CSS border-radius 能做什么?
特别声明,本文根据@Nils Binder的《CSS Border-Radius Can Do That?》一文整理所得。
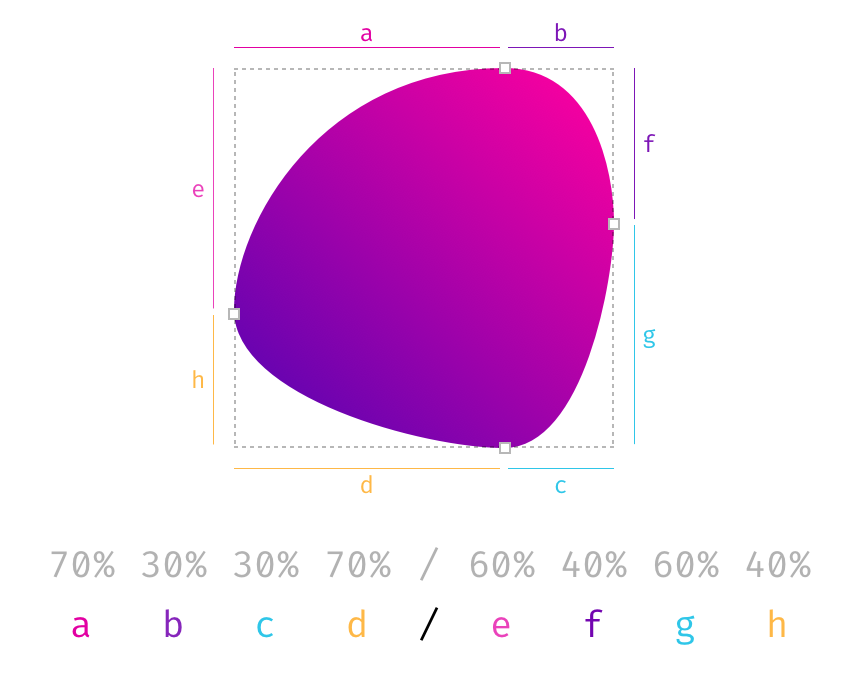
在CSS中,使用border-radius指定八个半径值时,可以创建不同的形状。先来看一个为该特性制定的工具。
简介
@Rachel Andrew今年在苏黎世的前端会议上谈到了CSS Grid布局的优势。在她演讲的最后,她提到了一个在我脑海中挥之不去的CSS 属性:
通过
border-radius可以使图像有良好的形状效果。请不要忘记CSS仍然存在并且非常有用。你不需要为每个效果都使用一些花哨的东西 —— @Rachel Andrew
听完这个演讲之后,我认为你肯定可以创造出更多的圆圈,并开始深入挖掘使用border-radius可以做什么?
掌握这个特性
单值
让我们从基础开始。希望这不会令你厌烦。你可能对CSS很熟悉,也知道border-radius。早几年前就已经有这个属性,你可以看到他一般都是这样使用的,即使用一个单值:border-radius: 1em。它可能是2010年最受欢迎和讨论的CSS属性之一。
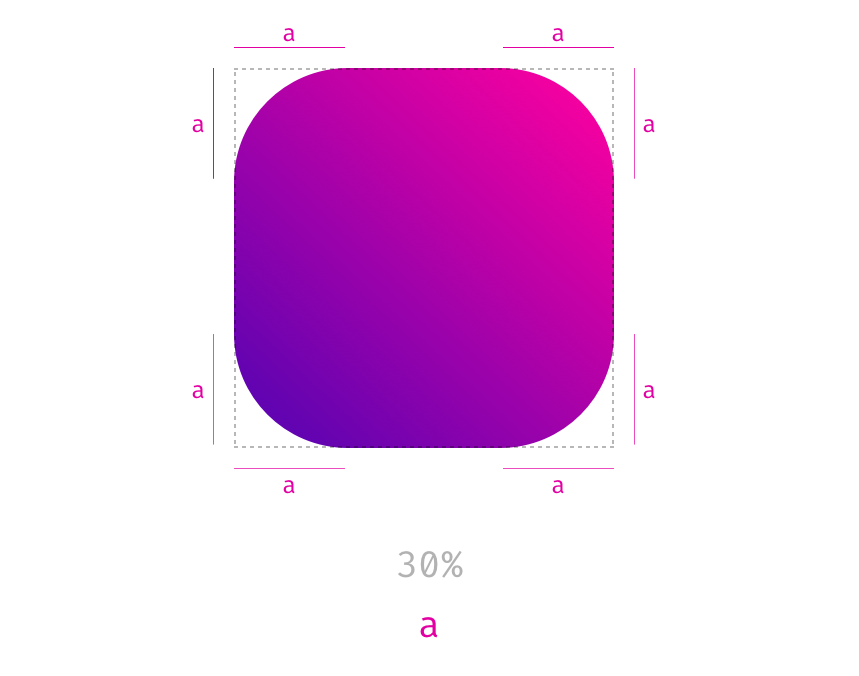
当你只使用一个值时,所有的角都会运用这个值:

