给你的品牌标志添加动画
我们来讨论一下如何给我们设计的作品添加动画,使其和我们品牌标志的某些层面的内容,如字体、颜色、布局以及其它各种东西保持一致。
动画是非常有趣的。给我们的设计添加动画可以使其变得有生命,同时也让我们的设计脱颖而出。动画可以是展示设计是如何组合的一起的。它们可以提供上下文帮助大家理解我们的产品。
动画往往是我们放在最后的策略。我们在一个模态窗口或滑动菜单上放一个过渡,但是我们通常都不会考虑这个动画是否符合我们整体的设计。
样式指南
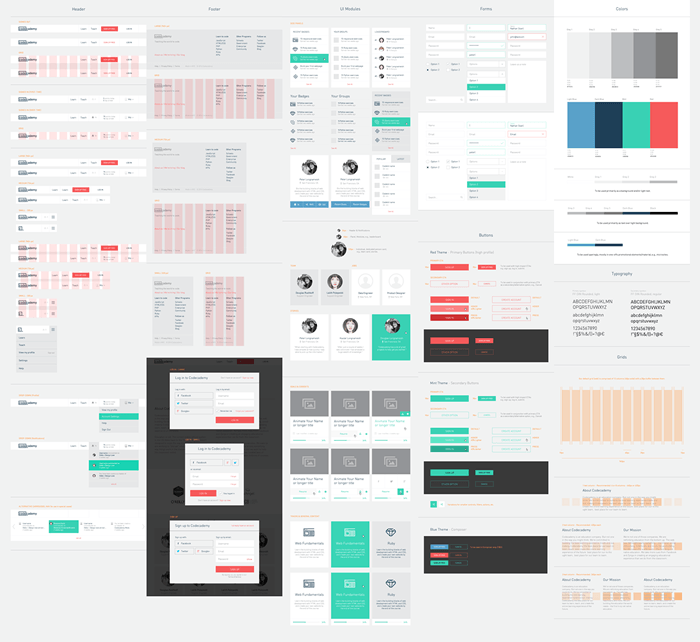
样式指南是指提供便于大家提高沟通的样式的文档。它覆盖了各种关于排版和写符合规范的样式,以及其它各种更广泛的内容。它可能是一个静态视觉文档,展示了各种风格的UI,如下面展示的Codecademy.com的设计。

来自“Reimagining Codecademy.com” by @mslima的UI工具包
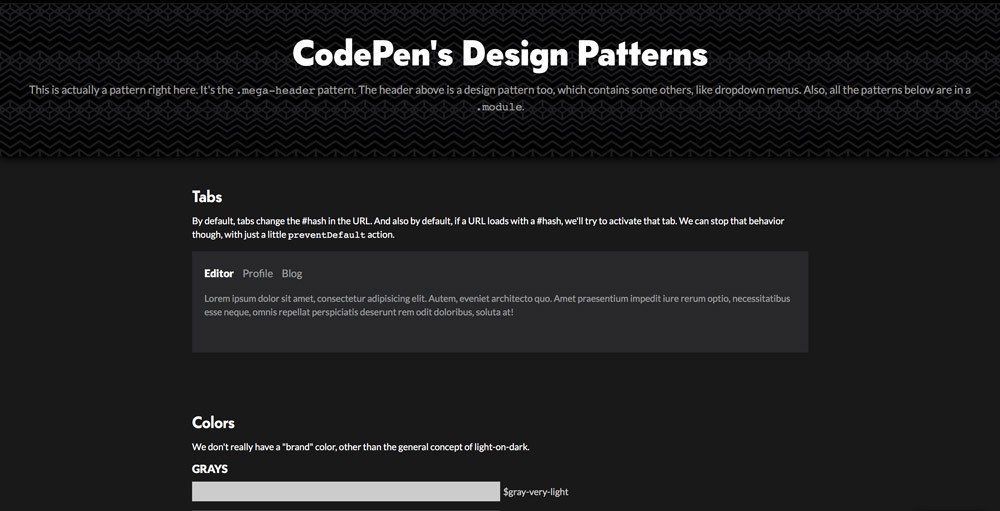
它可能是代码实例的一个技术参考。Codepen的新设计模式和样式指南提供了非常棒的参考,展示了整个网站的使用所有组件的代码。

