颜色还有其他的方式。比如通过fill属性在CSS中直接修改图标的颜色:
对于SVG的图标,我们可以在将在SVG图标源中将fill、stroke等设置颜色的属性设置为currentColor。这样可以直接继承祖先元素的color。有关于currentColor的详细介绍,要是感兴趣的话,可以阅读:
另外,如果你了解过CSS Masking Module Level 1规范的话,我们可以使用mask改变图标的颜色。通过mask的高亮模式或透明通道模式配合background-color来实现图标颜色的更换。
@ChokCoco在《两行 CSS 代码实现图片任意颜色赋色技术》中还提到使用CSS混合模式也仅只需要使用两行样式代码就可以改变图标颜色。
在好几期中从不同角度提到了CSS混合模式相关的技术,如果你还从未接触过,建议你点击这里进行了解或学习。
除此之外,@Cassie Evans 在《The Many Ways to Change an SVG Fill on Hover (and When to Use Them)》一文中还提到如何使用SVG滤镜来修改图标的颜色。
@Chris Coyier 在《Change Color of SVG on Hover》一文中还介绍了一些其他图片格式怎么来修改图标颜色,感兴趣的可以去看看。
简单的小结一下
在这一节中,我们看到了修改图标颜色有多种方式:
- 对于SVG的图标,可以直接在CSS中通过
fill属性来修改颜色,建议和currentColor配合使用 - 对于字体图标,可以直接使用
color来修改颜色 - 使用CSS的
filter来修改图标的颜色 - 使用SVG的
filter来修改图标的颜色 - 使用Masking中的
mask的高亮模式或透明通道模式配合background-color,渐变,甚至再配合混合模式来修改图标颜色 - 使用CSS混合模式来修改图标的颜色
如果你还有其他的方式,欢迎在下面的评论中与我们一起分享。
混合模式和视频的结合
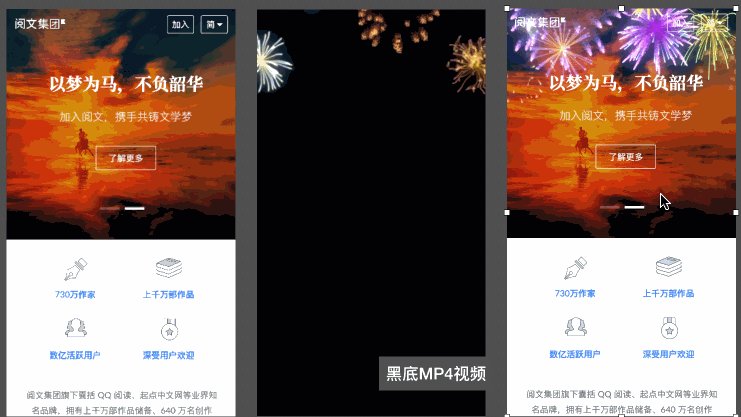
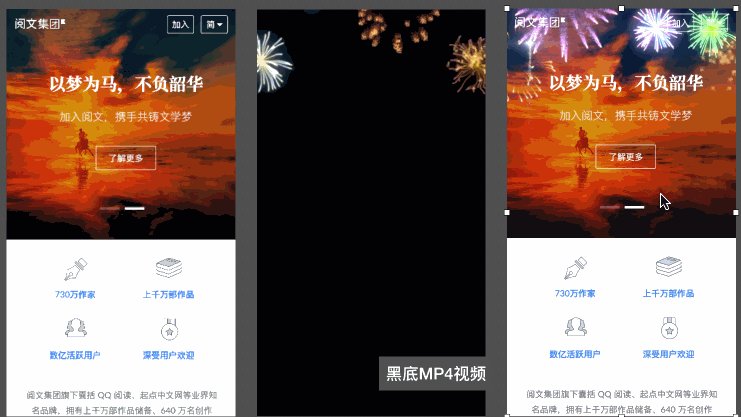
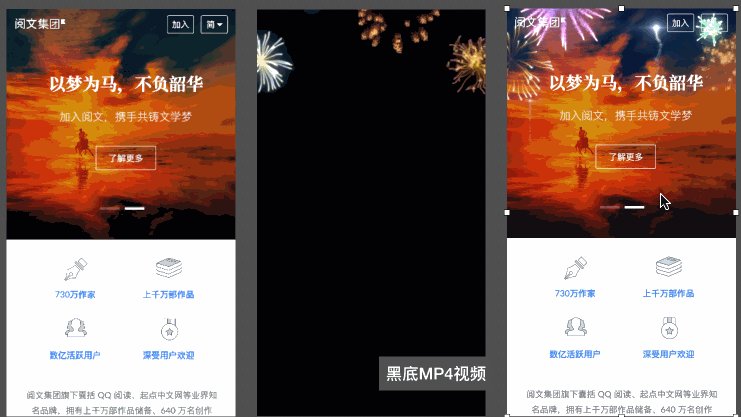
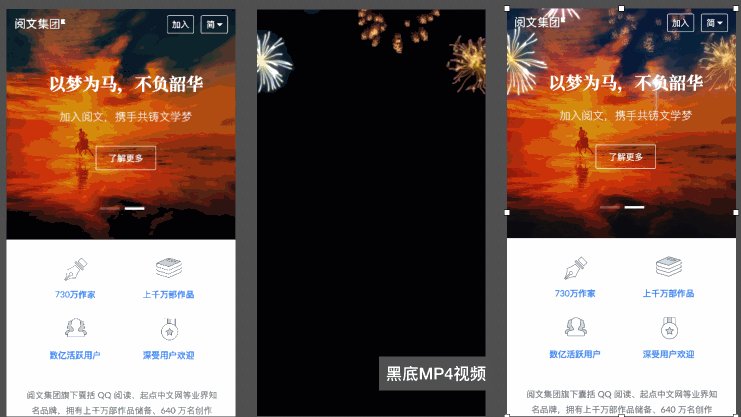
在分享会上看到@张鑫旭老师将视频和CSS混合模式结合在一起的使用案例,再次让我感到自己对相关知识的无知。

对于上面的效果,@张鑫旭老师写了一篇博文介绍了怎么将MP4格式的video视频背景色变成透明。
video {
mix-blend-mode: screen;
}
看到这个示例,才想起早在2017年 @Dudley Storey就运用CSS混合模式和视频结合起来做的案例:
使用到的代码也很简单:
figure {
background: linear-gradient(90deg,#00f 50%,transparent 50.1%);
}
figure video {
mix-blend-mode: overlay;
}
在该教程中@Dudley Storey还提到了如何使用CSS的filter来修改视频的控制bar。同样的原理,@Peter Cooper也使用CSS的filter来修改<audio>控制器的皮肤:
CSS Clipping
最初我一直有一个误区,一直觉得clip-path和mask不是同一个范畴内的东西,这次重新阅读CSS Masking Module Level 1规范才知道,这两个属性都属于同一个规范模块中。前段时间一直在折腾这个规范,由于所涉及的内容较多,所以将整个内容分成两个部分,到目前为止完成了Clipping的内容,即《探索CSS Masking模块:Clipping》。
Clipping中主要包括clip-path、clipPath和clip-rule三个部分。在实际中,使用clip-path可以帮助我们做更多的事情。比如:
Web面包屑的效果
比如@Silvestar Bistrović写的一个Demo:
详细的介绍可以阅读《Oh, the Many Ways to Make Triangular Breadcrumb Ribbons!》一文。
提示框Tooltip效果

详细的介绍可以阅读 @Sebastiano Guerriero的《Creating rounded triangles in CSS with clip-path》一文。
除了上面这几个效果之外,还有很多其他的效果,比如:
- Codepen上有关于
clip-path的示例集锦 - @Mikael Ainalem 花了两篇文章的篇幅介绍了如何使用
clip-path来写的一些互动效果Part1和Part2 - @Dennis Gaebel Jr写的如何使用
clip-path实现一些动画效果
总结
这篇文章主要围绕着CSS的颜色展开,介绍了如何借助CSS的filter特性来改变颜色,进一步扩展了CSS中有哪些方式可以改变图片或图标的颜色。接着再介绍了CSS中Clipping给我们未来将会带来哪些可使用的场景。最后希望这篇文章对大家有所帮助。
