CSS3制作手风琴——CSS3 :target的应用
前一回我在《CSS3制作垂直手风琴》介绍了使用“:hover”来制作手风琴效果。今天,你将学习使用CSS3的另一个属性——:target来制作一个非常简单的动画手风琴的效果。在具体动手之前,我们一起来简单的了解一下这个“:target”。
CSS3 target伪类的简介
CSS3 target伪类是众多实用的CSS3特性中的一个。它用来匹配文档(页面)的URI中某个标志符的目标元素。具体来说,URI中的标志符通常会包含一个”#”字符,然后后面带有一个标志符名称,比如“#brand”,target就是用来匹配ID为“brand”的元素的。
现在在页面中,点击一个ID链接后,页面只会跳转到相应的位置,但是并不会有比较明显的UI标识,使用:target伪类可以像:hover等伪类一样对目标元素定义样式。
因为我们讨论的是有关于CSS3的属性,它支持所有现代浏览器,但在IE6-8下无法运行。因此今天我们这个效果在IE6-8下是无法正常运行。这是一件烦人的事情,因为IE所占份额还是相当的大的,但这并不会阻碍我们学习的热情。
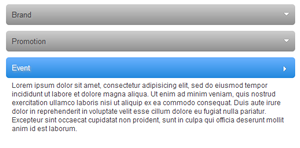
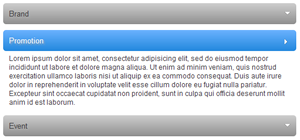
我们可以先来看看今天我们要实现的效果:
HTML Markup
<div class="accordionMenu"> <div class="menuSection" id="brand"> <h2><a href="#brand">Brand</a></h2> <p>content for Brand</p> </div> <div class="menuSection" id="promotion"> <h2><a href="#promotion">Promotion</a></h2> <p>content for promotion</p> </div> <div class="menuSection" id="event"> <h2><a href="#event">Event</a></h2> <p>content for Event</p> </div> </div>
- 我使用了“div.accordionMenu”包装了手风琴所有块;
- “div.menuSection”包含手风琴每块的标题和主内容
- 把手风琴每块的标题定义为“h2”
- 手风琴每块主内容放在了一个“p”中,并与“h2”相邻,当然大家也可以把主内容放置在一个“div”中,容易管理
此处最关键的一点是正如前面介绍“target”,我们使用“target”来达到点击展开动画效果,我们每一块需要ID来配合使用,因此我们在手风琴中的每一块中定义了一个ID号,并且在标题中的“<a>”链接的“href”属性链接了相对应块的ID号。

CSS Code
.accordionMenu {
font: 12px Arial, Verdana, sans-serif;
color:#424242;
background: #fff;
padding: 10px;
width: 500px;
margin:0 auto;
}
.accordionMenu h2 {
margin:5px 0;
padding:0;
position: relative;
}
.accordionMenu h2:before {
content:"";
border: 5px solid #fff;
border-color: #fff transparent transparent;
width: 0;
height: 0;
position:absolute;
right: 10px;
top: 15px;
}
.accordionMenu h2 a {
font-size: 13px;
display: block;
font-weight: normal;
color:#424242;
text-shadow: 2px 2px 2px #aeaeae;
text-decoration:none;
margin:0;
padding:10px 10px;
background: #8f8f8f;
background: -moz-linear-gradient( top, #cecece, #8f8f8f);
background: -webkit-gradient(linear, left top, left bottom, from(#cecece), to(#8f8f8f));
background: -webkit-linear-gradient( top, #cecece, #8f8f8f);
background: -o-linear-gradient( top, #cecece, #8f8f8f);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffcecece, endColorstr=#ff8f8f8f);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffcecece, endColorstr=#f8f8f8f)";
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.accordionMenu :target h2 a,
.accordionMenu h2 a:focus,
.accordionMenu h2 a:hover,
.accordionMenu h2 a:active {
background: #2288dd;
background: -moz-linear-gradient( top, #6bb2ff, #2288dd);
background: -webkit-gradient(linear, left top, left bottom, from(#6bb2ff), to(#2288dd));
background: -webkit-linear-gradient( top, #6bb2ff, #2288dd);
background: -o-linear-gradient( top, #6bb2ff, #2288dd);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff6bb2ff, endColorstr=#ff2288dd);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff6bb2ff, endColorstr=#ff2288dd)";
