CSS中的函数
大家都知道,CSS只是一个声明式的语言,主要为标记语言服务。很多程序员鄙视它,有一部分原因是CSS并不像其他程序语言一样,具有一些逻辑能力以及函数功能等特性。随着CSS的不断变革,其慢慢地也变得越来越强大。时至今日,CSS中也有具有函数和运算相关的能力。比如我们今天要聊的CSS函数。在CSS Values and Units Module Level 4中把函数标记(Functional Natations)单独提取出来做为该规范的一部分。而这部分主要介绍了一些具有数学计算能力相关的属性值,比如大家熟悉的calc()和不怎么熟悉的min()和max()。而我们今天要聊的是CSS中的函数,其中就包括这些部分。如果大家感兴趣,欢迎继续往下阅读。
什么是函数标记

函数标记是CSS值和单位模块中的一部分。从Level 4 开始,函数标记中涵盖的内容也越来越多,比如toggle(),它允许通过使用attr()在值和属性引用之间切换。另外更有趣的是,里面包含了一些具备数学计算能力的表达式,比如calc()、min()和max()。
W3C规范是这样描述函数标记的:
函数标记是一种可以表示更复杂类型或调用特殊处理的组件值类型。语法从函数名开始,紧接着是左括号,然后是参数到符号,然后是右括号。
形象一点来说,它是一个函数或函数名,比如calc,后面紧跟着()。括号之间可以是一个表达式。看上去是不是有点类似于其他编程语言中的函数呢?
从这一点来说,在CSS中只要是带有()的属性值,我们都可以把它纳入到CSS中函数标记(或者函数表示法),简单的就称其为CSS函数。仔细回忆一下,如果按其功能或特性我们可以简单的分为:
- 属性函数:
attr() - 背景图片函数:
linear-gradient()、radial-gradient()、conic-gradient()、repeating-linear-gradient()、repeating-radial-gradient()、repeating-conic-gradient()、image-set()、image()、url()、element() - 颜色函数:
rgb()、rgba()、hsl()、hsla()、hwb()、color-mod() - 图形函数:
circle()、ellipse()、inset()、polygon()、path() - 滤镜函数:
blur()、brightness()、contrast()、drop-shadow()、grayscale()、hue-rotate()、invert()、opacity()、saturate()、sepia() - 转换函数:
matrix()、matrix3d()、perspective()、rotate()、rotate3d()、rotateX()、rotateY()、rotateZ()、scale()、scale3d()、scaleX()、scaleY()、scaleZ()、skew()、skewX()、skewY()、translate()、translateX()、translateY()、translateZ()、translate3d() - 数学函数:
calc()、min()、max()、mixmax()、repeat() - 缓动函数:
cubic-bezier()、steps() - 其他函数:
counter()、counters()、toggle()、var()、symbols()
数学表达式

前面也提到过了,在函数标记中引入了数学表达式。有关于数学表达式,W3C是这样描述的:
数学函数
calc()、min()和max()允许将带有加法(+)、减法(-)、乘法(*)和除法(/)的数学表达式用于()之中。
这也就是说,在一些函数中,我们可以通过表达式来计算值。简单点说,表达式一词只是括号内完全允许使用数学逻辑的一种花哨说法。
对这两点有基本了解之后,咱们分别来看看CSS中各种类型的函数是如何使用,又将起什么作用。