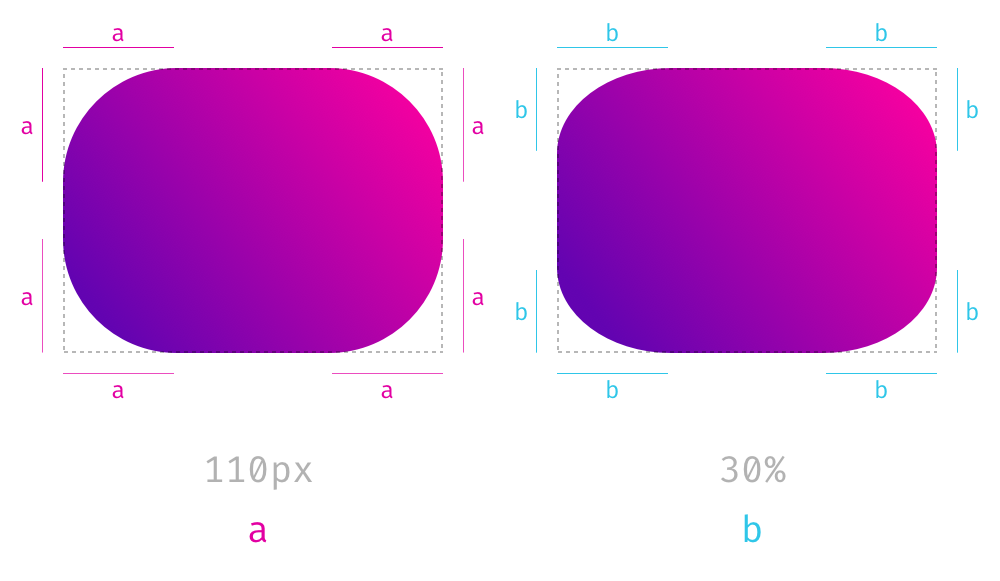
正如你所看到的一样,border-radius的值可以使用固定值,比如px,rem或em为单位的值,你还可以使用百分比。通常设置border-radius的值为50%时可以创建一个圆(元素是一个正方形的情形之下)。百分比基于元素的width和height。所以当你在一个矩形上使用它时,将不再有对称的角。这里有一个例子,展示了border-radius值为110px和30%应用于矩形上的区别。

四个不同的值
当你使用多个值时,你可以为元素每个角设置值,从左上角开始,然后顺时针移动(top、right、bottom和left)。同样,。你也可以使用百分比,还可以将百分比和固定值混合使用。

由斜杠分隔的八个值
我想你们大多数人都已经使用过上面介绍的场景。接下来是最为关键的部分,也是令人兴奋的部分。如果使用斜杠分隔值,并指定最多八个值,会发生什么情况?规范是这样描述的:
如果斜杠前后都有值,那么斜杠前面的值设置是水平半径,斜框之后的值设置垂直半径。如果没有斜杠,则水平和垂直的半么相等。
因此,斜杠前面的值表示水平半径,而斜杠后面的值表示垂直半径。但这意味着什么呢?还记得矩形的百分比吗?垂直半径和水平半径以及不对称圆角的绝对值不同,这正是使用斜杠语法时得到的结果。
因此,当你使用border-radius: 4em 8em;和border-radius: 4em / 8em;时,结果是完全不同的。