color:#FFF;
}
.accordionMenu p {
padding:0 10px;
margin:0;
height: 0;
overflow: hidden;
-moz-transition: height 0.5s ease-in;
-webkit-transition: height 0.5s ease-in;
-o-transition: height 0.5s ease-in;
transition: height 0.5s ease-in;
}
.accordionMenu :target p {
overflow: auto;
height:100px;
}
.accordionMenu :target h2:before {
border-color: transparent transparent transparent #fff;
}
上面是实现手风琴效果的所有样式代码,其中最为关键的是:
1、实现动态效果
.accordionMenu p {
padding:0 10px;
margin:0;
height: 0;
overflow: hidden;
-moz-transition: height 0.5s ease-in;
-webkit-transition: height 0.5s ease-in;
-o-transition: height 0.5s ease-in;
transition: height 0.5s ease-in;
}
我们在每块面板内容上使用了CSS3的transition来实现改变面板展开时高度的平滑过渡。
2、制作面板标题
.accordionMenu h2 a {
font-size: 13px;
display: block;
font-weight: normal;
color:#424242;
text-shadow: 2px 2px 2px #aeaeae;
text-decoration:none;
margin:0;
padding:10px 10px;
background: #8f8f8f;
background: -moz-linear-gradient( top, #cecece, #8f8f8f);
background: -webkit-gradient(linear, left top, left bottom, from(#cecece), to(#8f8f8f));
background: -webkit-linear-gradient( top, #cecece, #8f8f8f);
background: -o-linear-gradient( top, #cecece, #8f8f8f);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffcecece, endColorstr=#ff8f8f8f);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffcecece, endColorstr=#f8f8f8f)";
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.accordionMenu :target h2 a,
.accordionMenu h2 a:focus,
.accordionMenu h2 a:hover,
.accordionMenu h2 a:active {
background: #2288dd;
background: -moz-linear-gradient( top, #6bb2ff, #2288dd);
background: -webkit-gradient(linear, left top, left bottom, from(#6bb2ff), to(#2288dd));
background: -webkit-linear-gradient( top, #6bb2ff, #2288dd);
background: -o-linear-gradient( top, #6bb2ff, #2288dd);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff6bb2ff, endColorstr=#ff2288dd);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff6bb2ff, endColorstr=#ff2288dd)";
color:#FFF;
}
此处我们主要使用了CSS的Gradient、border-radius、text-shadow等属性制作了面板标题的默认状态和当前状态的样式风格。
3、制作三角效果
.accordionMenu h2:before {
content:"";
border: 5px solid #fff;
border-color: #fff transparent transparent;
width: 0;
height: 0;
position:absolute;
right: 10px;
top: 15px;
}
.accordionMenu :target h2:before {
border-color: transparent transparent transparent #fff;
}
上面样式主要使用了CSS3的伪类“:bofore”配合“border”制作三角形
4、展开样式
.accordionMenu :target p {
overflow: auto;
height:100px;
}
这一步是我们这个教程中最为关键的一步,我们使用了CSS3的伪类“:target”实现点击面板标题时,改变面板主内容“p”的高度。
效果
兼容的浏览器
因为我们这里主要使用的是“:target”来实现的动画展开效果,众所周知,“:target”是CSS3的一个属性,所以上面的效果只有在现代浏览器下才能正常运行。有关于CSS3的兼容性,可以点击这里查看其兼容性。因此,如果你是想要使用在具体项目中,你必须知道这一点,上面是不能兼容IE6-8的效果。个人建议具体项目中慎用,特别是在国内。如果你想跨浏览器使用手风琴效果,你可以参考《如何使用jQuery制作手风琴效果》,我想他能帮你实现。
如需转载烦请注明出处:W3CPLUS
jordans for sale size