我的第一本小册:现代 Web 布局
为什么要写这本手册
已经很久没有看到有一本关于 Web 布局的书了。我在一些平台上搜索了一下,关于 Web 布局方面的书还是停留在多年以前,比如 DIV + CSS 方面的。基于这个原因,几年前我就开始想写一本关于 Web 布局方面的书。在写这本小册的时候,我原本想了一个这方面的专栏:《Web 布局大全专栏》
- Web 布局发展历程
- CSS层叠和继承
- CSS的值和单位
- CSS盒模型
- 视觉格式化模型
- display
- 浮动
- CSS定位
- Flexbox与Grid
- 响应式设计
- CSS布局实战:表格布局
- CSS布局实战:定位布局
- CSS布局实战:浮动布局
- CSS布局实战:多列布局
- CSS布局实战:Flexbox布局
- CSS布局实战:Grid布局
- CSS布局实战:不规则布局
- CSS布局实战:响应式布局
- CSS布局实战:其他布局
- CSS布局实战:移动端布局
随着 CSS 技术不断发展,尤其是这几年,可用于 Web 布局的特性明显增多。
像多列布局(Multi-column)和 Flexbox, 已经是很成熟的技术。还有像 CSS 自定义属性、CSS 网格(它也很早就有了)、宽高比(aspect-ratio)、CSS 比较函数(min()、max()和clamp())、CSS 逻辑属性、CSS 书写模式 和 CSS 视窗单位等,近两年得到了主流浏览器的支持。其他很多特性对于 Web 开发者来说,是“只闻其名,未见其身”,比如说容器查询。
诚然,CSS 为我们提供了各种解决布局问题的方法,可以在水平轴上,也可以在垂直轴上,甚至两者都有。但为上下文选择正确的布局方法并不容易,通常你需要选择多个布局方法来解决你的问题。这就需要你对每个布局的细节有更深层次的理解,比如:
- Flexbox 和 Grid 布局是如何计算的?
- Flex 或 Grid 项目遇到最小尺寸会发生什么?
- CSS 的比较函数给 Web 布局带来什么变化?
- 容器查询会替代媒体查询吗?
- ……
另外就是,有人觉得 CSS 很简单,但总是不能很好地找到问题本质,快速解决问题;也有人觉得 CSS 怎么都学不完,但其实 CSS 设计的背后有其本质的规律,掌握核心思路可以大大提升学习效率。
基于这些,有一次有月影姐姐聊了一下我自己的想法,我说想写一本关于 现代 Web 布局方面的小册,后来得到月影姐姐的支持和鼓励,就有了现在这本小册!
经过三个多月的全职时间创作,该小册已经接近尾声,现在面向大家!希望大家能喜欢!
小册介绍

想象一下,你是一名 Web 开发人员,设计师递给你一份全新的 Web 设计方案。该设计由各种有趣的布局组成,比如需要考虑视窗的宽度和高度,以及需要考虑布局的适配性和灵活性。你如何决定使用哪种布局技术,来构建这个新的设计方案呢?
