CSS的陷阱
我们写CSS的在写CSS总会碰到一些这样那样的问题,为了应付这些问题,我们需要一些特殊的技巧才能解决。今天这篇文章我收集了几个怪异的问题,放上来给大家分享,希望大家以后碰到这样的问题能得心应手的解决。
Select最佳设置
昨天在携程UED中看到一篇关于表单元素中的Select的设置的文章,写的很有意思,详细的不多说,截了里面的一张图来说明Select的在各浏览器的测试情况:

最终得到select的最佳设置的值:
select{height:22px; line-height:18px; padding:2px 0;font-size: 12px;}
详细的介绍参考:携程UED的《select的最佳预设(reset)》
Buttons样式
制作按钮时,我们平常都用“<button>”、“input[type=rest]”、“input[type="submit"]”和“input[type=button]”较多,如果你想让你的按钮漂亮,记得加上下面的样式:
/*IE下除去多余的边距 */
.button{
overflow: visible;
}
/* Firefox下去除焦点虚线框 */
.button::-moz-focus-inner{
border: 0;
padding: 0;
}
/*实现图片按钮*/
.button {
font: 0/0 a;
color: transparent;
}
另外在这些按钮中使用padding值来代替行高居中的效果,在firefox和opera浏览器下只识别默认行高:

扩展阅读
使用伪元素
“:before”和“:after”我想很多人都有见过,知道他是“伪类”,但对于“::before”和“::after”我想还是有蛮多人不清楚这个是什么?一个“:”和两个“:”有什么区别。从简单的称呼上来说,一个“:”的叫做“伪类”,而两个“:”的是CSS3的产物,称为伪元素。具体的区别可以点击这里查阅。
我在这里不想说他们的区别,大家都认为在任何元素上通过他们都能为某个元素添加内容,或者写任何效果,其实不是的。他们在“input”和“img”元素是使用是没有任何效果的,还有一点伪元素的动画效果在“-webkit”内容下不起作用。
整个body的渐变色
这次做一个iphone上的项目在body中运用了一个渐变色。我采用的是CSS Gradient写的:
html,body {
height: 100%;
margin: 0;
}
body {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,1)), color-stop(5%,rgba(255,255,255,0.3)), color-stop(30%,rgba(164,180,188,.5)),color-stop(40%,rgba(164,180,188,.6)),color-stop(100%,rgba(164,180,188,1)));
background: -webkit-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(255,255,255,0.3) 5%,rgba(164,180,188,.5) 30%,rgba(164,180,188,.6) 40%,rgba(164,180,188,1) 100%);
background: -moz-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(255,255,255,0.3) 5%,rgba(164,180,188,.5) 30%,rgba(164,180,188,.6) 40%,rgba(164,180,188,1) 100%);
background: -ms-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(255,255,255,0.3) 5%,rgba(164,180,188,.5) 30%,rgba(164,180,188,.6) 40%,rgba(164,180,188,1) 100%);
background: -o-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(255,255,255,0.3) 5%,rgba(164,180,188,.5) 30%,rgba(164,180,188,.6) 40%,rgba(164,180,188,1) 100%);
}
结果碰到这样一个问题:

屏幕在旋转后渐变背景色会显示不全,另外当滚动屏幕到底部分时,渐变色也将显示不全。可以通过下面的方法解决这个问题:
body {
background-repeat: no-repeat;
background-attachment: fixed;
}
IE9下的圆角与渐变
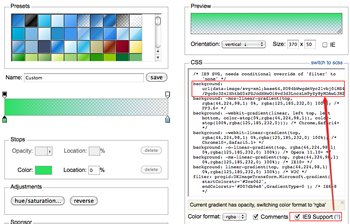
前段时间有一友人在制作了一个Buuton,带圆角和渐变效果,同样采用的是CSS3来制作,但在IE9下将会有一个Bug,渐变色会冒出圆角,最终采用的是Ultimate CSS Gradient Generator工具,在IE9下使用SVG解决。
假过渡的渐变
说起渐变,有时想使用梯渡实现渐变效果,可惜的是现在浏览器都不支持,但Twitter’s Bootstrap有一种方法能帮我们实现。
Twitter’s Bootstrap使用的是这种技巧:
在“:hover”上使用“background-position”来实现梯度的渐变效果,唯一的技巧就是改变“background-position”的“Y轴”效果:
a{
background: linear-gradient(orange, red) repeat-x;
display: inline-block;
padding: 20px;
}
a:hover{
background-color: red;
background-position: 0 -15px;
transition: background-position .1s linear;
}
第二种比较好的方法就是改变“background-color”值,不过需要使用到“background-image”
a{
background-color: orangered;
background-image: linear-gradient(top, rgba(255,255,255,.3), rgba(255,255,255,0));
transition: background-color .1s linear;
display: inline-block;
padding: 20px;
}
a:hover{
background-color: red;
}
inline-block的缺口
有很多地方介绍过使用“display:inline-block”来替代“float”制作水平布局效果。如果你也使用过的话,你肯定有碰到过,元素之间会有一个左右2px的margin一样产生。

解决这样的问题有两种方法:
方法一有点龌龊,就是在html结构中改变他的书写方式:
原来的写法
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
修改后的结构
<ul>
<li>one</li><li>two</li><li>three</li>
</ul>
另外一种方法就是将父元素字号设置为0;然后在li元素上恢复字号大小
ul {
font-size: 0;
}
li {
font-size: 12px;
}
详细的介绍可以参考:
100%高度的运用
有些同学总是喜欢给一个元素设置高度为100%;想让他填充父元素的整个高度。但是有一点不知道大家有没有试过,当你的父元素没有明确指定一个高度的值,你在其子元素中设置一个高度为100%;会有作用?所以说,如果你想给元素指定100%的高度,最好在父元素中指定一个明确的高度值。
<div id="parent"> <div id="child">2</div> </div>
相应的样式
#parent{
height: 400px;
padding:10px;
background:red;
}
#child{
height: 100%;
background:green;
}
只有这样设置,子元素#child才会拉伸和父元素#parent一样的高度。
table的圆角设置
如果你想给表格设置圆角效果,那么最好在你的表格中加上下面的样式
table {
*border-collapse: collapse; /* IE7 and lower */
border-spacing: 0;
border-radius: 5px;
}
上面介绍的几个CSS小技巧在平时的运用中是非常有实用价值的,不信你可以尝试一下。上面的小技巧帮我在项目中解决了一些难以想像的bug,我也希望对你在今后的项目中有所帮助。如果你有更好更多的小技巧,不仿与我们一起分享,希望在下面的评论中留下您的足迹,我会在第一时间更新您提供的小技巧。
如需转载烦请注明出处:W3CPLUS
Air Max Shox 2018