防御式 CSS 精讲
小册简介
稍微老一点的前端工程师都应该知道,过去并没有“前端”的说法,而是叫重构(有的公司称为重构工程师,有些人自嘲是“切图仔”)。大多数的时候,重构工程师的主要工作内容是还原 UI 界面 ,即编写 HTML 结构(具有语义化的 HTML 结构)、编写 CSS(具有扩展性,可维护性)和切图等。 随着时代变迁,技术不断的革新,开发者面对的场景越来越复杂,比如复杂的交互、各式各样的终端、丰富的 UI 效果等,才慢慢演化出了“前端”的说法。
不管是之前的重构工程师,还是现在的前端工程师,他们面对的都是用户和设计师两个群体,也是他们之间的桥梁。也正是这么一群工程师,他首先将设计师的意图还原出来,以最好的一面呈现给用户。
然而,在 UI 还原的过程中,设计师提供的设计稿是一种静态的产物,虽然优秀的设计师会在他的设计稿中展示出 UI 多态下的形态(表现形式),但他无法把动态数据完美地在设计稿中展示出来。
而 Web 页面在客户端中展示时,面对的情况会很复杂,比如数据是动态的、设备是多样的等等。这些东西的变化,都会增加 CSS 出问题的概率,如果 Web 开发者在还原 UI 的时候,仅仅是按照一比一还原设计稿的话,就会产生很多问题(埋雷)。
面上展现出来的问题是最容易发现的,比如说,布局乱了、UI 不对、没有展示出来等等;还有一些问题是 Web 开发者无法定位和排除的,甚至有很多 Web 应用会带着“病态”上线,这些都非常影响用户体验。
从前端技术的根本价值出发,实现高可用性的产品用户界面,是用户体验的第一道关,这就跟 CSS 开发者的专业性紧密相关了。我认为体现 CSS 开发专业性看的就是防御式 CSS 开发。
如何使自己构建的 UI 或编写的 CSS 代码更具防御性(健壮性),**确保还原的 UI 在不同的条件下都能工作,**不打破 Web 布局或 Web UI,是每个专业的 Web 前端开发者必备的技能。
要达到这样的基本要求,我们就应该具备**“万一”(以防万一)**的思维,即提前考虑一些特殊情况。
比如,在元素盒子上同时设置了 box-shadow 和 overflow: hidden 时,部分盒子阴影会丢失,我们需要多考虑组合使用 CSS 属性时会触发的潜在问题。还有,在还原 UI 时,多思考一些边缘情况,比如:
- 标题超长应该怎么处理?直接裁切,还是末尾添加三个点 ?
- 数据没吐出呢?不处理还是将空白容器隐藏 ?
- 容器变小呢?它应该怎么展示?
- ……
好和坏的区别,往往就是一行代码的问题。遵循“万一”心态,对简单代码也保持警惕,会让你的 CSS 变得更健壮,更具防御性。
当然,大多数 Web 开发者并非不重视这些问题,只是不知道问题会出在哪,只有不断地踩坑和填坑,甚至很多时候会使自己陷入到很多想不到的问题中,苦不堪言。
基于此,我设计了这门课。结合我自己在 CSS 领域多年深耕的经验,总结出容易出现特殊情况的几种场景,包括:布局、UI 效果、媒体对象、交互体验等。在这本小册中,我会把每个角度细化出来,保持我自己的图文加案例实战的风格进行精讲,解析其中的原因和规避问题的方法。
大家在学习这个课程时,可以随机挑选学习,因为每篇都是 CSS 中独立的知识点,它可以帮助你快速定位和排查 CSS 相关的问题,大家可以把这本小册当作是 CSS 技巧集合或 CSS 魔法集合!