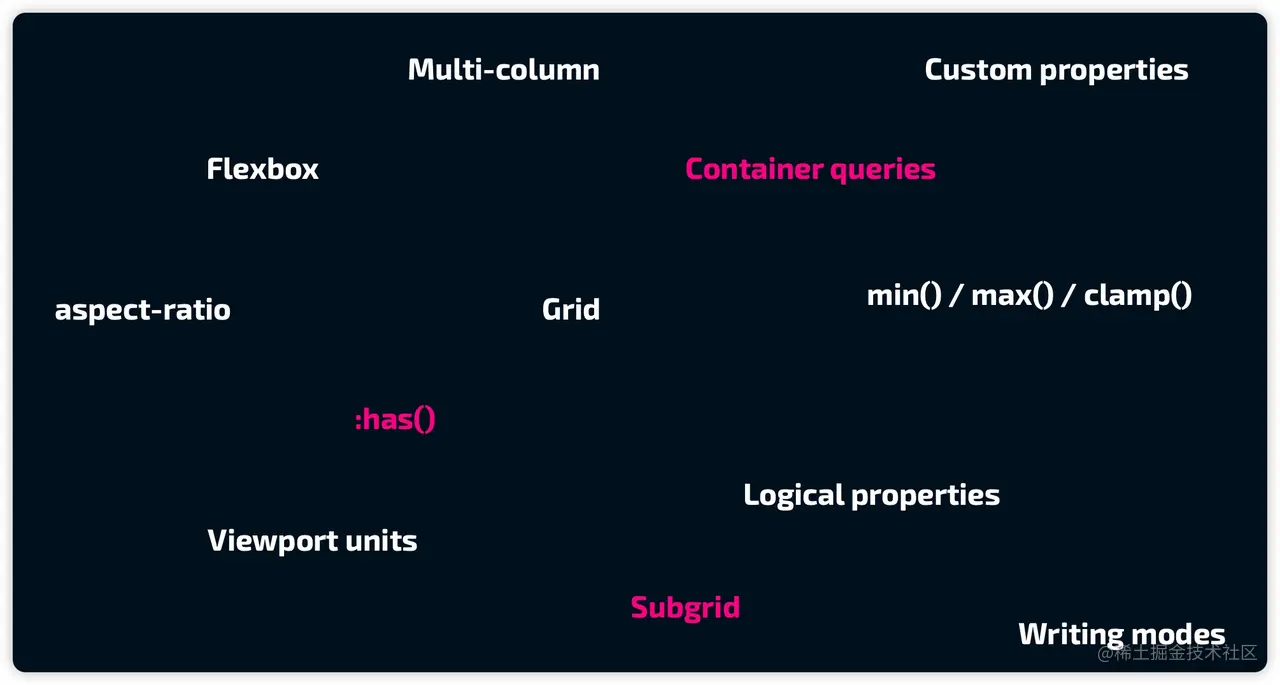
随着 CSS 技术不断向前发展,尤其是这几年,可用于 Web 布局的特性明显增多:

正如上图所示,其中多列布局(Multi-column)和 Flexbox 已经是很成熟的技术,只不过多列布局(Multi-column)使用的较少。对于像 CSS 自定义属性、CSS 网格(它也很早就有了)、宽高比(aspect-ratio)、CSS 比较函数(min()、max() 和 clamp())、CSS 逻辑属性、CSS 书写模式 和 CSS 视窗单位,是近两年才得到主流浏览器支持的,其他很多特性对于 Web 开发者来说,是“只闻其名,未见其身”,比如说容器查询。
换句话说,虽然 CSS 为我们提供了各种解决布局问题的方法,可以在水平轴上,也可以在垂直轴上,甚至两者都有。但是,为上下文选择正确的布局方法可能是困难的,通常你可能需要多个布局方法来解决你的问题。
这就需要你对每个布局的细节有更深层次的理解,比如 Flexbox 和 Grid 布局是如何计算的?Flex 或 Grid 项目遇到最小尺寸会发生什么?内在尺寸是由谁来决定的? CSS 的比较函数给 Web布局带来什么变化?容器查询会替代媒体查询吗?