Codepen的设计模式和样式指南
一份样式指南可以为你的项目提供宽阔的视野,它使得我们在添加新内容时可以保持一致性,我们还可以使用我们的样式指南来呈现动画。
有生命力的文档
样式指南不需要一定是静态的。我们可以使用它们来展示移动。我们可以分享CSS关键帧动画、过渡动画,然后放到产品中。我们还可以解释为什么动画放在第一位。
正如样式指南解释了我们为什么选择了某种字体或布局,我们可以使用样式指南来解释动画背后的寓意。当有其他人需要创建一个新的组件,他们就会知道为什么要应用动画。
如果你还没有设置过样式指南,你可能需要看一下Pattern Lab。这是一个非常棒的设置你自己的样式指南的工具,包括大量的设计模式来帮助你开始。
有很多样式指南文章,来自非常棒的、开源的Website Style Guide Resources。Anna Debenham在这块也有一本非常棒的口袋书。
添加动画
在你开始给各种东西添加动画之前,先创建你想要传达的主体。

Andrex Puppy (British TV ad from 1994)
列出几个可以描述你的目标对象的特色的单词。如果是Andrex品牌,它们的词大概是:有趣、好玩、柔软,舒适。
也许你的目标对象是一些比较严肃、可靠、权威的内容。也可能是兴奋、紧张,或者是放松、随意。对于每一种场景,代表这些单词的动画都是不一样的。
在下面的例子中,两个动画的时间长度是一样的,但是使用了不同的时间函数。一个是ease,另一个是bounce。两个都是可以的,根据你的具体需要。

时间函数(CodePen)
示例:KTIMAN LABS
使用Kitman Labs,我们花了一点点时间在纠结我们要描述的对象的单词上:
- Scientific(科学的)
- Precise(精确的)
- Fast(快)
- Solid(实体)
- Dependable(可靠的)
- Helpful(有帮助的)
- Consistent(一致)
- Clear(清晰)
有了这样一个列表之后,我们就可以设计合适的动画了。我们可能会使用补间来让对象快速移动到目的地,然后轻微地缓一下或反弹。
我们使用这个列表来证明使用动画,比如帮助我们的用户理解网页上数据的上下文。或者在会破坏信息一致性的情况下,我们也可以选择不添加动画。
创建样式指南
如果你已经有一个样式指南,可以从创建一个概述来开始添加动画。
一种方法是创建一个本地网站,然后在你的团队中分享。我们最近为此成立了一个本地站点。

一个最近关于动画主题的项目的介绍
本文档将在给组件添加动画时成为一个参考。包括链接到的相关资源或动画示例,以帮助展示你需要的动画样式。
原型设计
你可以使用动画示例解释你的动画样式指南的寓意,我们还可以通过原型来展示动画。
现在有非常多的原型工具。你可以使用Invision、Principle、Floid,甚至可以使用HTML和CSS作为嵌入的codepen。

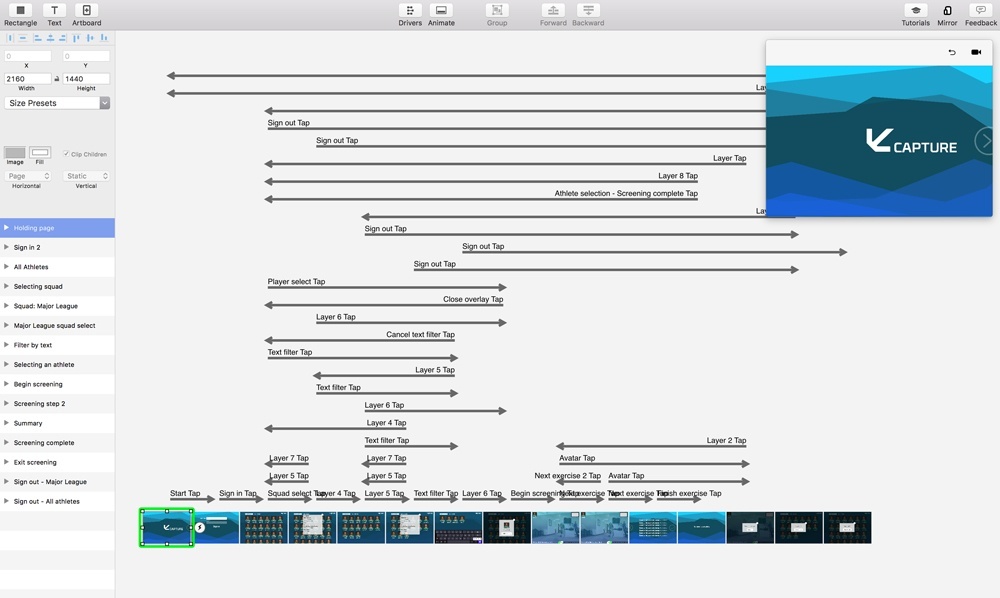
Principle中创建的登录流程原型
这些工具可以帮助我们通过几种方法尝试我们的想法。创建视频、动图GIF或在线demo,来和别人分享。实验。找到最适合的,让你大脑中的想法最快地得到实现。使得它在接近生产之前就不断修改完善好。
建立一个集合
创建你自己的指南,一次一个动画。
有些人喜欢用松散的结构来写指南,这样当他们有新想法的时候就可以加进去了;其他人可能会一次创建完整的一页——这并不重要。主要的是,你收集动画和收集交易卡是一样的。让它们随时准备好开始播放,完成棒棒的效果。
你可以包括GIF动画,或链接到视频,甚至展示动画的网页。使用动画可以提高用户体验,在Val Head的“UI animation and UX article on A List Apart”一文中也很好地讲述了。
重要的是你为它们创建了一个有组织的地方。下面是一些ideas的展示。
Logo和品牌标志
很多网站都在它们的logo中应用了一些巧妙的动画。这可以吸引眼球,增加一些特色,或给静态页面带来一点活力。Yahoo和Google一直在给它们的logo尝试添加各种各样的动画。即使是一个简单的弹跳动画,如Hop.ie的logo,也可以增加特色。

Hop.ie的CSS弹跳动画
内容过渡
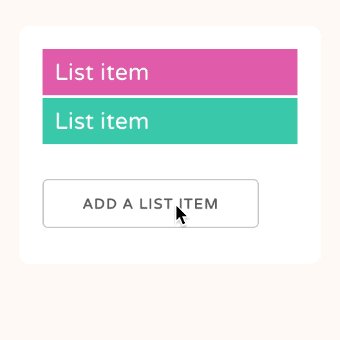
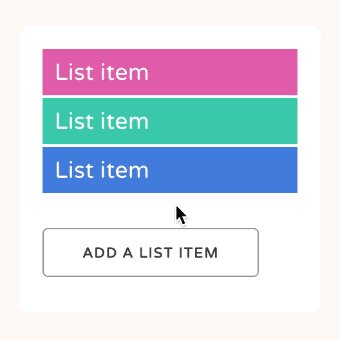
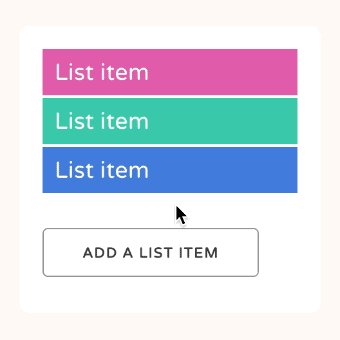
添加内容,删除内容,显示和隐藏信息,这些都是添加动画的机会。仔细地使用动画可以帮助传达在屏幕上发生的动作。

添加了CSS动画的列表(CSSAnimation.rocks)
关于这方面的更多细节,我推荐Pasquale D’Silva的“Transitional Interfaces”。
页面切换
比内容改变更大的变化,在网站的页面切换之间创建一个平滑的过渡。Medium的文章切换是一个很好的示例。

Medium-style页面切换(Tympanus.net)
在内容到达前先准备布局
我们可以使用动画来绘制内容准备好之前的页面,例如,在一个页面向服务器请求的数据到达之前,先展示动画。