小册大纲

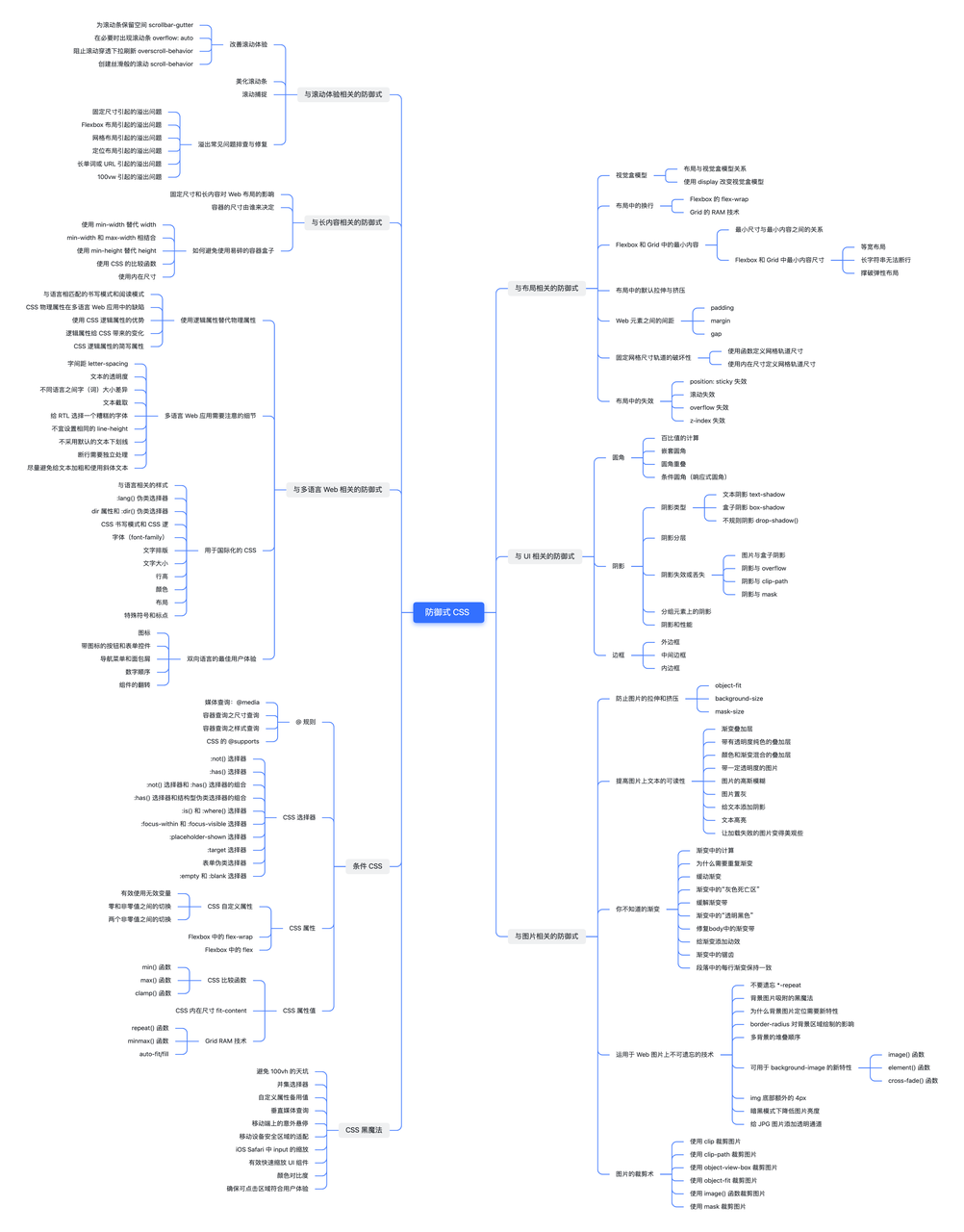
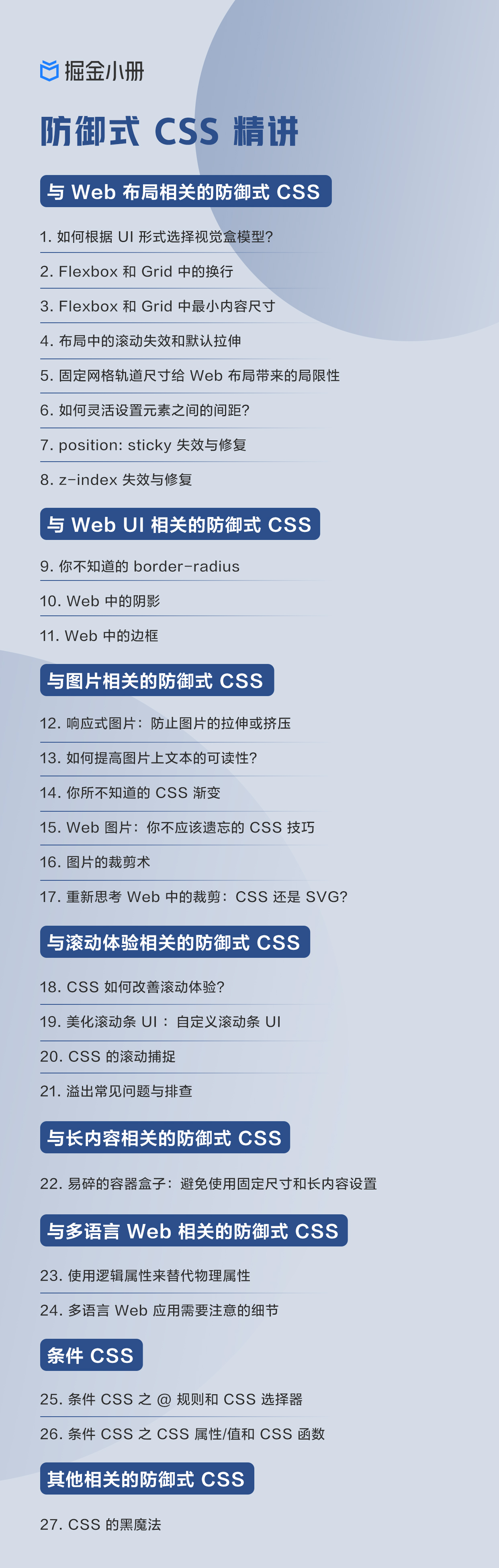
整个小册分为八个部分,分别与 Web 布局、Web UI、Web 图片、滚动体验、Web 长内容、多语言 Web 、条件 CSS 和 CSS 黑魔法等。
01 | 与 Web 布局相关的防御式 CSS
CSS 的 Flexbox 和 Grid 两大模块已成为现代 Web 布局主流技术。它们很强大,但也很复杂,其中有很多不为人知的一面,我们只有了解这些不为人知的一面,才能知道使用 CSS Grid 时应该怎么编写 CSS 才更具防御性。
- 如何根据 UI 形式选择视觉盒模型?