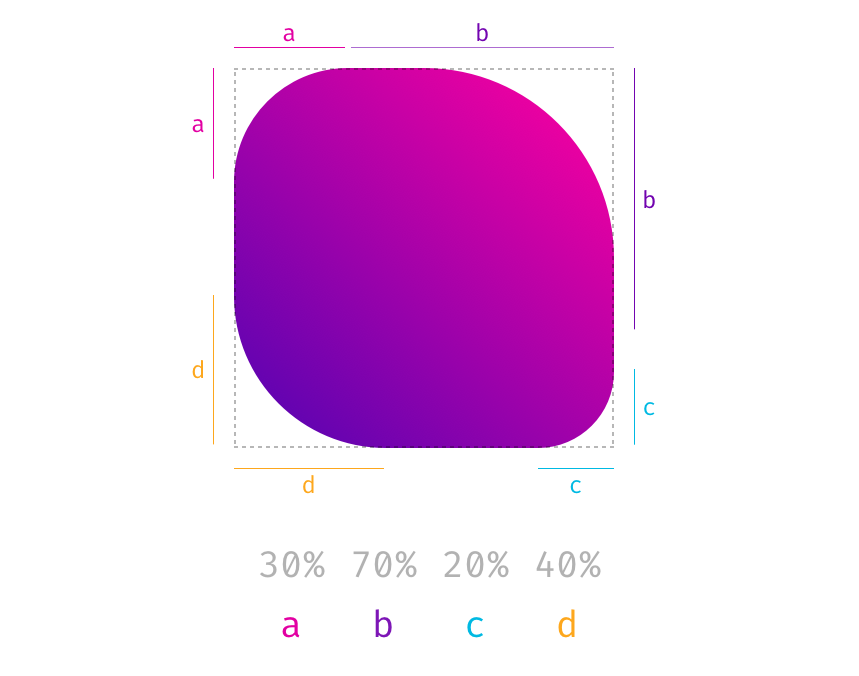
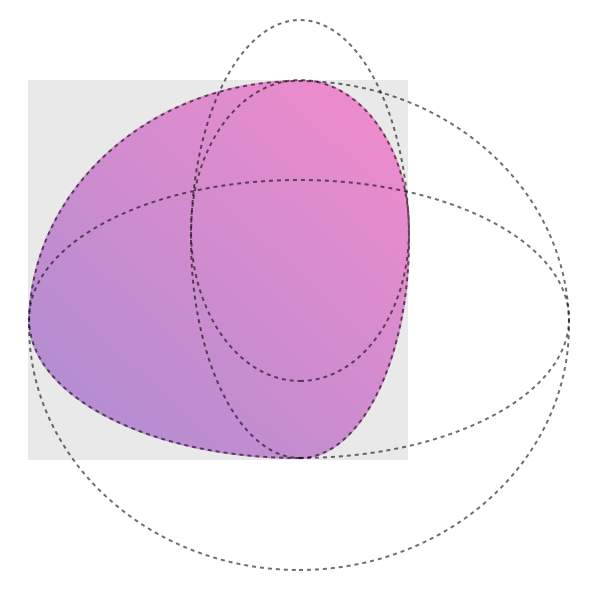
老实说,你得到的形状有点奇怪。但是要记住,border-radius: 50%会得到一个圆,因为定义一边的两个值加起来等于100%(50% + 50% = 100%),并且没有留下直线,这让你想起了原来的正方形。如果你将相同的逻辑应用到八个值的border-radius中,你可以创建一个看起来有点像Plectrum或有机单元格的形状:


现在你已经知道border-radius总共有八个值,你可能会感到有点难过,因为我们的border-radius工具没有给你单独设置每个值的选项。
看看这个很酷的特性