乐观的加载网格(codepen地址)
有时候展示一些东西让用户知道一切都很好是很重要的。用一个简短的动画来覆盖初始化内容加载完成之前的空白,可以使得加载的过程感觉上是无缝过渡的。
交互
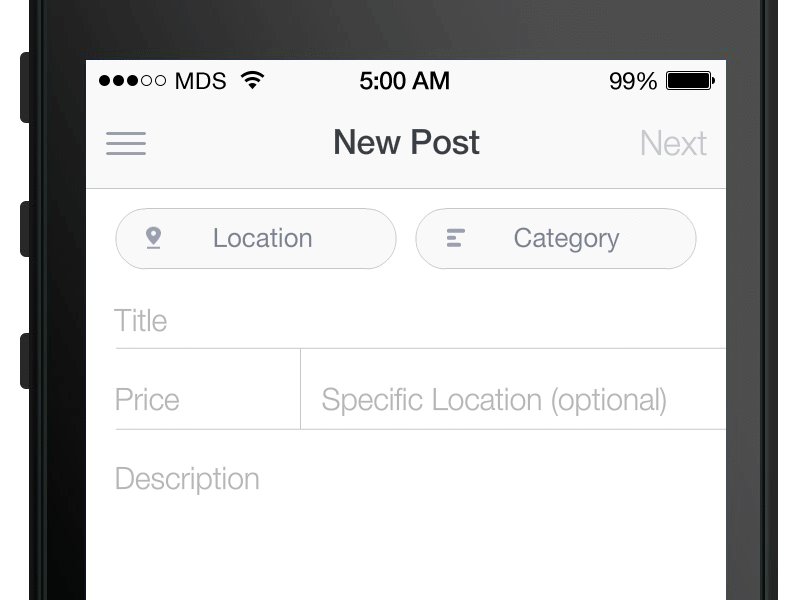
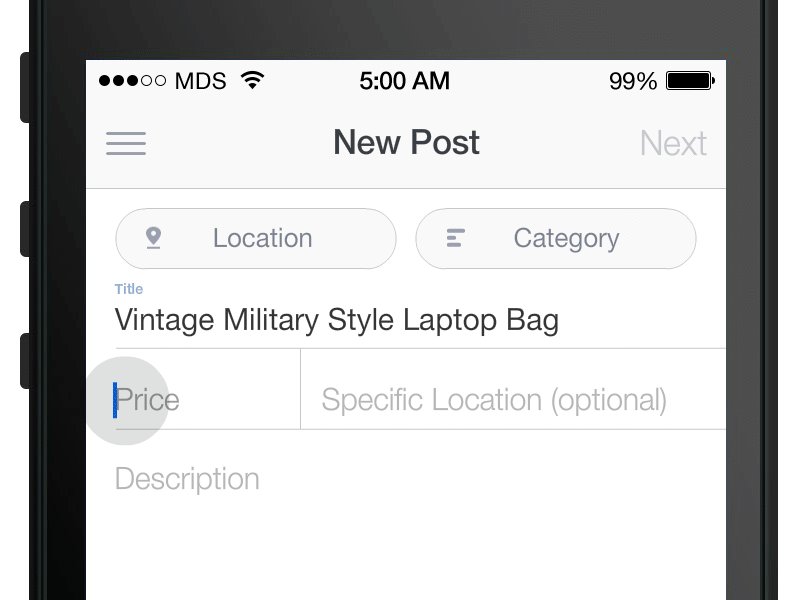
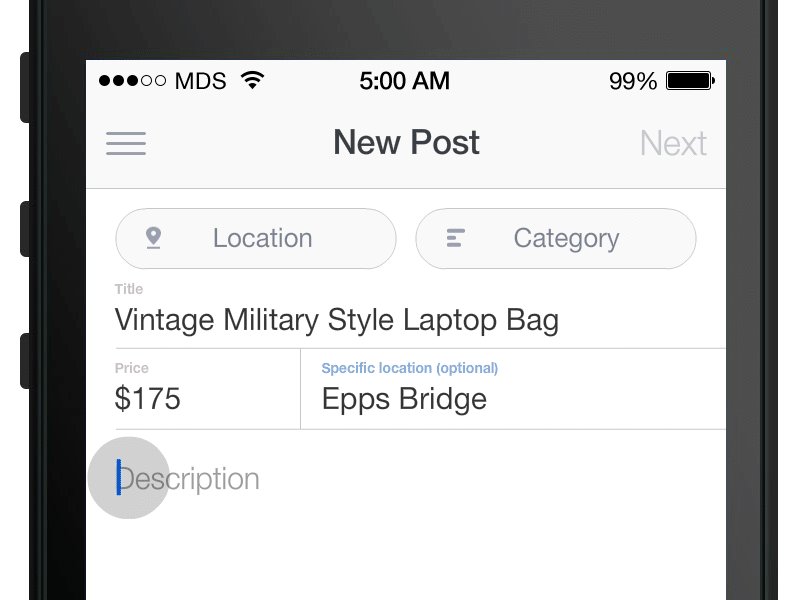
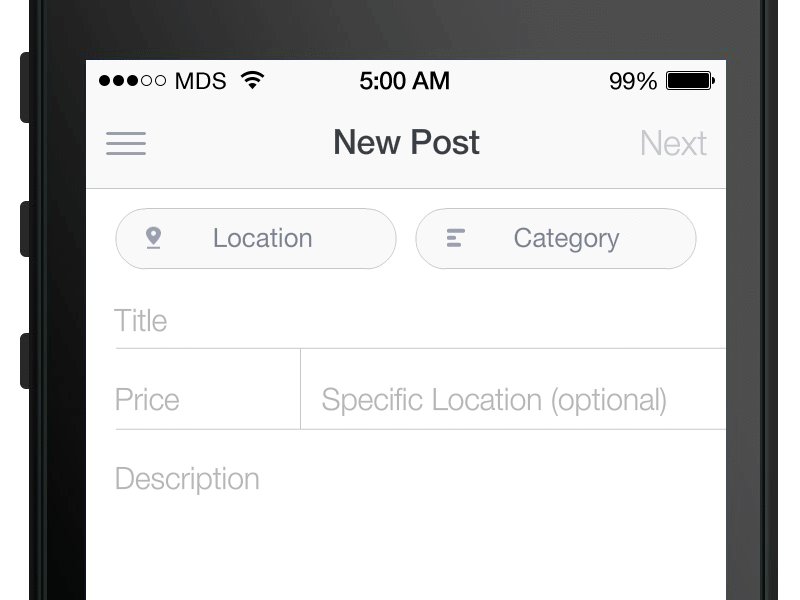
悬停效果、下拉菜单、滑入菜单和active状态的按钮和表单,都可以添加动画。找到可以删除突变状态的方法,有助于使得你的UI感觉更顺畅~

(Studio MDS)的表单中placeholder内容的动画
保持动画可见
维护一个样式指南,然后保持更新,这是值得的。它会帮助你在引入动画和相关的设计决策时,完成得更快。如果你能让这个过程保持有趣,并对成果感到骄傲,就更好了。
在更新你的样式指南时,确保动画是在同一时间显示的。这可能包括动态GIF、视频和嵌入的动画示例。
这样做,你可以使得动画贯穿在你的整个设计过程中,确保它始终保持相关联。
灵感和资源
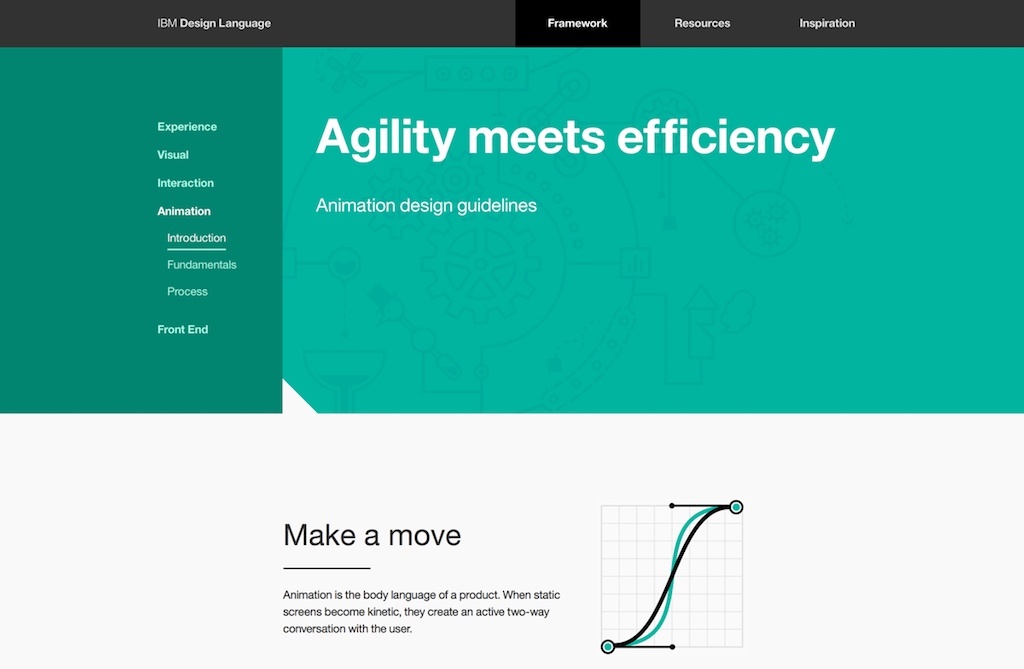
网上有大量的资源可以帮你。我最喜欢的是IBM的设计语言网站。

IBM的设计语言:动画设计参考
IBM描述了动画原理如何应用于它的UI和组件。他们把动画分成了五类,以及解释了他们如何应用于每个示例。
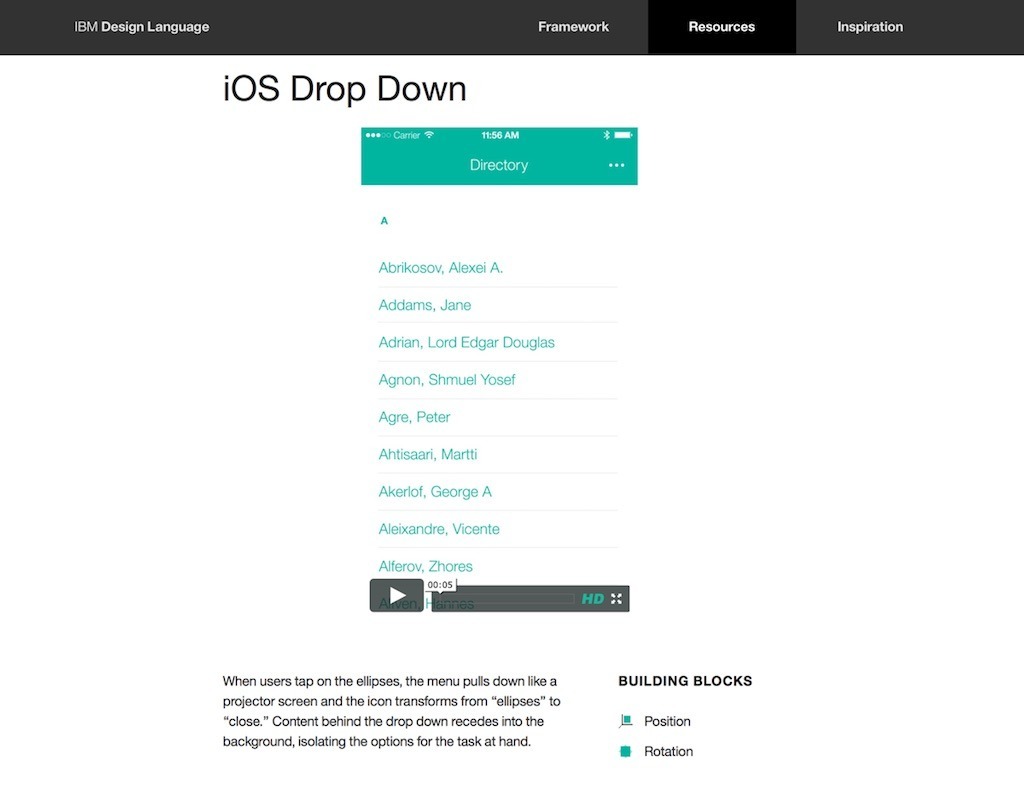
这个网站还包括一个动画库,包含了动画实例的视频和源码的链接。