- Flexbox 和 Grid 中的换行
- Flexbox 和 Grid 中最小内容尺寸
- 布局中的滚动失效和默认拉伸
- 固定网格轨道尺寸给 Web 布局带来的局限性
- 如何灵活设置元素之间的间距?
position: sticky失效与修复z-index失效与修复
02 | 与 Web UI 相关的防御式 CSS
CSS 中有很多属性可以直接用来绘制 Web UI 效果,比如 CSS 的 border 、box-shadow 、border-radius 和渐变等。这些 CSS 属性的基础使用都很简单,但它们与 CSS 其他属性组合使用时,非常容易造成 UI 效果的不完整或丢失。
- 你所不知道的 border-radius
- Web 中的阴影
- Web 中的边框
03 | 与图片相关的防御式 CSS
图片已然成为 Web 中重要媒体。在 Web 中使用图片的方式很多种,除了 HTML 的 <img> 可以将图片引入 Web 之外,HTML5 还新增了 <picture> 元素,让大家在 Web 中使用图片有更多的选择和方式。在 CSS 中为图片服务的属性也不少。这些属性的使用可以帮助我们在处理 Web 图片时,具有一定的防御性。
- 响应式图片:防止图片的拉伸或挤压
- 如何提高图片上文本的可读性?
- 你不知道的 CSS 渐变
- Web 图片:你不应该遗忘的 CSS 技巧
- 图片的裁剪术
- 重新思考 Web 中的裁剪:CSS 还是 SVG?
04 | 与滚动体验相关的防御式 CSS
这部分是与滚动体验相关的 CSS 属性的设置,这些属性的运用大部分是用来改善滚动相关的体验。
- CSS 如何改善滚动体验
- 美化滚动条 UI :自定义滚动条 UI
- CSS 的滚动捕捉
- 溢出常见问题与排查
05 | 与长内容相关的防御式 CSS
Web 内容总是动态输出的,当输出的内容与 Web 设计不相匹配时,对于这些长内容或长数据字段,如何编写 CSS ,才可以防止内容变长,致使布局或 UI 混乱。
- 易碎的容器盒子:避免使用固定尺寸和长内容设置
06 | 与多语言 Web 相关的防御式 CSS
Web 开发者对于多语言 Web 应用或网站的需求越来越多,那么在多语言 Web 开发中,我们又需要掌握哪些知识,才会让你的 CSS 更具防御性呢?
- 使用逻辑属性来替代物理属性
- 多语言 Web 应用需要注意的细节
07 | 条件 CSS
我喜欢把 CSS 看作是一种有条件的设计语言。多年来,CSS 被认为是一种设置网页样式的方法。然而,现在CSS 已经进化了很多,你可以看到条件规则。有趣的是,这些 CSS 规则并不是直接的(即:CSS中仍然没有 if/else),但CSS 功能的工作方式是有条件的。这些条件 CSS 规则,可以让你编写的 CSS 更具防御性。
- 条件 CSS 之 @规则和 CSS 选择器
- 条件 CSS 之 CSS 属性/值和 CSS 函数
08 | 其他相关的防御式 CSS
- CSS 的黑魔法
试阅读章节
小册提供了相关的试阅读章节:
其他
学习完整个小册,你将需要花费大约 2064分21秒 的时间,另外整个小册依然以图文并茂的方式向大家阐述。相关 Demo 可以直接在 Codepen 上获取。

如果你对该小册感兴趣,可以直接扫下面的二维码进行购买:

我的其他小册
如果你想系统性的提高 CSS 方面的能力,还可以移步阅读我的第一本小册:《现代 Web 布局》!