CSS的函数
在函数标记一节中,我们简单的整理了CSS中的各种类型的函数。有了这些函数之后,可以很好的帮助我们编写CSS,也可以减少人肉的计算,甚至都不需要人肉计算,客户端会自动帮助我们计算。接下来简单的了解一些CSS的函数的使用以及所起的相应作用。
属性函数
属性函数attr()是我们较为熟悉的一个函数,只不过大家平时并不把其称为函数。一般情况下,其主要配合CSS的伪元素::before、::after和content一起使用,可以根据HTML元素自定义的属性生成内容。比如CSS 的提示框就是用这个方式来做的:
<span class="tooltip-toggle" aria-label="Sample text for your tooltip!" tabindex="0">
.tooltip-toggle::before {
content: attr(aria-label);
}
上面只是attr()函数最基础的使用,在CSS 值和单位模块 中,attr()功能更为强大,不仅仅是根据HTML元素属性生成内容,其可以对所有属性应用attr()函数的功能,并返回非字符串值,比如数字、颜色等。
attr( <attr-name> <type-or-unit>? [ , <attr-fallback> ]? )
attr()还提供了一个回退值的选项,如果指定属性丢失,或者无法将其解析为给定类型,或者属性无效,则会采用这个回退值。比如下面这样的示例:
height: attr(data-size em, 20);
上面这个示例就是height属性设置的值将会从元素的data-size属性中获取,并且将其单位设置为em。同时如果data-size无法获取或失效时,则会采用回退值20。
背景函数
背景函数是属于CSS图像值和替换内容(CSS Image Value and Replaced Content Module Level 4)中的内容。其中大部分都是我们熟知的,比如:
url():指定引用图片的路径linear-gradient、radial-gradient()、conic-gradient()、repeating-linear-gradient()、repeating-radial-gradient()、repeating-conic-gradient():CSS中渐变相关的函数,可以通过这些函数绘制不同的渐变图像image-set():可以根据不同的终端的dpr指定不同倍数的图像image():其功能和url()函数类似,只是功能更为强大。比如,使用媒体片段剪辑出图像的一部分;指定回退图像;使用纯色作为图像;对具有方向性的图像进行注释element():可以将网站中的某部分当作图片渲染
其中较有为意思的是image()和element()两个函数。
使用image()中的ltr和rtl可以指定图像方向。如果图像是一个箭头,表示指向内容的项目符号点,则可以使用此设置确保箭头始终指向正确的方向。
image(ltr "arrow.png")
image(rtl "arrow.png")
可以达到镜像的效果。另外一个不同点是,image()可以将纯色做为一图像。特别是图像加载失败时,可以使用纯色做为一个回退值。好比background-image通过url()加载失败时,采用background-color做为降级处理。
.special {
color: white;
background: image("dark.png", black);
}
element()可以将网站中的某部分当作图片渲染。比如说,当一个DOM元素在浏览器中得到正确的渲染时,其实你得到的就是一张图片。只要修改了元素,图片就会立马得到改变,甚至是选中文本也能呈现出来。
<div id="css-source">
<p>Lorem ipsum</p>
<img src="" alt="">
</div>
<div id="css-result"></div>
#css-result {
background: element(#css-source);
background-size: 50% 50%;
}
如果你对element()函数感兴趣的话,可以阅读《CSS element()函数》一文。有关于渐变更多的介绍可以点击这里。另外关于image-set()更详细的介绍可以阅读《image-set实现Retina屏幕下图片显示》一文。
颜色函数
在CSS中除了使用颜色关键词(比如,red,blue)和十六进制(比如#fff, #f36)之外,还可以使用一些颜色函数来表示颜色。通常都运用于可以使用颜色的属性上,比如color、background-color、border-color等。在CSS中常用于设置颜色的函数有:rgb()、rgba()、hsl()和hsla()等,这些也是我们熟知的颜色函数。
除此之外,还有两个我们不为熟知的,或者较新的颜色函数:hwb()和color-mod()。
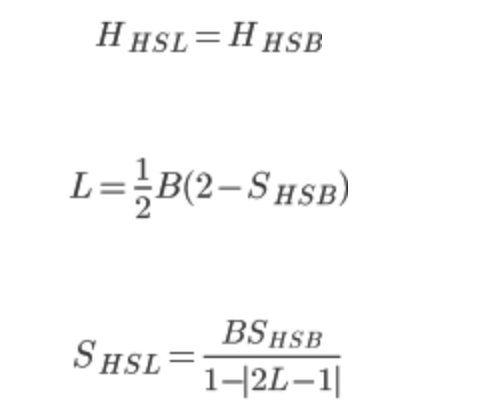
hwb()函数采用的是HWB色彩模型,其实约等于HSV色彩模型,即:色相H(Hue),饱和度S(Saturation)和明度B(Brightness)。无论是 HSV 还是 HSL 都是对三原色光模式的一种非线性变换。这些变换的目标都是创建对人类友好的色彩标记系统。HSL 和 HWB或HSV 之间存在直接的对应关系,如下:

HWB模型通常比HSL模型更直观(HSL模型本身被认为比RGB模型更直观)。这主要是因为,HWB模型允许你选择一个色调,然后根据需要将其与白色和黑色混合。这基本上就像混合颜料。
hwb()函数接受HWB值作为参数。HWB值以逗号分隔的列表形式提供,其中包含三个值,分别是色相,白度(Whiteness)和黑度(blackness)。还可以提代第四个值为指定颜色的透明度,这个值可以是一个数字也可以是一个百分比。
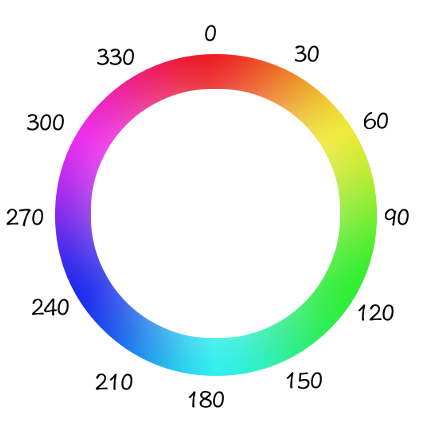
比如我们常用的blue颜色就可以用hwb(240, 0%, 0%)来表示。其中240就是色相的值,表示颜色圆的角度,如下图所示:

你可以指定值为角度,例如240deg,也可以是一个简单的数字,比如240。对照上图,其中240对应的刚好是blue颜色。第二个值表示要与颜色混合的白色数量,第三个值表示要与颜色混合的黑色数量,这两个值都用百分比来表示。
有关于CSS颜色相关更详细的介绍可以阅读下面两篇文章:
另外,color-mod()函数可以用来修改颜色。通过ColorMe,基于#29B4F0颜色,调整不同的参数得出的颜色效果:

color-mod()函数也是一个强大而有意思的函数,如果大家感兴趣的话,可以移步阅读《使用color-mod()函数修改颜色》一文。
有关于颜色函数相关的函数都被纳入在CSS颜色模块(CSS Color Module Level 4)中。
图形函数
图形函数主要运用于shape-outside(CSS Shapes Module Level 1)、clip-path(CSS Masking Module Level 1)和offset-path(Motion Path Module Level 1)中的<basic-shape>。
在CSS中polygon()、circle()、ellipse()和inset()函数都可以绘制基本形状。在shape-outside、clip-path和offset-path中都可以使用这四个函数,实现对应的文本围绕排版、蒙板和路径动画的效果。他们虽然绘制基本形状,但也常被称为路径图形。分别来看看具体的实例:
shape-outside
offset-path
clip-path
有关于shape-outside、clip-path和offset-path更多的介绍可以阅读下面的相关文章:
- CSS Shapes
