CSS Overlay技巧
本文由大漠根据SARA SOUEIDAN的《CSS OVERLAY TECHNIQUES》所译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处://tympanus.net/codrops/2013/11/07/css-overlay-techniques,以及作者相关信息
——作者:SARA SOUEIDAN
——译者:大漠
创建遮照图有几种技术:从使用绝对定位的元素到outline和伪元素。在本文中,我们将探索每个技术的实现样式以及他们之间的利与弊。

设计模式通常是一组最佳实践和技术,主要目的是用来解决一些最常见的设计“问题”,通常是在上下文中提出的设计原则。这些原则之是一“停留在页面”的原则。这一原则是建立在页面刷新都打破用户的心中想要的流程基础上,造成所谓的“变盲”,我们需要用户无论保时何地可以避免打破这种视觉流程。
我们可以在保留用户在网页和模型的过程中做出明智的选择。一个方式,让用户在同一页面上试图让内容在当前页面的背景下,通过展示一个“迷你页面”,或一个弹出的对话框。这个轻量级的层就是我们所说的一个“浮层”。
轻量级的浮层图可以用来问问题,获得输入,引入特征,包括流程,给予指示,或展示信息。他们可以直接由用户激活事件(如,点击一个动作,悬浮事件)或由Web应用程序在不同的阶段完成一个动作——Designing Web Interfaces
当用户交互只接受在弹出窗、灯箱广告效果的应用和其他的页面,显示会变得暗下来。
本教程的目的是向你介绍向个方法,使用CSS创建黯淡的叠加效果,复习他们的技术,并确定各自的优缺点。
技巧1:绝对定位的元素
第一种方法,使用页面上的HTML元素的绝对定位来创建浮层叠加效果。在模板中使用一个空的div标记,使用CSS的绝对定位给这个div指定一个高的z-index值,确保这个空的div保持在页面其他元素的顶部,除了叠加在这个层上面的弹出窗口,需要设置一个更高的z-index值。
<html>
<body>
<div class="overlay"></div>
<!--...-->
<body>
<html>
假如我们给一个空的div标签添加一个.overlay类名,使用CSS定位,将这个层叠加在页面上面:
html, body{
min-height: 100%;
}
body{
position: relative;
}
.overlay{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 10;
background-color: rgba(0,0,0,0.5); /*暗淡的背景*/
}
代码很简单,使用这种技术有几件事需要注意。
首先,你需要确保浮层的绝对定位是相对于body。因此,如果浮层包含在另一个div中,而且这个div设置了相对定位,那么叠加定位是相对于其容器,而不是页面的body。所以,你要么让这个覆盖层是body的子元素,或者确保它的所有祖先元素没有设置为relative。
同进,你需要确保你的页面内容扩展到窗口底部或更多,因为body的扩展以适应其内容的高度(假设内容不是绝对),如果没有足够的内容来扩大body的高度到窗口的底部。这个时候需要将浮层的高度设置为body高度的100%,不然达不到视窗的底部,也无法覆盖它。
为了避免这种情况,不提心页面上的内容数量,仍然需要一个和视窗大小的叠加层,你需要设置一个相关于html和body的高度。
如果你给html元素设置了100%高度(100%高度是相对于视窗高度),同时给body设置一个100%高度(相对于html元素),此时两个元素的高度都是相对于视窗的100%,视窗无论有多深的内容,他们的高度仍然沿着内容高度延伸,等同于视窗高度,所以浮层的高度也一样。
在这种情况下,如果你向下滚动页面,叠加层也将滚动起来,你会看到它下面的内容没有覆盖,也就是说覆盖被切断。
解决文案是给html元素和body元素设置一个最小高度,在大多数情况下是可取的。通过设置一个最小高度,你会确保他们的高度达到视窗的底部,并随着内容增加而增加。最后,要使浮层的高度增加,让他随内容滚动覆盖整个页面内容,你必须在body上设置一个position:relative,让浮层的高度扩展到body的高度。
另一件事情要注意,这种技术不需要给z-index设置一个很高的值。当他们位置重叠,或页面上元素在另一个元素之上,很多开发人员倾向于给z-index设置一个非常高的值,如z-index:999999。这是没有必要的。大得多情况之下,给z-index设置值为10,有时甚至更少,就足够让一个元素在其他元素之上。你只需要知道,如果其他元素指定了z-index值,你要将浮层的z-index值设置高于其他元素。
最后,你还需要记得,在这种技术中,你需要添加一个空的div标记,当然这样是没有语义的。
使用这种技术的优势是,它支持所有主要的浏览器,和其他老浏览器,到IE8。
我已经建立了一个JSBin,所以你可以在这里测试你的结果。尝试将html和body元素min-height换成height,或删除body中的relative,看看当你滚动的时候浮层如何被切断。
技巧2:固定定位元素
第二种方法你可以添加一个非常类似于前一种方法的覆盖层,并在结构中使用相同的.overlay元素,但相反的定位浮层是绝对定位,你给它一个固定的位置和一个完整的宽度和高度来覆盖整个视窗。并且由于本例中的浮层是固定的,无论你怎么滚动,浮层是固定住的,覆盖了整个窗口的区域。这也是我们想要的东西。
.overlay {
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 100%;
z-index: 10;
background-color: rgba(0,0,0,0.5);
}
不像绝对定位的元素,相对于设置了position:relative的容器,而固定定位是相对于视窗:
设置了
position:absolute的元素的位置和大小是相对于包含块的位置和尺寸;设置了position:fixed的元素的位置和大小是相对于最初的包含块。这通常是视窗:浏览器窗口或页面的框。——W3C Wiki
通常,当使用固定定位,你不必担心浮层的div在结构中放置在哪里。无论你把它放在哪里,都会得到一个相对于视窗的固定位置,除非你改变浮动的祖先元素,在这种情况下,转换元素包含了为所有后代元素定位的包含块,即使是那些得到一个固定定位的元素。这个事实坑了很多开发人员,包括我自己。所以,如果你发现自己修复一个元素和结果并不像你所预期的那样,你要检查固定的元素的后代元素是否已经被改变。
再次,使用这种技术,我们添加了一个空元素标记,这违背了标记语义化。那么,我们怎样才能避免这种情况呢?