为了帮助你做到这一点,在这个课程中,我将会向你介绍可用于现代 Web 布局的几个技术,你将了解每种 CSS 布局机制的独特特性,帮助你做出这些决定。
小册包含哪些内容

这本小册,用了约 1000 张示意图和 800+个真实的 Demo,带大家深入了解和掌握构建现代 Web 布局的技术细节和技巧。
我喜欢用图来解释问题,那是因为一图胜过千言万语。小册中的静态示意图基本上是自己手绘完成:

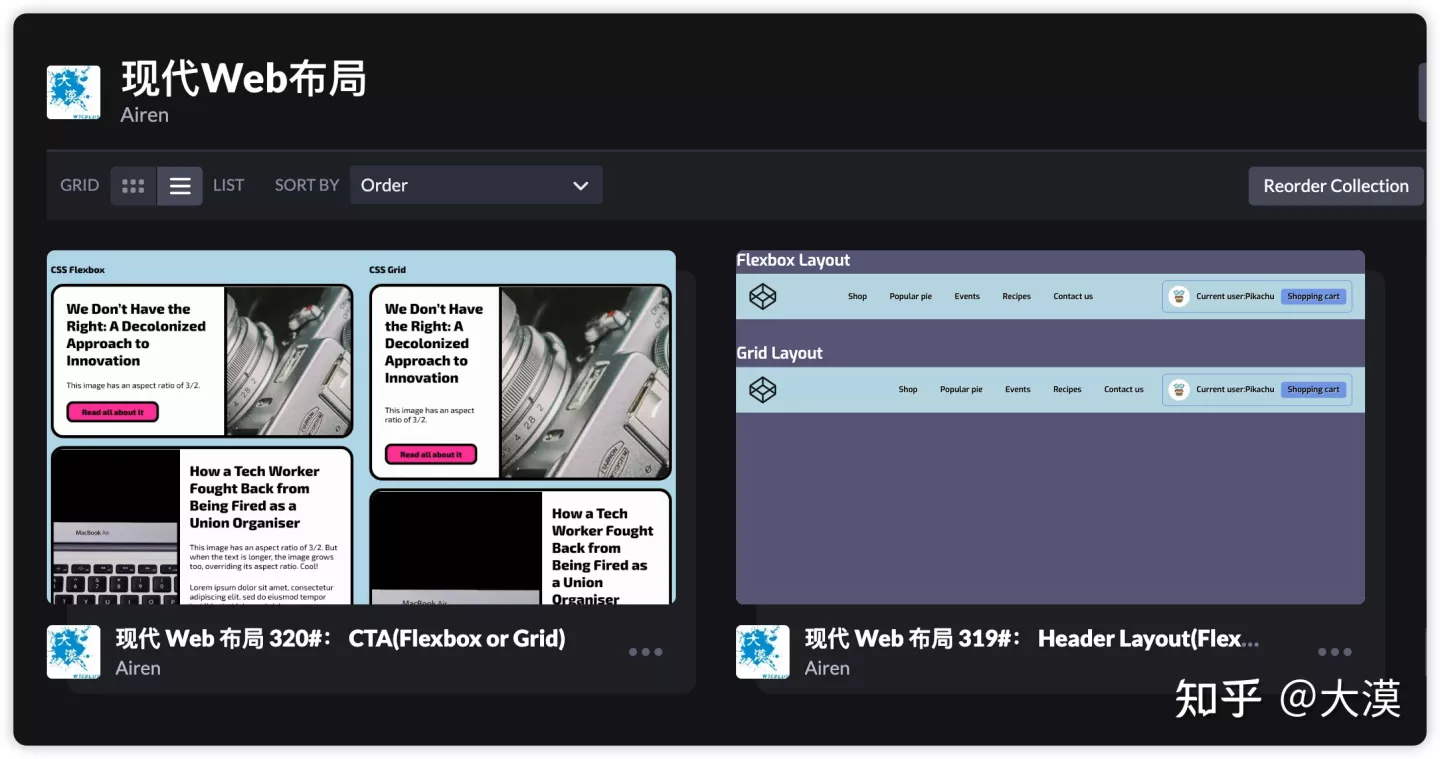
另外还有很多录屏:

我们这本小册,总共有28个节课:

其中大部分课程都会近100分钟:

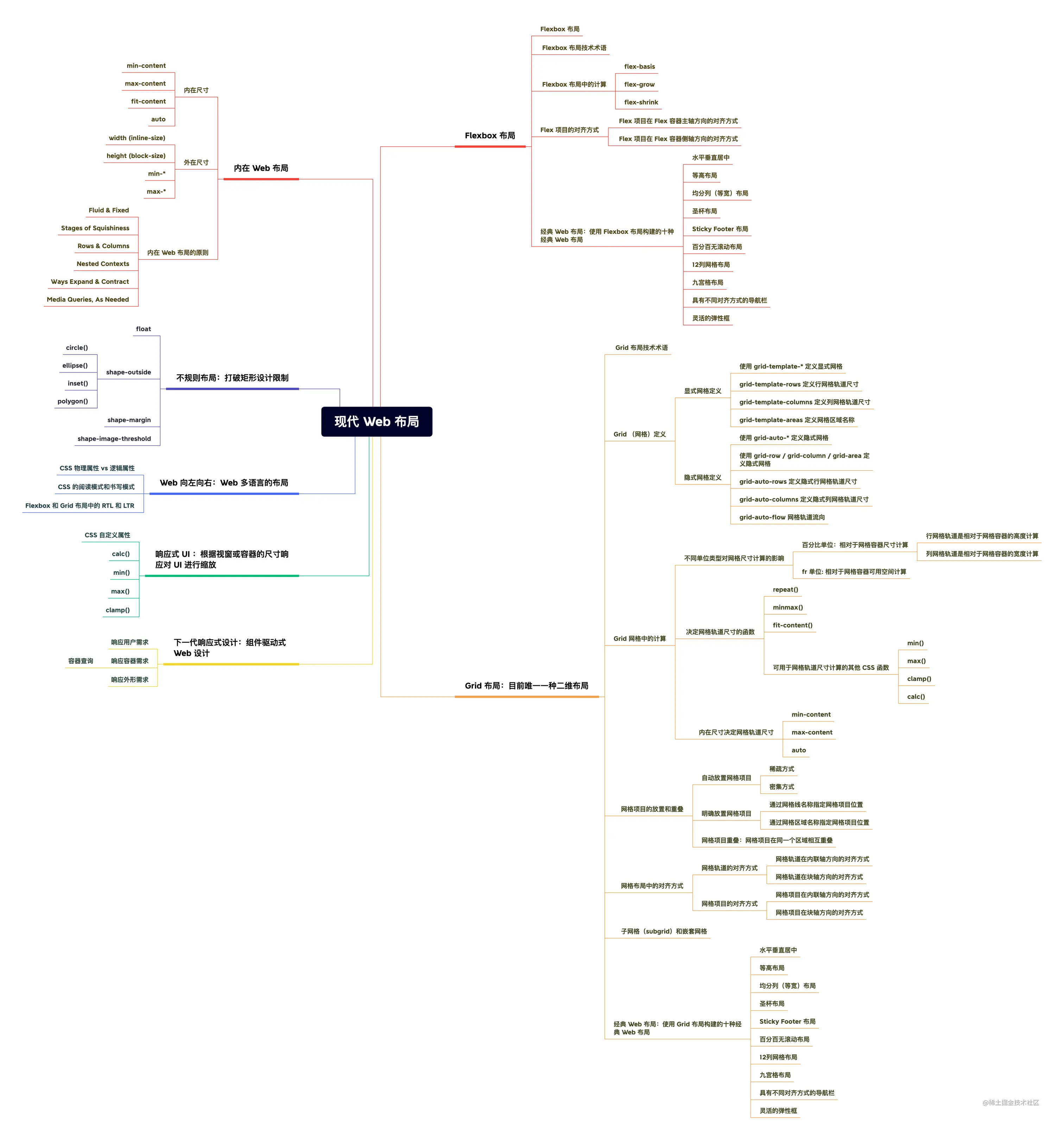
内容包含:
Web 布局的演进和术语:Web 布局技术,从最早的自然流布局(无布局),又经历了表格布局 、浮动布局 、定义位布局 、多列布局 、Flexbox布局(弹性布局)、网格布局(二维布局)、内在 Web 布局、不规则布局、响应式布局等。可用于现代 Web 布局技术越来越多,构建出来的 Web 布局灵活性,适配性更强。
在这个模块中,将带你了解布局的发展,从宏观的视角带你建立起现代 Web 布局核心知识体系;同时,我们也将对这些技术的术语进行梳理,这也是我们动手去构建 Web 布局之前的核心基本功。
Flexbox 弹性布局 :Flexbox 布局具有较强的灵活性和适配性,也被称为是 弹性 Web 布局。不过,其学习成本也较高,尤其是 Flexbox 布局中的一些计算,往往会令人头疼困惑。