IBM组件库的实例组件
IBM设置此网站的目的不只是帮助现有的设计师和开发者,还有新员工。此外,这是IBM向世界展示它们关心细节的方法。
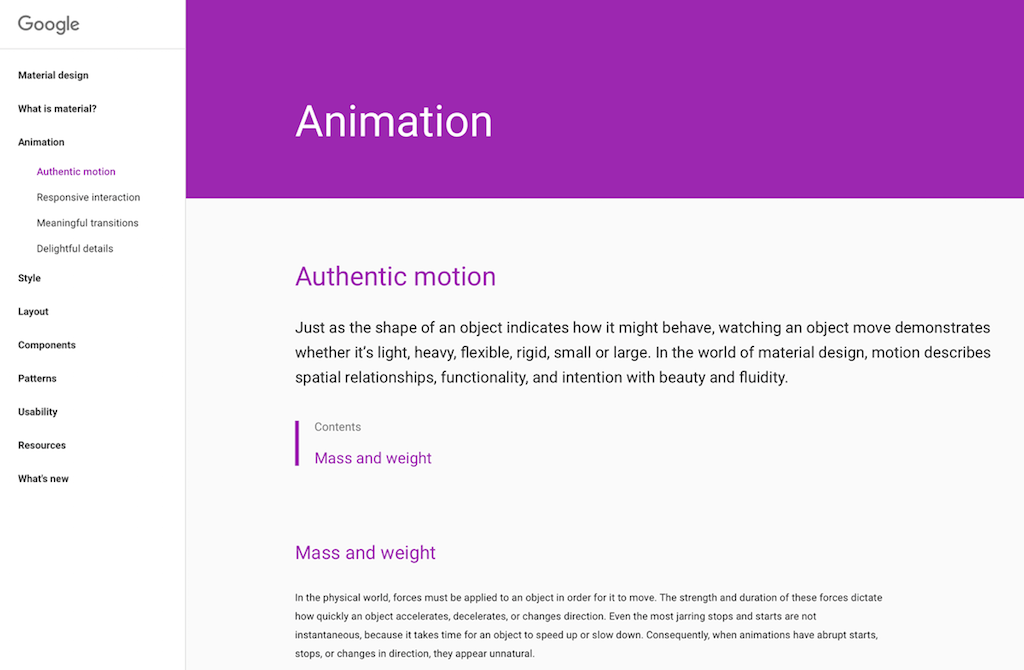
另一个流行的动画资源是Google的material design。

Google的material design文档
Google的指南覆盖了从理解easing,到创建优秀的、有用的移动UI的各方面的内容。
这可以在许多Google的app和软件中可以看到,并影响了非常多网页的设计。这个网站对于学习动画和如何展示实例是有帮助的。
框架
如果你不想从头开始创建所有的内容,你可以使用一些现有的资源来开始创建动画,完成你的UI设计。有一个是Salesforce的Lightning design system。
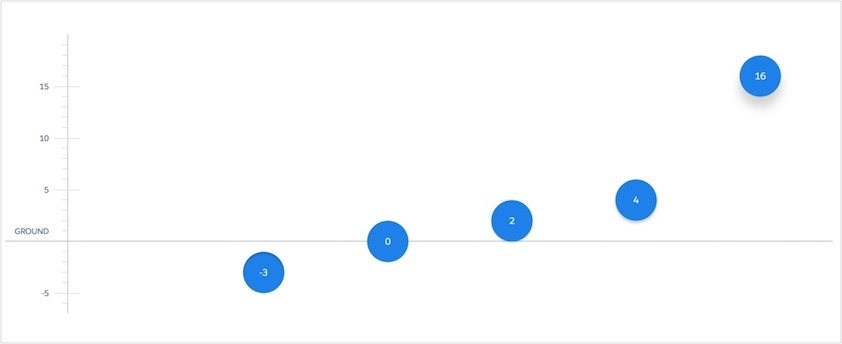
这个系统比大多数指南更进一步。它包括一个可下载的框架,可以用于在你的项目中添加动画。他有一些有趣的概念,例如:设置海拔高度,表示处理对象在z轴上的位置。

Salesforce的Lightning design system中的实例:设置海拔高度
你还可以看看Animate.css。

Animate.css给你一套先设计好的动画,你可以直接使用class应用给页面上的元素。如果你使用javascript添加或删除class,你触发复杂的动画。它还可以和滚动触发很好地玩耍,以及像WOW.js这样的工具。
学习,吸收,让它变成你自己的
有丰富的在线信息和指南,可以帮助我们更好地理解动画。它们可以激发和给我们的视觉和动画样式带来灵感。所以,我们可以纠结动画设计,和字体、颜色和布局一样。选择动画,让它成为我们样式指南的一部分。
非常感谢Val Head抽出时间校对,还为本文提供了很好的建议。
本文根据@Donovan Hutchinson的《Animating Your Brand》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://24ways.org/2015/animating-your-brand/。
如需转载,烦请注明出处:https://www.fedev.cn/animation/animating-your-brand.htmlAir Jordan V Low Supreme