- CSS
clip-path - CSS
offset-path(早期offset-path又被称为motion-path)
滤镜函数
滤镜函数隶属于Filter Effects Module Level 1模块,主要运用于CSS的filter和background-filter两个属性中。主要实现类似于设计软件中滤镜中的效果。
比如下面这个示例:
有关于滤镜函数更多的介绍可以阅读下面两篇文章:
转换函数
转换函数指的是CSS的transform中用到的属性值。属于CSS Transforms Module Level 1模块中<transform-function>部分,具体又分为2D和3D两个部分。具体有关于transform的详细介绍就不在这里阐述了。因为要说清楚这个模块,就算是用几篇文章的篇幅来介绍也不一定能介绍的完。如果你要是感兴趣的话,可以阅读下面这几篇文章:
有关于转换函数相应的效果可以查看下面这个示例(包含了2D和3D效果):
数学函数
在CSS值和单位模块(Level4)中第9部分函数标记中提供了具有数学表达式能力的函数:calc()、min()、max()和clamp(),其中calc()是大家较为熟悉,也使用较多的一个。
数学表达式函数允许使用带有+、-、*和/的数学表达式做为函数的值。函数的作用是:
利用标准运算符优先级规则,来计算结果。
其中min()或max()函数分别表示其包含的最小(最负)或最大(最正)值,clamp()函数表示其中心计算,根据其最小和最大计算。而且这几个函数还可以相互嵌套,比如:calc(min())、min(calc())、calc(max(min()))和calc(max())等。但是建议大家使用的时候还是应该尽量避免嵌套。
通过简单的示例来阐述这几个函数的具体意义,比如下面这个示例:
width: min(max(100px * 2, 70vw), 500px)
这行代码将会告诉浏览器,尝试将width设置为70vw,但不要低于200px(100px * 2)或高于500px。当然你还可以按下面这样的方式设置,达到类似的效果:
min(max(minN, midN), maxN)
其意思非常明了,一个最小值,一个中间值和一个最大值。在min()中嵌套max()有点类似于clamp()函数相似的功能。
clamp(minN, midN, maxN)
如果使用了min-width和max-width,可以通过min()和max()达到一个等效的效果。或许在未来,min-width和max-width或许会被min()和max()这样的函数所取替。
有关于其更详细的介绍可以阅读规范中对应的内容或者阅读@Dennis Gaebel在2017年写的一篇博文《Getting Started With CSS Math Functions Level 4》。
对于calc()函数就不做介绍了,估计了解CSS的同学对其都不会陌生,如果你从未接触过的话,可以点击这里进行了解。
在CSS Grid Layout规范中还有一个minmax()函数。这个函数能够让我们用最简单的CSS控制网格轨道的大小。这个函数包括一个最小值和最大值。
minmax()函数接受两个参数,一个最小值和一个最大值。
minmax(min, max)
如果定义的最大值小于最小值,它将会被忽略,函数会被视为只设置了一个最小值。
有关于
minmax()更详细的介绍,可以阅读《minmax()函数如何工作》一文。
缓动函数
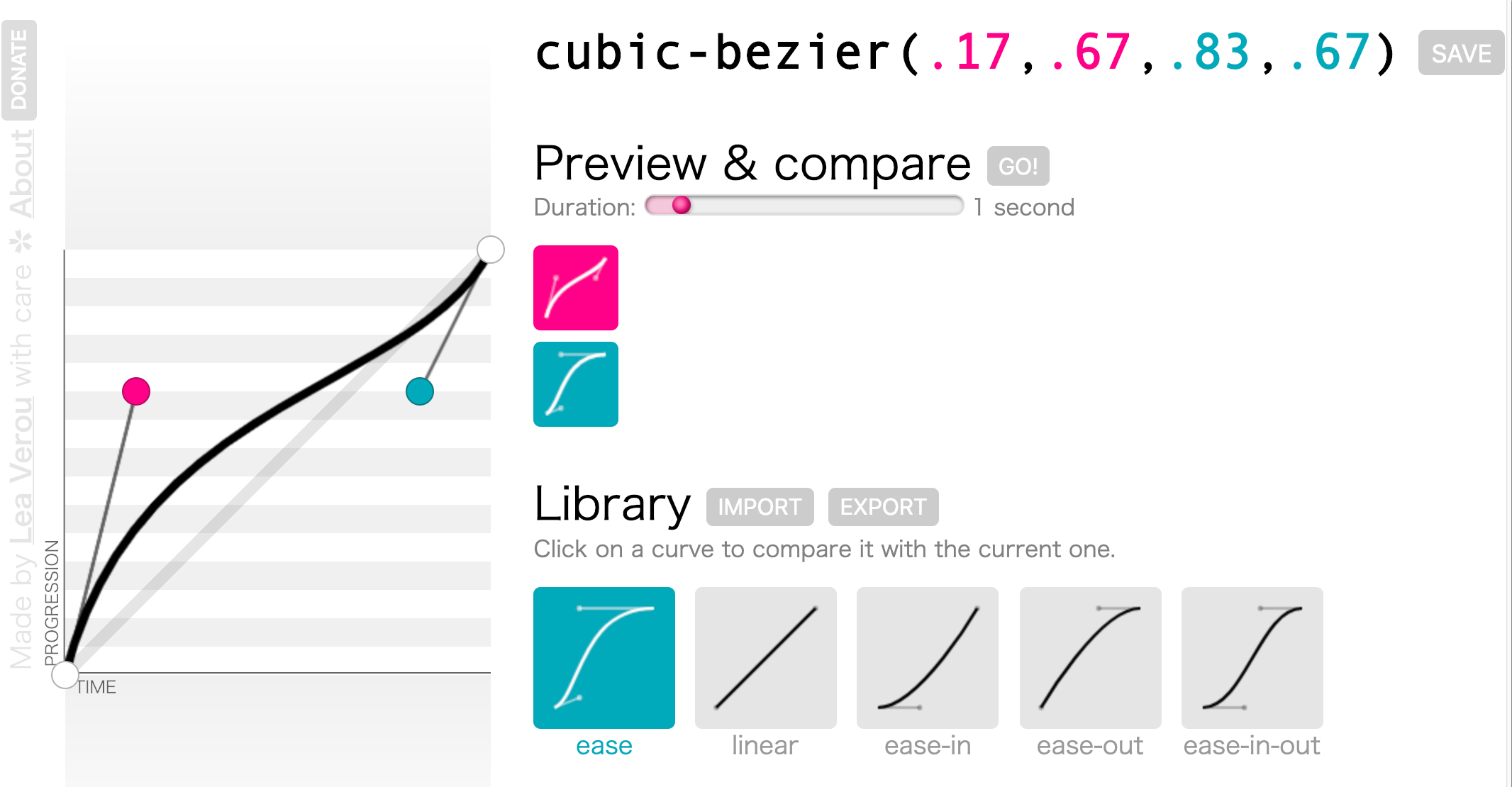
在CSS的transition和animation中有一个缓动函数属性:transition-timing-function和animation-timing-functions。除了关键词linear、ease、ease-in、ease-out和ease-in-out之外,还可以使用cubic-bezier()和steps()函数。当然,linear这些关键词也可以用cubic-bezier()函数来表示:
上图是一个
cubic-bezier()函数的在线工具。
对于steps()函数是CSS Easing Functions Level 1中的一个函数。具体的表示如下图:
steps()函数主要运用于animation中,对于实再CSS Sprites动画特别有益,比如下面这个Demo:
其他函数
我把counter()、counters()、toggle()、var()和symbols()纳入到其他函数的系列。其中counter()、counters()和var()函数估计大家有见过。其中counter()和counters()是隶属于CSS 列表和计算器模块(Level 3)中的一部分。常和content、counter-increment、counter-set和counter-rewset一起使用,可以生成类似于list-style相应的效果,而且还可以更个性化。比如使用它做一个评分的效果:
甚至还可以使用counter()函数做一些小游戏(纯CSS完成的)。有关于这方面相关的介绍,可以阅读《使用CSS的counter-increment做的游戏》一文。有关于counter()更多的介绍,可以点击这里进行了解。
var()函数是用来调用CSS中自定义属性。比如:
:root {
--color: red
}
.test {
color: var(--color)
}
而且var()还可以配合calc()一起使用,可以起到很多意想不到的效果。有关于var()函数更多的介绍可以阅读CSS自定义属性相关的教程。
对于toggle()和symbols()函数可以与list-style-type用来定义计数器样式。其中symbols()函数提供了比常用预定义值(比如圆点、正方形、大写字母等)更多的选项。它允许你从图像或字符串创建自己的计数器标记。但更重要的是,它允许你围绕这些标记的显式定义特定的规则。
symbol()函数是@counter-style的简化版。其提供了更多的功能。你可以精确地控制创建自定义计算器标记。而且symbols()函数提供了一种快速创建直接内联在属性中的计数器样式的方法,比如:
ul {
list-style: symbols(cyclic "\1F34E" "\1F34F");
}
得到的效果如下所示:

有关于
symbols()函数更多的介绍,可以阅读《CSSsymbols()Function》一文。
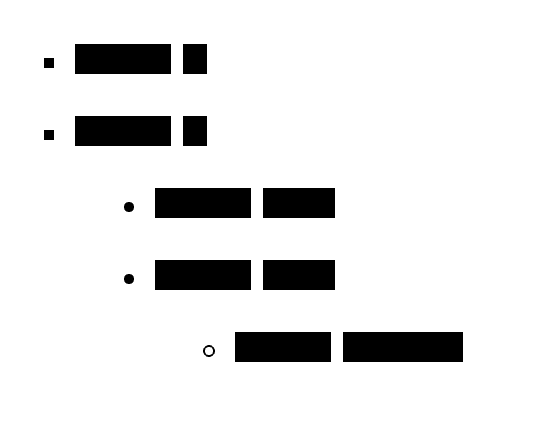
toggle()函数也是CSS 值和单位模块(Level 4)中的一部分。该函数允许后代元素循环遍历一个值列表,而不是继承相同的值。比如:
<ul>
<li>Item 1 </li>
<li>Item 2 </li>
<ul>
<li>Item 3.1</li>
<li>Item 3.2</li>
<ul>
<li>Item 3.3.1</li>
</ul>
</ul>
</ul>
ul {
list-style-type: toggle(square, disc, circle);
}
最终效果如下图所示:

总结
早期的CSS是没有变量和函数这样的一个概念的,随着技术的革新,CSS所具备的能力也超出我们当初认识的一些 CSS特性。比如这篇文章中所提到的CSS函数的相关特性,就加强了CSS的能力。我们可以使用这些函数做一些特别有意思的东西。而且也减少了我们去做运算,特别是很多我们无法计算的东西,它能交给浏览器去做运算。比如说我们熟悉的calc()、counter()等。
最后希望这篇文章列出来的函数特性有助于大家更佳地了解CSS特性,同时希望对大家有所帮助。如果你对这方面也有了解或经验,欢迎在下面的评论中与我们一起分享。Material Matters: The Evolution of Air in Sneakers