在这个模块中,将向大家深度剖析 Flexbox 布局中, Flex 项目的计算细节和相关理论。有了这些理论,你可以更快速构建出符合需求的 Web 布局,也能更精准定位出问题所在,从而快速解决问题。
网格布局 :Grid 布局是 CSS 原生的网格布局,是目前为止唯一的二维布局,该布局技术可以让你同时在内联轴(行轴)和块轴(列轴)两个方向控制 Web 中元素的位置。CSS Grid 布局模块特性较多,学习成本更高。
这个模块,从最基本特性着手,一步一步带大家深入复杂特性的学习中。学会 Grid, 不仅可以构建 Web 经典布局,还可以构建更具创意的 Web 布局。
Flexbox vs. Grid :Flexbox 和 Grid 布局技术都具备极强的布局能力,使用这两者中任何一种,都可以构建出所需的 Web 布局。虽然这两种技术的出现和发展有先后顺序,但绝没有谁替代谁一说。我们应该在更适合的场景使用最适合的布局技术。
这个模块中,使用一些经典的案例,告诉大家在构建 Web 布局时,如何更好地选择合适的技术,从而达到更佳的布局效果。
内在 Web 设计 :现在大多数的 Web 设计和布局都是以设计为导向,在构建 Web 布局时,基于设计师提供的设计稿(模板)来完成。而内在 Web 设计(Intrinsic Web Design)是让设计受内容驱动(Design Content-Driven)。
在个模块中,将学习如何使用 CSS 中内在尺寸来构建 Web 布局,比如 min-content 、max-content、 fit-content 和 auto 等长度属性值,帮你更好地构建以内容驱动的 Web 布局。