技巧3:使用伪元素
为了在我们的标记中避免增加空元素,我们可以使用伪元素来创建浮层。
在这种技术上样式和注意事项和以前基本上一样,我们将在body上使用:before或:after伪元素上写样式来代替给.overlay空元素。
html, body {
min-height: 100%;
}
body {
position: relative; /* 如果给伪元素设置绝对定位,需要先设置相对定位 */
}
body:after {
content: "";
display: block;
position: fixed; /*也可以设置绝对定位*/
top: 0;
left: 0;
height: 100%;
width: 100%;
z-index: 10;
background-color: rgba(0,0,0,0.2);
}
你可以给伪元素相对于body元素设置绝对定位,也可以给他设置固定定位。不管你选择什么,你不得不考虑我们前面提到的两种技术。
可以看看这个例子:
有一点非常重要,伪元素的过渡效果到现在在Safari和移动端的Safari也无法支持,所以这是一个巨大的缺点,如果你要使用一个伪元素来创建浮层,你要考虑这个方法不能给用户提供光滑的动画浮层效果。
技巧4:应用巨大的outline
这种方法不需要任何额外的元素来创建暗淡的背景浮层效果。相反,你可以使用一个弹出窗口的outline,并将其值设置得很大,来实现浮层效果。
提出这种技术的是Lea Verou,并且她是第一个在Twitter上分享。
假设在模板中有一个元素实现弹出窗口,也将出现一个浮层:
<div class="modal">I'm the Modal Window!</div>
当弹出窗口在页面其他元素之上,可以使用一个大的outline值,将它作为浮层的背景层。outline通常设置一个非常大的值,它需要足够大,以确保它的大小能覆盖整个视窗的大小。
.modal {
/*弹出窗口定位在页面中间的样式*/
position: fixed;
top: 50%;
left: 50%;
width: 300px;
line-height: 200px;
height: 200px;
margin-left: -150px;
margin-top: -100px;
background-color: #f1c40f;
text-align: center;
/* 浮层需要的样式 */
z-index: 10; /* 保持在其他元素上最上面 */
outline: 9999px solid rgba(0,0,0,0.5);
}
当然,你不能忘了设置z-index值,让弹出窗保持在页面其他元素之上。
要记住的一件事情,在这里当你使用这种技术实现浮层效果,不能防止鼠标与其他页面元素的交互。当你点击页面上的其他元素,你不能防止指针和鼠标事件,在大多数情况下,这可能是一个不良的效果。所以在你的效果中,你要考虑是否使用这种技术。
还请注意,在边框外面使用了一个巨大的outline,在此处无法使用border-radius。在我们的例子中如果你有一个边界使用了圆角,你将注意到会有一个缺口。如果你的弹出窗口要使用一个圆角,这可能不是一个好的选择。
技巧5;在弹出窗口应用一个大的box-shadow
该技术与前面示例唯一的区别是,在弹出窗口没有使用巨大的outline,而是使用了一个box-shadow。
.modal {
/* 弹出窗口居中样式 */
position: absolute;
top: 50%;
left: 50%;
width: 300px;
line-height: 200px;
height: 200px;
margin-left: -150px;
margin-top: -100px;
background-color: #f1c40f;
text-align: center;
border-radius: 5px;
/* 浮层的样式 */
z-index: 10; /* 保持元素在页面其他元素之上*/
box-shadow: 0 0 0 9999px rgba(0,0,0,0.5);
}
效果是大同小异:
当然,这种技术也不能阻止与页面其他元素之间的交互。
现在,尽管提及使用这种技术作为一个创建浮层的方法,但我强烈建议你不要使用它来创建浮层。甚至更多的是,在你的页页和应用中不要使用太多的阴影效果。
box-shadow结合其他样式,比如说border-radius或者大量使用将会给性能带来一个巨大的瓶劲,甚至会使用的应用程序无法在智能手机和平板电脑上使用,因为他们很不想在应用程序中使用box-shadow。
box-shadow的渲染是昂贵的,在固定元素使用大的阴影变得更为糟糕,因为当页面滚动时会强迫浏览器重绘。特别是在Firefoxk ,固定元素和大型的CSS阴影会让它变得更慢。
所以,在您的应用程序中尽量避免使用太多的大的box-shadow,因为它将会是一个显著的影响应用程渲染。当你发现你要使用大量的盒子阴影的情况下,你至少可以尝试在智能手机和平板电脑中删除这些盒子阴影效果,并且通过一些特殊技术,为这些设备提供后备的样式。
技巧6:使用<dialog>元素
最后一种技术,我们将讨论的是一个相当新的技术,也是非常棒的!而且用来创建一个弹出层或对话框,这种技术是最具语义化的。
弹出窗现在可以轻松的使用dialog元素来创建。dialog元素可以在页面内部提供一个对话框的功能。一个在Dom中的对话框,可以使用普通的CSS样式。
dialog元素表示一个应用程序的一部分,可以用于用户执行任务,例如一个对话框、浮层或弹出窗口。——WHATWG HTML Spec
HTML中的dialog元素有四个主要特征,而这些特征中就有三个用于制作浮层的特性让我们最感兴趣(第四个特征在写这篇文章时还没有实现):
-
默认情u情况下,当打开一个对话框时,他是垂直居中的。它仍然是绝对定位的,所以它也可以滚动。 DOM中的
dialog定位始终会是在视窗的中间位置。 -
dialog是一种模式。当一个dialog打开,它会锁定文档其他部分。 -
dialog是全屏的,并且也放置在最顶层。dialog模式在最顶层。所以你不需要担心需要使用z-index来保持弹出层放置在页面其他元素之上。
相当不错,对吗?默认情况下,弹出层在页中处于居中位置,但如前面第一点所述,它使用绝对定位,所以它可以滚动。你可以在你的样式中覆盖默认的绝对定位。如果你决定改变固定的位置,你也可以通过top和left值来改变。
dialog元素可以放在DOM中的任何地方:
<dialog class="modal">This is the dialog!</dialog>
可以在样多中像其他块元素一样来设置dialog的样式:
.modal{
/* 任意样式 */
background-color: white;
border-radius: 5px;
box-shadow: 2px 2px 2px rgba(0,0,0,0.2);
height:200px;
width:300px;
/* 设置弹出窗固定在页面,并且居中显示 */
position:fixed;
top:50%;
left:50%;
margin-left: -150px;
margin-top:-100px;
}
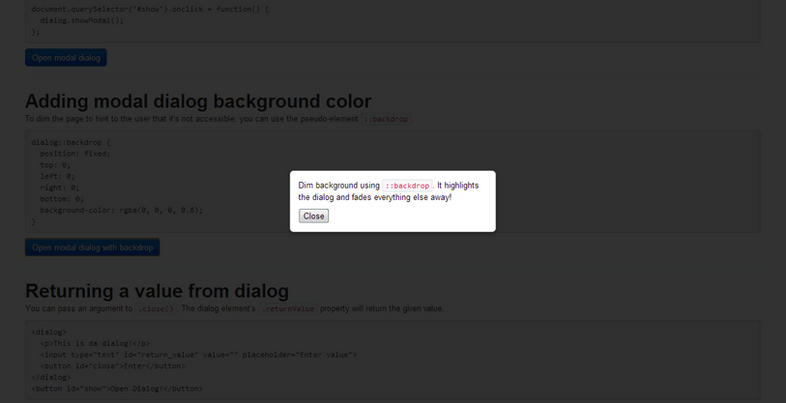
dialog元素也有伪元素叫作::backdrop,用来设置弹出层后的背景样式,从而创建浮层效果。我们前面使用了五种技巧,只有这一次,你可以使用默认的元素和伪元素创建浮层效果。
所以,使用HTML的dialog元素创建一个浮层效果,你只需要给dialog元素的伪元素设置一个背景色,交且定位,让他大小等于视窗大小:
.modal::backdrop {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0,0,0,0.5);
}
结果看起来像这样:

现在你使用了dialog元素创建了一个浮层。
为了使用工作变得更简单,dialog提供了一个API,可以通过show()和hide()这样的函数让对话框显示和隐藏。
你可以通过Eiji Kitamura的示例可以了解更多关于dialog元素及其API。当你在浏览器中查看它时,示例运行在一个polfill模式中。
结束语
我认为我们已经覆盖了几乎所有的技术,你可以使用它来创建一个弹出的对话框。正如你可能已经猜到了,在最后一个技术介绍的是使用dialog元素创建一个弹出窗,但在撰写本文时,它仅仅只有Chrome Canary浏览器支持,需要开启polyfill变量。所以你现在试使用,你要考虑你的浏览器的兼容性。但是一旦所有浏览器都支持它,它将是创建弹出窗口的最好方式,而且还有很多特性可以用来处理它。
我希望你喜欢这篇文章,并且有所用。感谢您的阅读!
你知道其他的CSS技术来创建弹出窗口吗?如果您有这方面的方法,可以在下面的评论中分享。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
如需转载,烦请注明出处:
英文原文://tympanus.net/codrops/2013/11/07/css-overlay-techniques/