不规则布局 :一直以来,Web 的布局都是规规矩矩的,由于矩形区域的限制,我们很难构建出一些具有个性,独特性和创造性的 Web 布局。在不久的未来,你将可以使用 CSS 的 Shapes 模块中的特性来打破这个限制,构建出不规则的布局,比如让文字围绕一个不规则的图形排版,文字围绕一个圆形排版,让整个 Web 布局看起来像杂志报刊的排版。
Web 向左向右 :如果你要构建一个多语言的 Web 站点,你应该如何选择相应的布局技术,才能以最少的成本来构建出最好的效果?在这个模块,你将掌握 CSS 的逻辑属性、书写模式等特性,用这些新的特性来构建一个具有多语言的 Web 站点。
响应式 UI :在开发移动端的 Web 页面时,你可能使用了业内主流的适配方案,比如 REM 和 VW 等。或许你已经感受到了这些主流适配方案带来的局限性。其实,自从 CSS 的自定义属性、CSS 的比较函数出现之后,你将可以使用这些特性构建更具响应式的 UI 适配方案。
下一代响应式 Web 设计 :我们知道, CSS 的媒体查询只是页面级的一种响应,始终无法做到组件级的响应。而 CSS 容器查询的特性,以及一些新的媒体查询特性,可以让你构建出一个 组件响应的 Web 设计 ,即可以让你开发的 Web 组件达到 响应用户、容器和设备外形等需求。
你将获得
- 整体了解 Web 布局的发展和演变;
- Flexbox 和 Grid 布局中的具体应用和注意事项;
- 构建可适配多终端、兼具创造和艺术性的 Web 布局方案;
- 大量图文和实战,轻松掌握最新 CSS 特性。
适宜人群
适用于 Web 开发者,对 CSS 有认知,最好是具有 1~2 年开发经验的同学,以及希望深度掌握布局技术的前端开发者。
名人推荐


如果你喜欢的话,请猛击这里购买,或扫下面二维码: