如何构建有温度的互动项目
最近一直在思考一个问题:“在互动团队这么多年了,什么样的互动项目是有温度的呢?又应该如何构建有温度的互动项目呢”?想了很久,接下来以我自己角度的理解来尝试着回答,如果回答不对之处,还请路过的大婶拍砖指正。
什么是互动项目
什么是互动项目呢?我想围绕着互动这个词来说:
- 互指的是相互,比如说相互沟通与交流
- 动指的是动起来,元素动起来,人动起来
放到一起的话:
相互动起来
回到互动项目中来的话,在不同的时期经历了不同的过程:
- 项目元素动起来,只有A自己在动
- 项目和人动起来,A和B或A和C在动,具有一定的交互行为
- 项目和人动起来,除了A和B或A和C在动,甚至是B和C也能在动
比如2016年年货节的项目:

让页面元素动起来,主要还只是提高活动的氛围
时至今日,互动的项目要变得更为复杂,业务难度也更为复杂:

更像一个简单的游戏
为什么要做有温度的互动项目
先来给大家看一个在线项目,金币庄园录屏效果:
为什么要放这么一个录屏效果呢?其实这是有一个故事的。
一直以来,自己都在探索Web可访问性相关的技术,不过大部分经验都是停留在PC端,而如今天是移动端的天下,所以想看看在移动端上如何来做Web可访问性。特别是在这样的互动项目(带有游戏化)又应该如何做Web可访问性?带着这样的问题,开始征程。但在2019年双11的时候,主互动多人PK项目上线了,公关部的同学看到支付宝的有无障碍方面的能力,希望我们的项目也能具备无障碍方面的能力。
起初我和老板说,我们的具备了这方面的能力,只要开启了读屏就有效果。结果呢?

打脸了!打脸的同时我就纳闷了?为啥呢?排查了半天,结果因为一个小细节带来了致命的结果。也因为这个事情,我觉得互动在可访问性方面还有更多的事情可做。
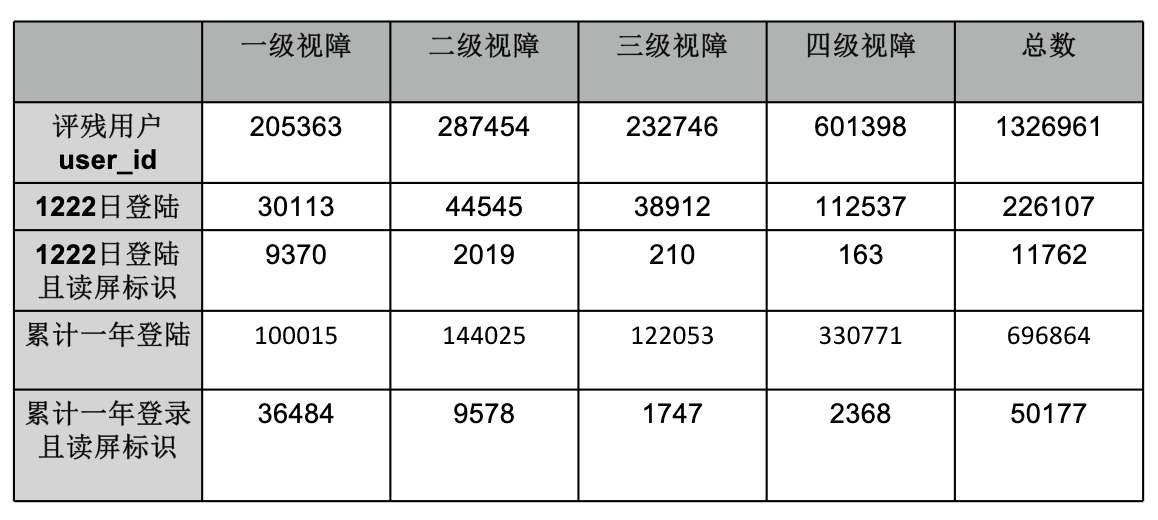
除了这个原因之外,后面了解到手淘APP的用户群体,就视障人士还是有一定的量:

55岁以下的视障群体,手淘覆盖率 91%+。历史渗透率已经很高
如果将视野放得更大一点,不仅针对视障人士做可访问性,那这个量又是多少?再加上我国正在进入老年化时代,那么在不久的未来,视力存在障碍的人士只会越来越多。那么我们就有必要,也应该去主动的承担这样的责任,让自己的产品能让更多的人,更好的使用。
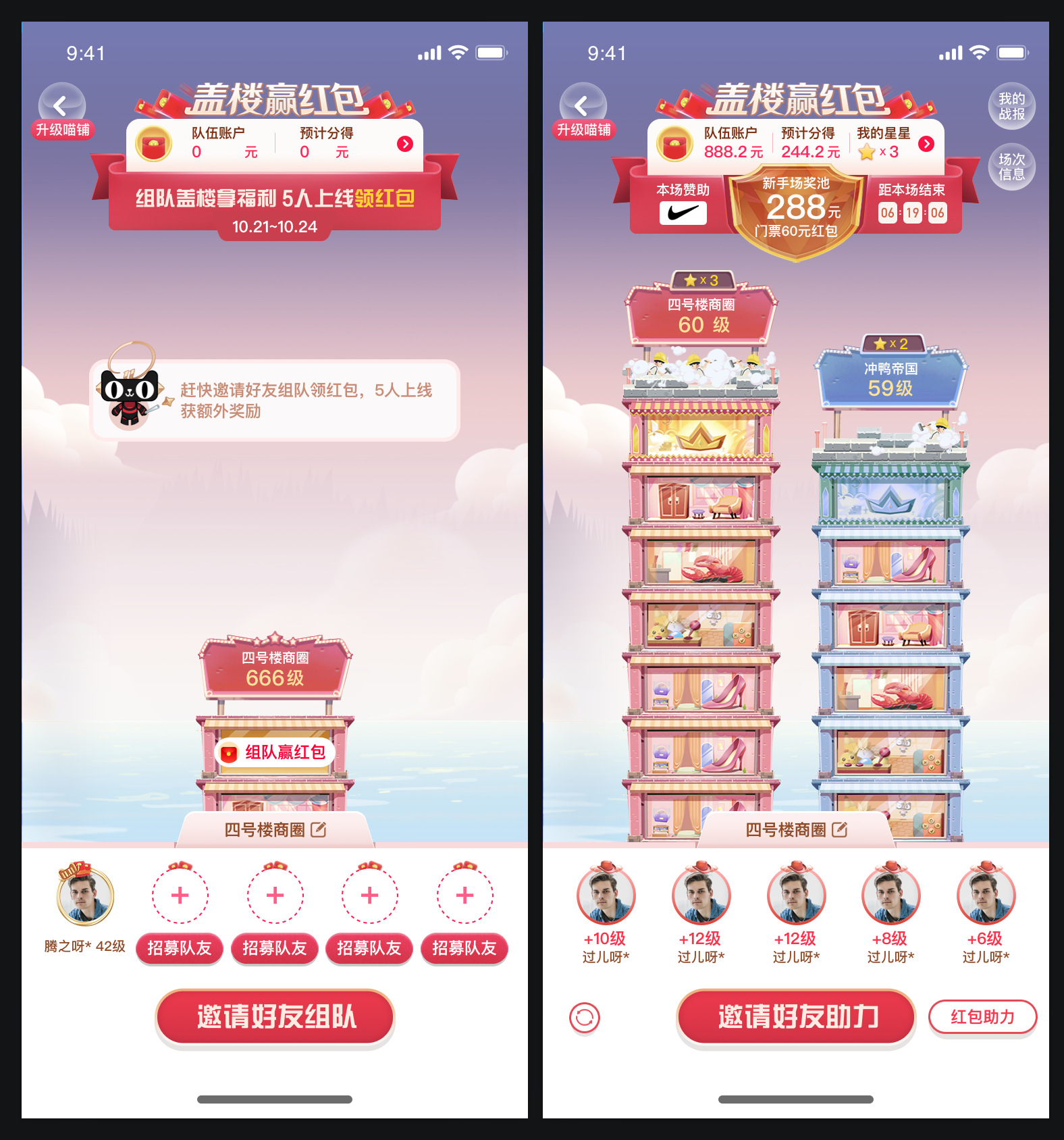
加上看到双11盖楼的互动活动能让更多有访问障碍的人得到一个更好的体验时,再次让我自己坚定了一个信验:我们除了做到处处有互动,人人可开发之外,还应该做到有温度的互动:

如何构建有温度的互动项目
在聊如何构建有温度的互动项目之前,先简单的和大家说一Web可访问性。可能我对于有温度的理解还过于片面,但让一个产品的可访问性更好,能让更多的人有更好的访问,甚至参与进来。特别对于有访问障碍的人士来说,这就是一种温暖。
什么是Web可访问性
目前互动项目大多数都是围绕着Web(也就是大家所说的H5)进行的,因此在接下来的文章中只和大家探讨Web方面的。
Web可访问性是Web Accessibility的译文,很多时候也被译为Web无障碍。其中Web是指我们的Web网站或Web应用,Accessibility是指可访问性(很多时候也被人称为无障碍),但我更喜欢称之为可访问性。
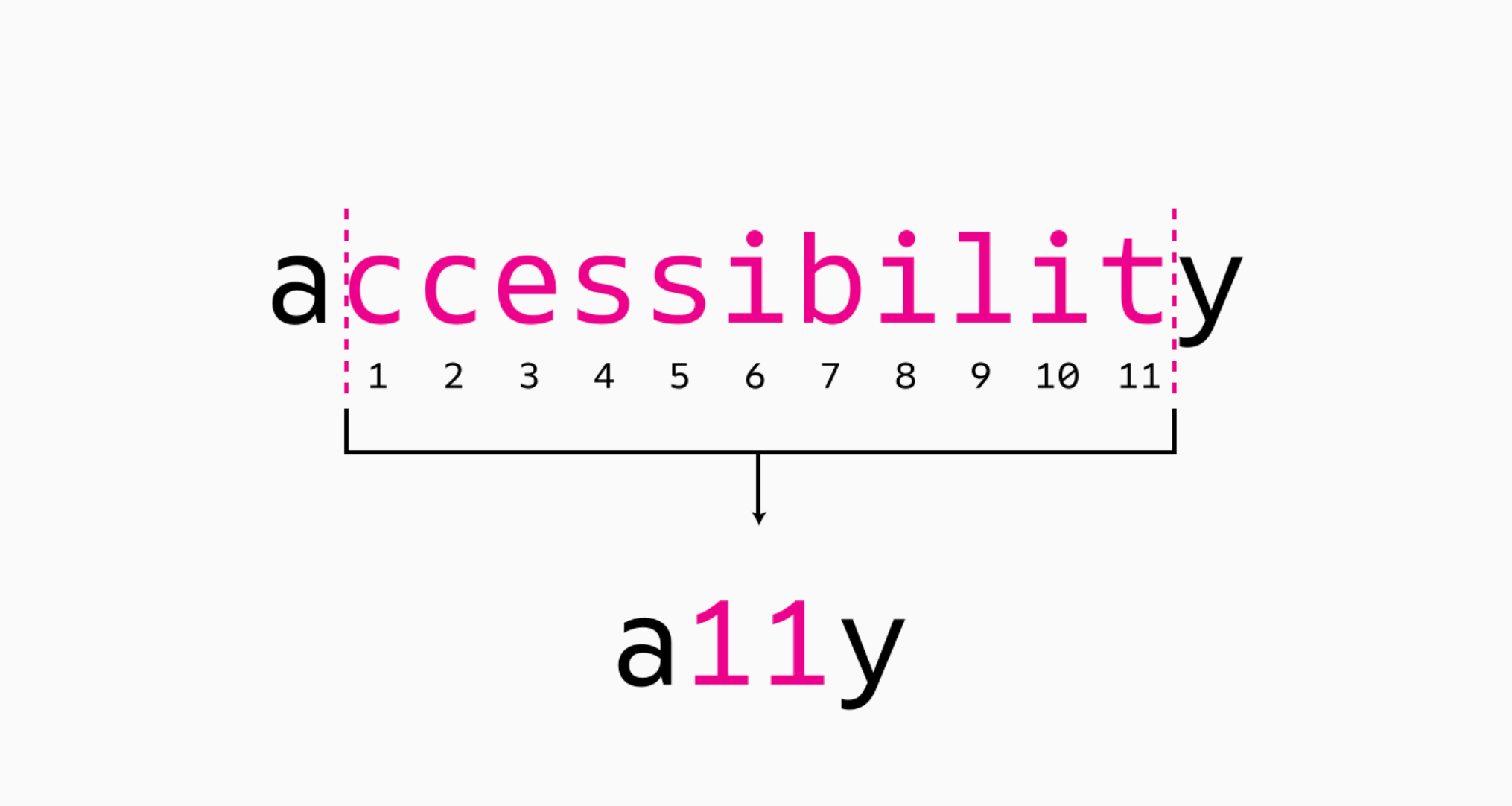
Accessibility常常又被称为A11Y:

A11Y也成了“可访问性”的代名词!
正如前面所说的,很多同学喜欢把可访问性称为无障碍。一度的认为,只要让盲人人士可以正常访问(操作)Web网站或Web应用,该应用就具备可访问性(无障碍就做得好)。其实这是一种错误的认知。因为我们所说的可访问性,其目标是:
尽可能多的人使用你的网站
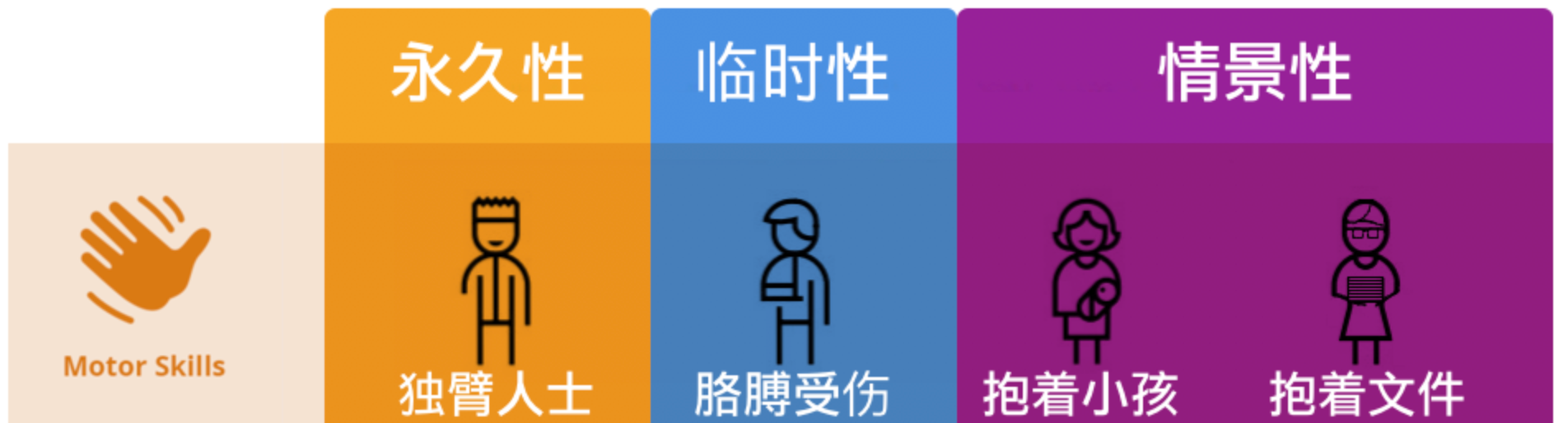
换句话说:为失能人士提供与非失能人士同等机会。这里所说的失能根据具体形式和严重程度各不相同,但主要可以分为四种:认知、视觉、听觉,以及活动能力。
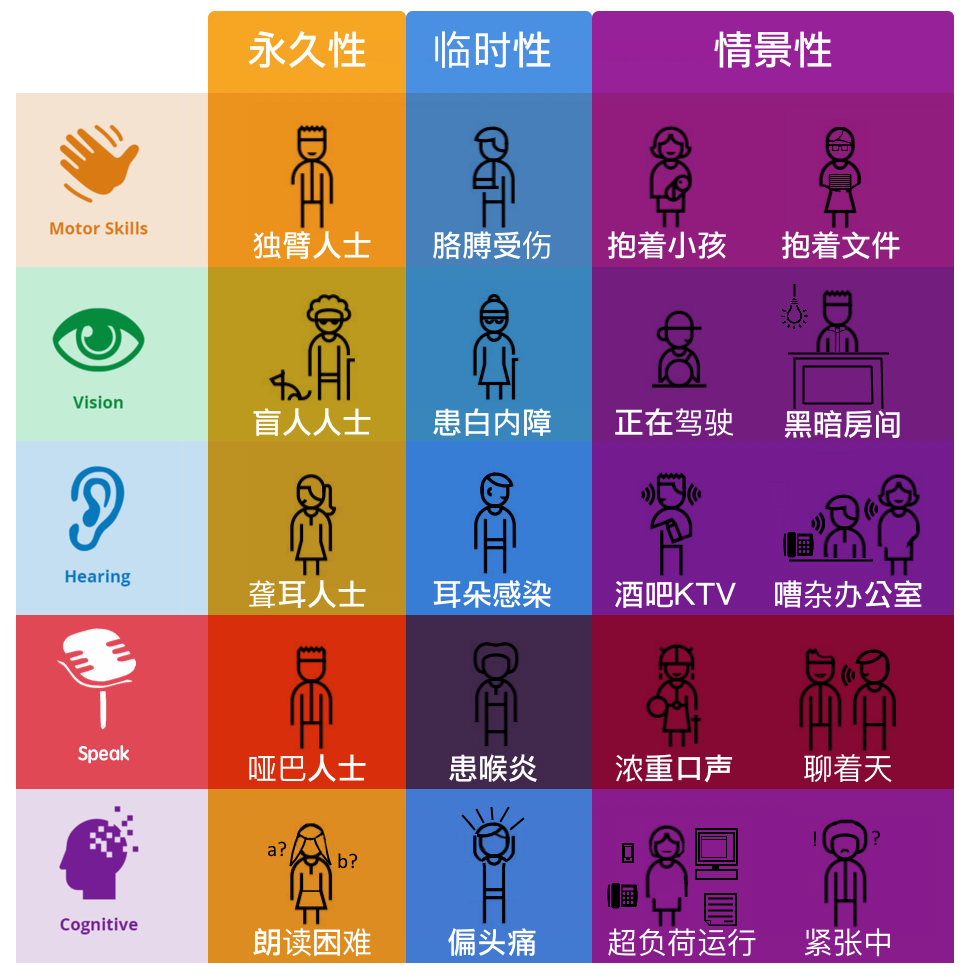
人们可能在上述任何一种或多种能力方面有所欠缺。这些可以称之为“主要障碍”,通常我们考虑的可访问性针对的也是这些障碍。彻底失明,彻底失聪,彻底丧失活动能力,身体或认知互动能力大幅受限,这些情况是障碍的最主要标志。不幸的是这些很大一部分人都面临这些困扰,让这些人也能有机会使用信息和技术获得乐趣,这一点非常重要。然而还有一个更大的现实问题需要考虑,我们每个人都有可能步入老龄阶段,也会在某些方面面临一些障碍,哪怕程度并不像上文说的那么严重。另外还有“情境失能(Situational disability)”,所有人都可能受到这种情况的影响。想想看在嘈杂环境中想听清别人说的话,或在面对压力或精力不集中的情况下想事情时的效果吧。面对外语,尤其是连字母表都和你的母语截然不同的语言,这足以算得上情境失能了。简而言之,有些情况下所有人都能从具备可访问性的产品中获益。
想象一下下图的场景:

我们再来看一下W3C标准组织是如何解释可访问性的:
“Web accessibility means that people with disabilities can use the Web. More specifically, Web accessibility means that people with disabilities can perceive, understand, navigate, and interact with the Web, and that they can contribute to the Web. Web accessibility also benefits others, including older people with changing abilities due to aging.” - W3C (World Wide Web Consortium)
大部分开发者都有类似这样的一个潜意识,轻易地认为所有用户都能看见和使用键盘、鼠标或触摸屏,并且与网页内容的交互方式与自己相同。这会造成一些人能够获得良好的体验,其他人则会遇到从简单烦恼到重大障碍的各种问题。
那么,可访问性(无障碍功能)就是指这样一类用户的体验,他们可能不在“典型”用户这一狭窄范围之内,并且与网站的访问或交互方式异于常规。具体地讲,它所涉及的用户是属于前面所说的“失能人士”。
尽管我们在探讨可访问性时往往是围绕身体有缺陷的用户,但实际上都能将其与我们使用的界面由于其他原因而无法访问的经历联系起来。您是否曾在手机上使用桌面版本网站时遇到问题?是否看到过“您所在地区不提供该内容”消息?或者是否在平板电脑上找不到熟悉的菜单?这些都属于可访问性问题。
随着了解的深入,您会发现在这种更广泛、更普遍意义上解决可访问性问题几乎总能让所有人的用户体验得到改善。
有了这样的认知之后,我们就来进入互动项目中如何做可访问性,从而构建出具有一定温度的互动项目。
如何构建可访问性应用

前面我们花了一些篇幅介绍了什么是可访问性以及为什么重要。但问题在于通常只有在开发工作进入尾声后才会考虑可访问性。而且可访问性通常是一个非常昂贵的过程,尤其是当主要开发工作已完成,系统已经完善后才考虑的时候。但我要说的是,可访问性依然是值得投入的。
正如像前面所说的,从道德的角度来看,这样是正确的,也是一个企业和开发者应有的社会担当。而且在很多地方对此甚至有法律要求,尤其是政府机关和他们选择的承包商都要考虑到这一点。对业务来说,让产品更具可访问性这本身也是合理的,因为这一过程可以改善每个人最终获得的可用性。
那么作为开发者,我们应该如何来构建一个可访问性应用呢?
构建一个可访问性应用最简单的方法是采用可访问性构建方法,就好像在一堆技术中从头开始构建Web或应用程序一样,每种技术都自己的角色。就像你在开始构建应用程序之前需要仔细考虑要使用什么后端语言(比如是PHP还是Java),前端需要使用什么框(比如是Vue还是React),对于可访问性应用的构建也应该这样做。
换句话说,如果你想成为一个Web开发者,学习一些HTML、CSS和JavaScript是很有用的,但是仅仅使用这些技术往往是构建不好一个可访问性的应用。也正因为如此,WebAIM的调查分析中会有那么多Web首页达不到可访问性。接下来从以个几个方面展开,来聊聊如何快速构建一个具有高可访问性的应用。如果你感兴趣,欢迎继续往下阅读。
可访问性标准和准则
W3C组织的互联网可访问性行动为互联网和开发者制定了相应的标准和准则,其中最重要的两项是:
- 网页内容可访问性准则,即Web Content Accessibility Guideline,简称WCAG 2.0
- 可访问的互联网富应用标准,即Web Accessibility Initiative – Accessible Rich Internet Application,简称WAI-ARIA
WCAG准则
2008年,W3C发布了Web内容可访问性指南WCAG 2.0版本,该指南已被广泛接受为Web可访问性的全球标准。虽然WCAG 2.0不是一个法律文件,但许多政府已经通过了基于之约的网页可访问性立法。2018年6月,W3C发布了WCAG最新版本,即2.1。该版本保留了所有WCAG 2.0需求并添加了新的需求。由于WCAG 2.1的要求非常新,大多数政府还没有要求这些标准。一般的建议是,各组织应在2019年朝着WCAG 2.1标准方向努力。对于那些已经遵循WCAG 2.0的人来说,这并不是一个大的飞跃。
WCAG 2.0由四个基础性原则组成,根据这四个原则的首字母,它们被称为POUR:
- 可被感知的(Perceivable):信息以及各种交互元素必须可以被用户看到或者听到
- 可操作的(Operable):用户可以在产品界面和导航中进行操作,并能使用诸如屏幕阅读器等辅助技术
- 可被理解的(Understandable):信息的展现和用户的操作交互必须逻辑清晰一致,以便能被用户充分理解
- 健壮的(Robust):网页和应用程序中的内容必须确保在各个平台和环境中都能正确地展示,包括在使用了辅助技术的情况下
将这四点作为WCAG 2.0的基础原则是将可访问性思维融入设计中的重要一步,因为这四个原则为设计得提供了可以满足用户需求的方法,而非简单地提供一个罗列着技术要求的清单。这四项原则解释了“为什么”还要保证互联网产品的可访问性,其他的技术要求则解释了“如何去”保证互联网产品的可访问性。我们需要使用“POUR”原则来思考并明确用户的需求,再用WCAG 2.0具体规则来做符合要求的设计。
另外,W3C的《如何满足WCAG 2.0:快速参考》提供了这些原则中所有要求的详细说明。如果你坚持每一个,就可以很容易构建一个可访问性网站或应用。
是否满足WCAG 2.0准则,分为三个级别:A、AA和AAA:
- A级通过最基本的可访问性标准
- AAA级是通过最高级别的可访问性标准
A、AA和AAA就好比我们住的酒店,有一星级,二星级等区别
而在一些法律法规中,要求Web网页或应用程序的可访问性级别需要达到AA级别,所以这也是大多数组织和开发者所追求的级别。这对于各方来说都是较为理想的,因为AA标准提供了强大的Web可访问性,同时又保留了灵活的设计和功能。
WAI-ARIA
2014年,W3C发布了可访问的互联网富应用标准,最新标准是1.2版本。互联网富应用标准也为开发互联网管理工具和诸如浏览器和媒体播放器之类的软件提供了指导准则。WAI标准主要的目的在于解决应用的可访问性问题,它与HTML5标准同属于W3C组织。WAI标准对于互联网产品的可访问性至关重要,因为该标准从最基础的层面影响着网页和应用程序的可访问性。在社区上可以找到大量和WAI标准相关的教程,借此推荐大家阅读一篇《How People with Disabilities Use the Web》,可以更清楚的了解和知道残障人士如何使用互联网。
普适设计原则
著名的建筑设计师@Ron Mace说过:
普适设计的目的在于无须额外适应和个性化设计的情况下,让产口可以最大限度地被所有人无障碍地使用!
普适设计原则的前提是认为典型的、理想的所谓“正常用户”是不存在的,用户情境会随着周围环境的变化而变化,因此需要用“随需而变”的精神来贯穿设计流程,确保设计能够满足不同场景下的多种用户需求:
- 平等使用:设计不应该歧视任何一类用户
- 良好的适应性:设计应该对大多数用户的个体偏好和生理情况都良好的适应
- 简单直观地使用:无论用户的知识水平,阅读能力和精神集中程序如何,设计都应该做到简单直观易理解
- 确保信息可以被感知:无论用户的周围环境以及自身的感知能力如何,设计都要将信息有效地传达给用户
- 容错性:当用户做出设计之外的操作时,设计应将用户的操作带来的负面影响限制在最低程度
- 使用省力:设计应该让用户的操作舒适而高效,不易疲劳
- 适宜操作的尺寸:无论用户的体型、姿态和移动能力如何,他们都当有合适的大小和空间来进行各种访问与操控
普适设计原则之所以充满吸引力,就在于它提供了一种目的明确的设计方法,这种设计方法在保证视觉美观的前提下,能够创造出让生个人都能舒适使用的产品。尽管普适设计原则被提出于互联网诞生之初,但其中的各项规范对今时今日的互联网设计仍有指导作用。
设计性思维
设计性思维是由@Tim Brown提出的:
像一名设计师那样去思考会改变你开发产品、提供服务、制定流程乃至确定战略时的思维方式。
设计性思维背后的哲学是这样的:如果你仅仅在考虑技术细节,那你最终将会得到一个无法满足用户需求的纯技术型产品,但是如果你能开拓思路,将产品所在的社会环境以及用户的个体特性都纳入考虑,那你将会开发出真正以用户为中心的产品。设计性思维中的诸多方面对于可访问性设计都起着举足轻重的作用。
- 集成和迭代:贯穿整个项目的设计工作都应考虑,而不应仅仅把精力集中在优化产品的视觉效果上。应预先为产品准备好一系列备选方案,然后通过构建原型、测试的迭代过程并根据反馈探索出最佳的设计方案
- 发散性思维:不要限制自己的想象力,应该仔细审视目前方案是否是最优解而不是匆匆忙忙地开始编写代码实现方案。在项目进入编写代码实现功能的阶段之前,发散性思维往往可以产出具有良好可访问性的创新性解决方案
- 收敛性思维:结合使用场景去选择最有效的设计方案,对于可访问性设计来说,则是选择最能适应多样的互联网环境并满足多种个性化需求的方案
- 以人为本:实践设计性思维的关键在于理解用户的欲望、需求和行为习惯,理解了这些才可能确定项目的方向,并利用用户的反馈来优化产品的设计方案
- 洞察力:想获得良好的洞察力,就必须知道如何才能满足不同用户访问互联网的各种个性化需求,也就是说要去观察用户的使用场景,看看他们做了什么,听听他们说了什么。洞察力来源于同理心,而同理心又可以来源于故事。换句话说,同理心和洞察力,可以激发大家的创造力和发散性思维,最终想出更具创造性的可访问性设计方案
使用设计性思维提升可访问性
设计性思维可以改进网页可访问性设计的惯常做法,目前,可访问性设计方面的大多数工作都仅仅局限在关注修改细节以便符合指导规范上,这种做法只能产生有限的渐进式改进,但是如果在可访问性设计中运用设计性思维,则问题就会迎刃而解,大量的新想法也会由此产生。
在很多情况下,可访问性只有在项目开发的末期才会被考虑,而无论对于开发者还是用户来说,解决一个已经成型产品的可访问性问题都会存在很多障碍 —— 这类似于在已经竣工的大楼旁边额外搭建一个木头梯子。
设计性思维要求将对于可访问性的关注贯穿整个项目流程,并充分考虑不同场景下的用户需求。你应该当在项目开始就把设计性思维融入到工作流程中,而不是在产品成型之后再对其做可访问性工作的小修小补,而且在设计性思维的指导下,你还可以使用你的既有经验去挖掘需求,制作原型,进行测试,从而让你的优雅的产品始终都具有良好的可访问性。
WCAG + WAI-ARIA + 普适设计原则 + 设计性思维 = 人人都能使用的互联网
从开发的角度来看可访问性的构建
构建一个具有可访问性的Web应用不仅仅是设计或者开发某一个环节就可以做好的。要做好一个具有可访问性的应用,在产品整个构建过程中每个环节都应该努力去做好自己的本职工作。就拿我们开发者而言,需要考虑的东西绝对不仅仅是简单的撸码,或者按自己以往的经验撸码即可。
作为开发者,在构建可访问性Web应用之前,首先要改变的就是自己的看法和端正自己的态度。为什么这么说呢?仔细回想一下,你在开发一个Web应用的时候是否有真正的去关注过可访问性,是否有真正的去为你的用户考虑过。如果没有,说明你是一位未及格的开发者,哪怕你的技术再厉害。因为你“没有责任,也没有担当”。
而很多开发者,他是真心的想把自己的产品做到最好,希望给自己的用户提供最好的体验。但往往很多时候,他们并不知道如何真正的去做,就好比我们聊的可访问性。
接下来我将以一个开发者的角度来聊聊,如何更好的构建一个可访问性的Web应用。
仅仅掌握HTML、CSS和JavaScript技术栈是构建不好一个具有可访问性的Web应用。
简单地说,想要构建一个可访问性Web应该,就应该从可访问性的开发堆栈开始说起。
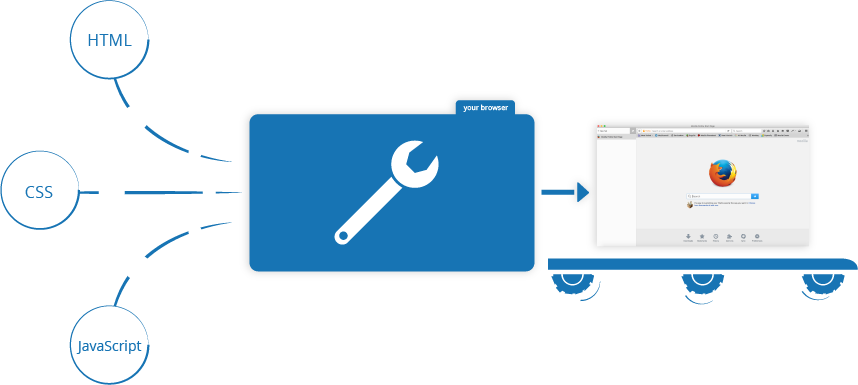
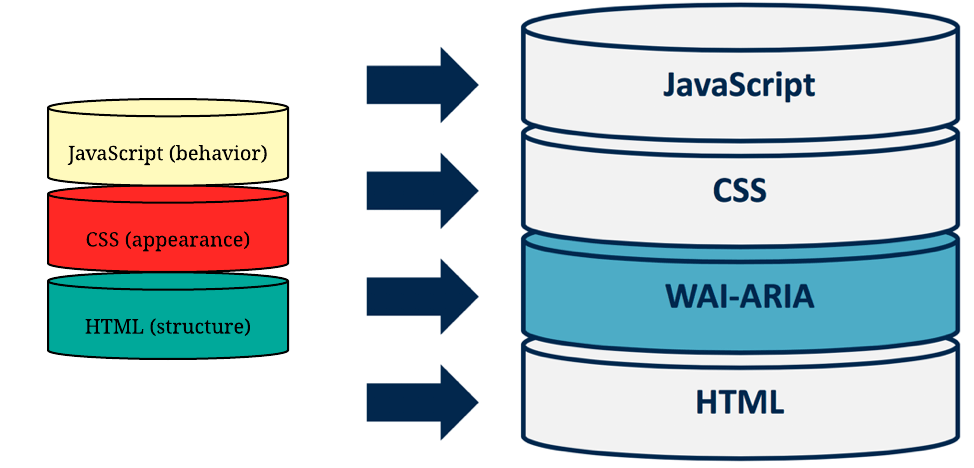
众所周知,在前端开发者的认知里,一个Web页面或应用都是有HTML、CSS和JavaScript三个部分构成:

每个部分各斯其责:

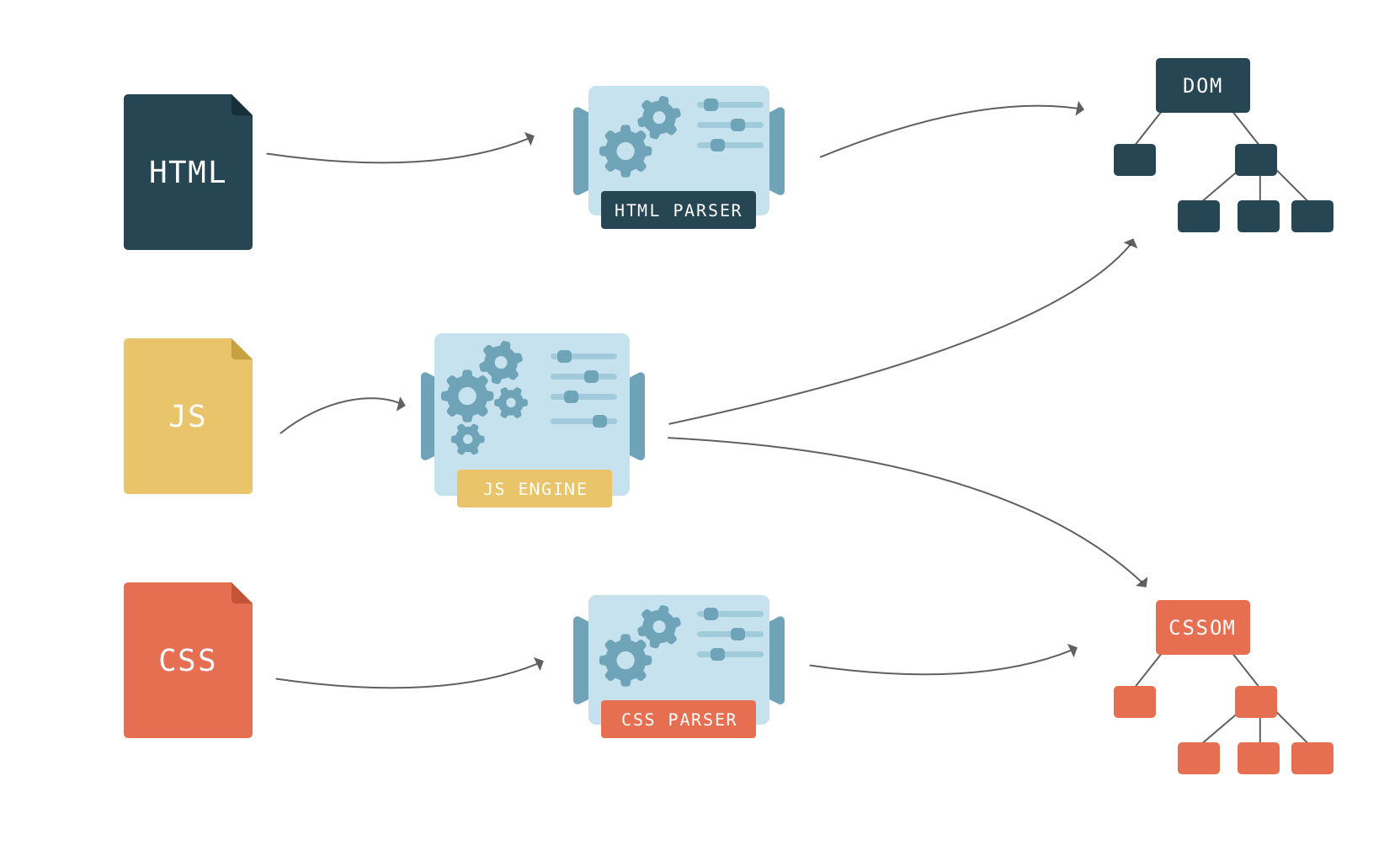
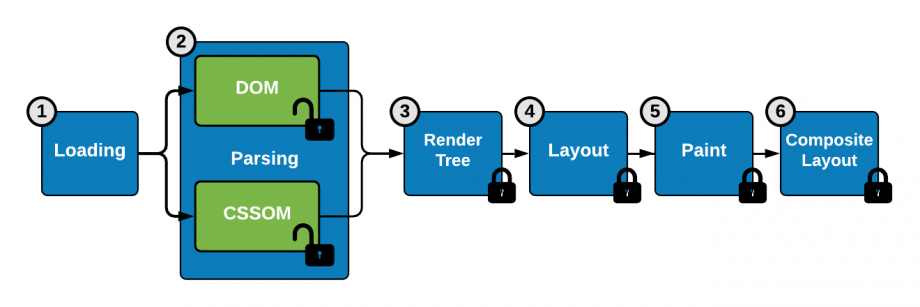
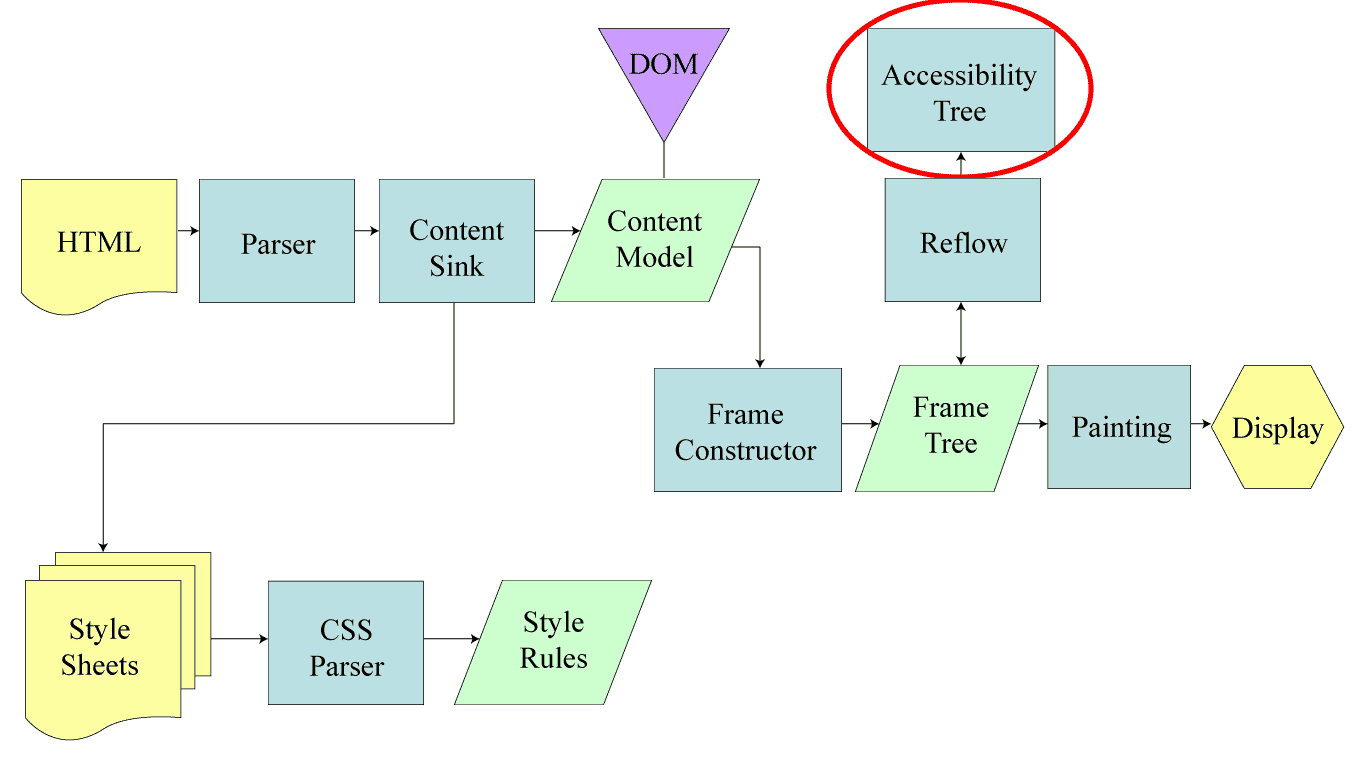
其中HTML会经过HTML Parser将HTML结构转换成DOM Tree;CSS会经过CSS Parser将CSS转换成CSSOM Tree,正如下图所示:

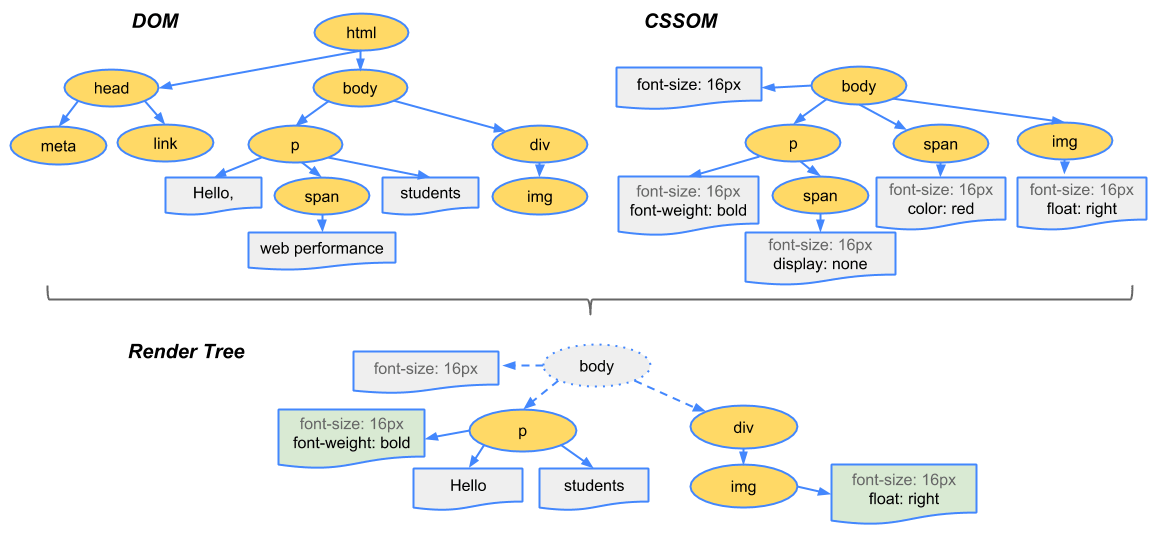
熟悉浏览器工作原理的话,知道DOM树和CSSOM树的结构可以构建出Render Tree:

最终经过几个过程就渲染出我们所能看到的Web页面:

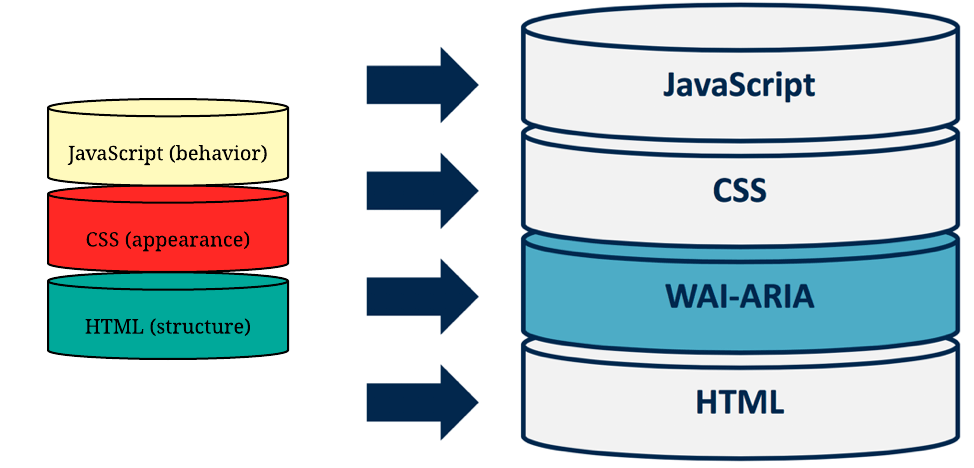
但这对于构建可访问性页面而言是不够的,我们需要借WAI-ARIA相关的准则,这样一来,构建一个可访问性页面就有四个部分构成:HTML、CSS、JavaScript和WAI-ARIA:

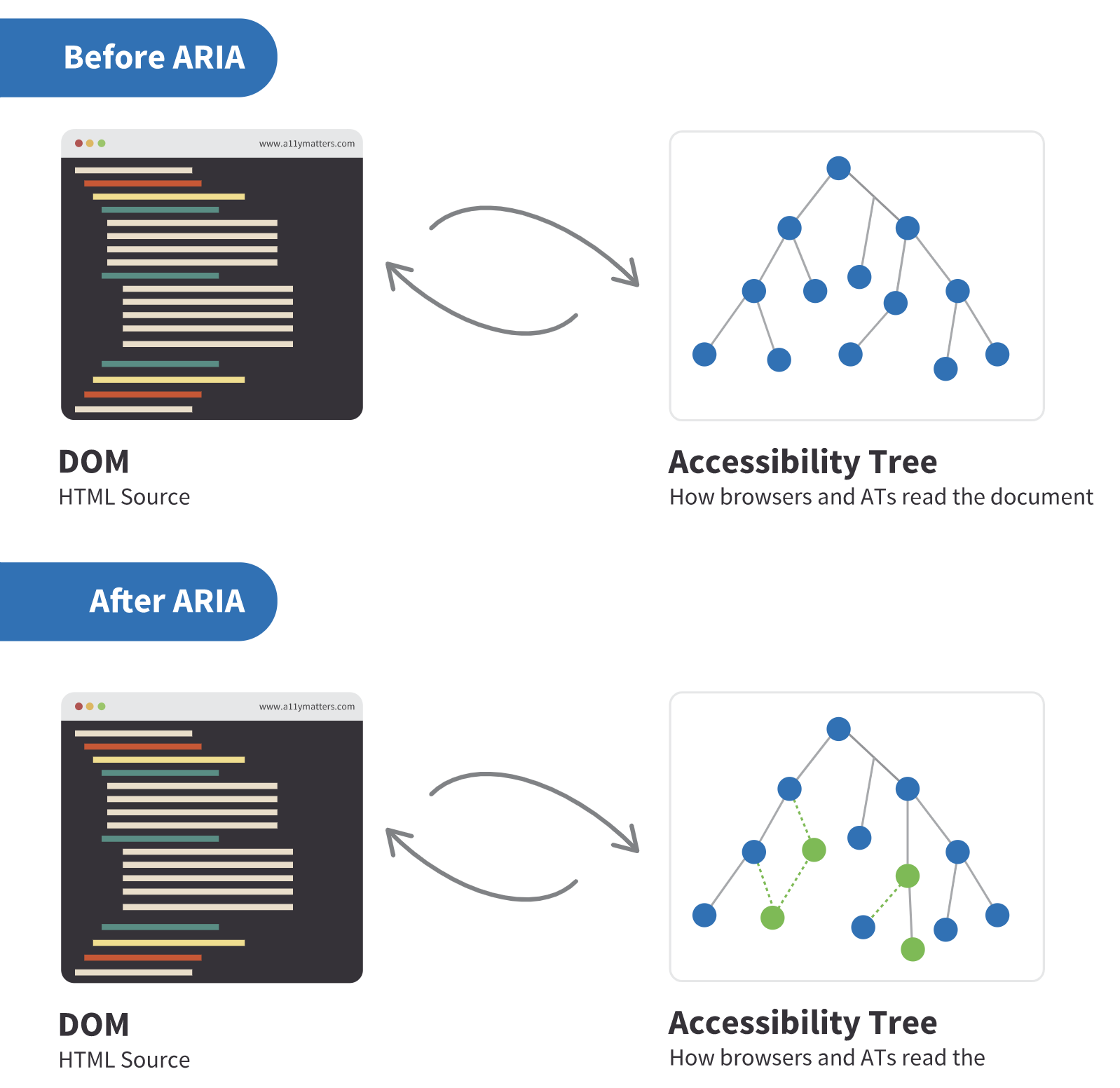
如果在你的Web应用中加入WAI-ARIA之后,将会在DOM、CSSOM的基础上新增AOM(Accessibility Tree):

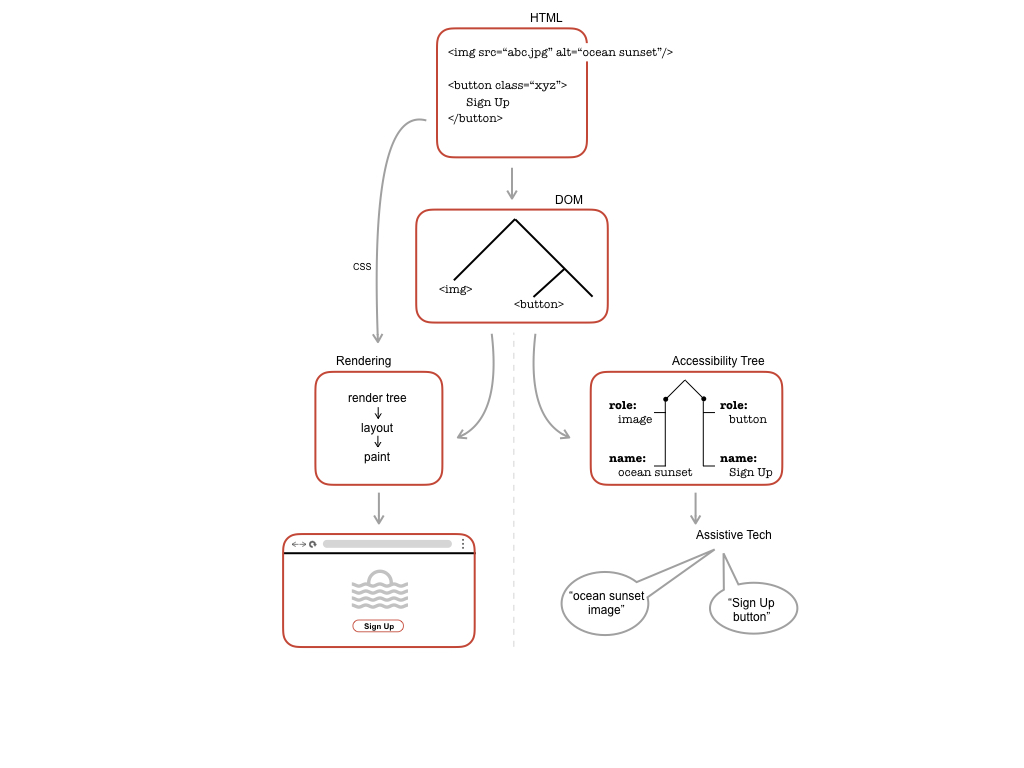
用一个简单地小示例图向大家演示:

在浏览器渲染地过程中,可访问树(AOM Tree)和 DOM树是并行结构。粗略地说,可访问树是DOM树的子集。它包括用户代理的用户接口对象和文档的对象。可访问对象是在可访问树中为每个应该暴露给辅助技术的DOM元素创建的,因为它可能触发一个可访问事件,或者因为它有一个需要暴露的属性、关系和特性。通常情况下,如果某些内容可以被删除,那么它就会被删除,这是出于性能和简单性的考虑。例如,只有样式更改而没有语义的<span>可能无法获得自己的可访问对象,但是样式更改将通过其他方式来处理。

虽然大家对于HTML、CSS和JavaScript都不陌生,但这每个部分在可访问性的构建中都有着自己原则和要求。
构建可访问性的基本原则
@Jeremy Sydik在《设计可访问的网站》一书中针对网站的可访问性给出了十个基本原则。对于希望让自己的网站更易于访问的人,这些原则可以在系统的设计和创建过程中提供极为有用的指导:
- 可行的情况下不要假设你的用户在身体、精神、以及感官方面具备相同程度的能力
- 用户所用的技术能够发送和接收文字,这是你唯一可以做的假设
- 用户的时间和所用技术属于用户自己,不属于我们。如果没有足够必要的原因,绝对不能控制这些
- 为任何非文本内容提供足够好的文本描述
- 通过使用率最广泛的技术接触你的受众
- 使用简洁的语言传达你的信息
- 确保你的网站可用、可搜索、可导航
- 按照语义设计你的内容,内容和呈现方式之间维持独立
- 通过添加额外功能渐进式地增强基本内容,允许不愿或不能使用这些功能的用户以得体的方式“降级”
- 遇到新的 Web 技术后,为确保其可访问,也要为这些技术应用上述这些基本原则
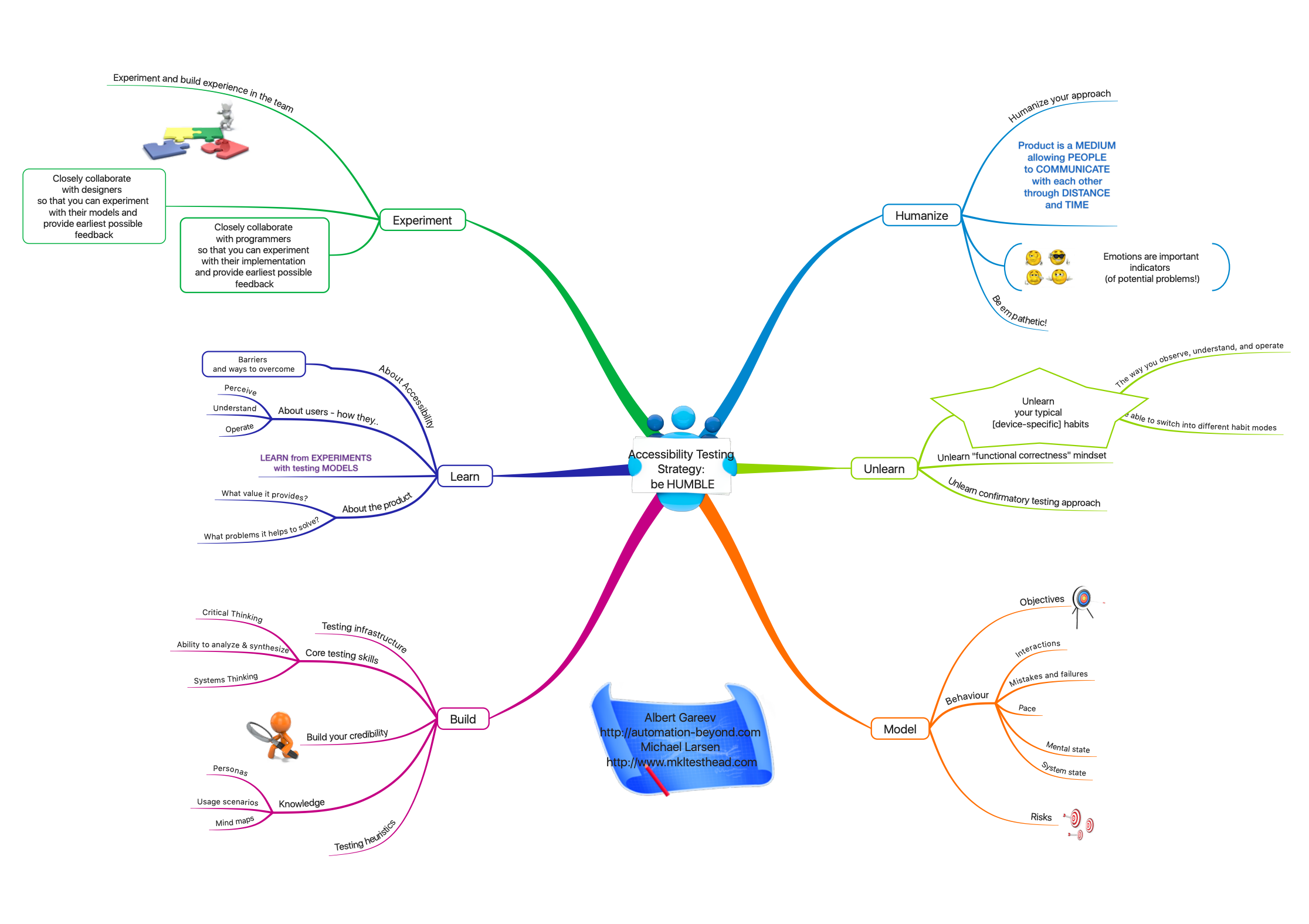
除了使用这些原则指导我们设计更可访问的体验外,还可以使用其他一些技能对网站的可访问性进行测试。@Albert Gareev 开发了一套为测试工作提供指导的助记短语:“** HUMBLE(谦逊)**”:

上图来自于@Albert Gareev的《HUMBLE:Agile Accessibility Testing Strategy》一文。
简单的描述一下HUMBLE的含义:
- H – 人性化(Humanize):有同理心,了解情绪的不同成分
- U – 忘却(Unlearn):远离你默认采用的 "针对具体设备进行设计" 的习惯,有能力切换至不同的习惯模式
- M – 模型(Model):借助不同角色帮你看到、听到、感受到具体问题,并要考虑行为、节奏、精神状态和系统状态
- B – 构建(Build):发展知识、启发性测试法、核心测试技能、测试基础结构,以及可信度
- L – 学习(Learn):障碍到底在哪?用户如何感知、理解和操作
- E – 实验(Experiment):将自己置身于不同情况下,与设计师和程序员合作并提供反馈
互动项目构建可访问性的历程
有了上述的理论依据做为支承,接下来结合到互动项目中来看,是具体怎么做A11Y的。
互动项目的结构
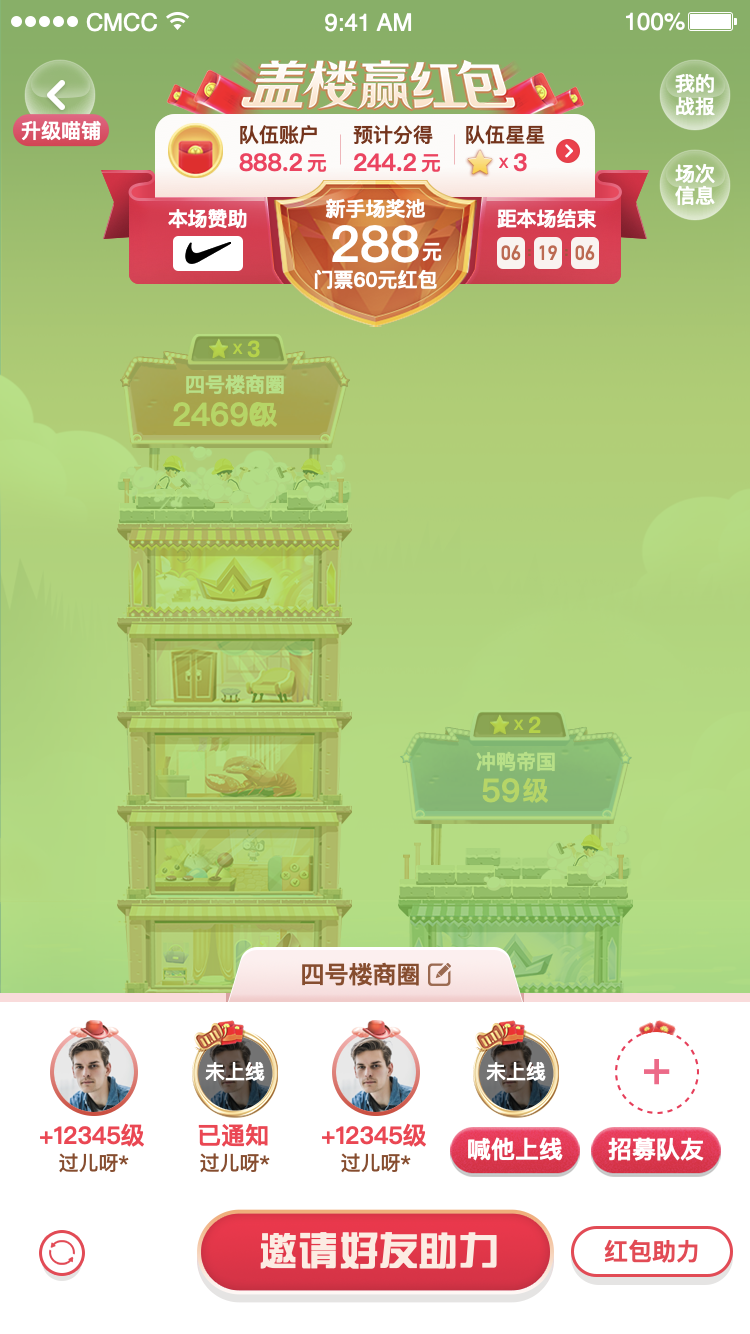
互动项目和其他的Web应用(H5项目)还是有所差异的,其中最大的差异就是:互动的项目带有游戏化的场景,而且交互方式也更为复杂。我们来看几个互动的项目视觉稿:

其最的特色就是:游戏化场景和主交互元素相结合。如果用Web元素来描述的话就是:Canvas画布和DOM元素的结合:

上图中绿色区域就是Canvas画布,也是游戏区域,在Web中有关于canvas中A11Y的处理至目前还没有较好的技术,因此接下来的内容会先忽略canvas中的内容。上图中高亮的都是DOM元素,而且这些高亮的部分也是链路交互元素。
简单地说,进入到主互动首页,主要操作还是这些具备交互的元素之上,那么这些元素如果具有A11Y的能力,有障碍的人士访问就不会有障碍。
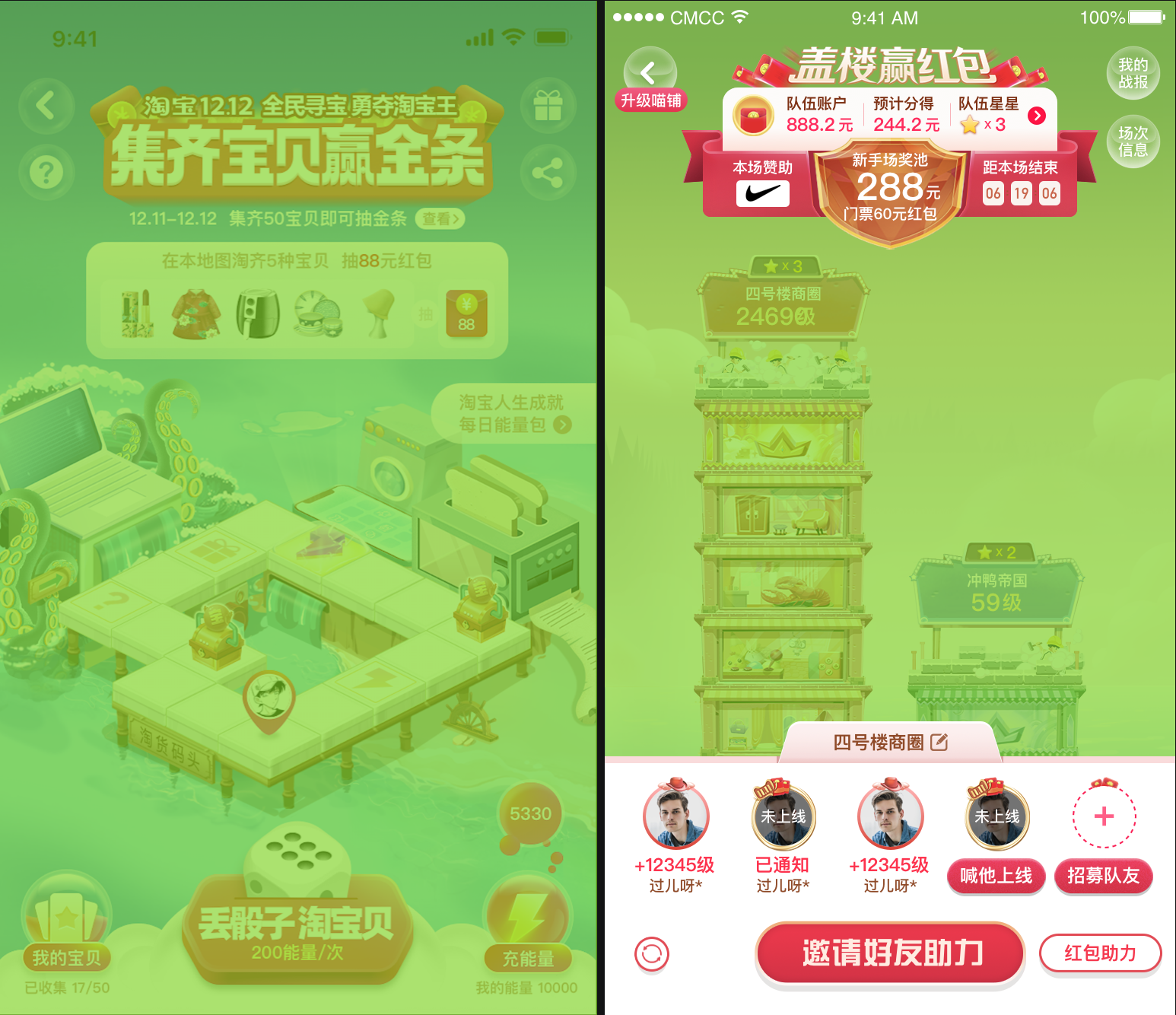
因此,在设计技术方案的时候就需要考虑这一点。为什么这么说呢,我们来看两个实际项目的对比:

左侧是双12人民宝贝的互动项目,当初选择的技术方案整个游戏区域和行动点都是在同一个Canvas画布内,这也致使了该项目如果在做可访问性,难度和成本都非常的大,而且到目前没有较好的技术方案;右侧不同的是,只有盖楼的游戏区域(动画区域)是在Canvas画布。相比之下,右侧双11多人PK(盖楼的活动)要做可访问性会轻松的多。

选择比努力更重要,也适用于此。
构建可访问性应用如何编码
对于开发者来说,更为关心的是如何编码才能让应用更具可访问性。前面也提到过:构建一个可访问性页面就有四个部分构成:HTML、CSS、JavaScript和WAI-ARIA:

这几个部分对于构建可访问性来说都非常的重要,如果要完全的讲清楚的话,都可以写本书了,为了节约篇幅和大家的时候,只会介绍一些关键部分。
HTML 对可访问性的影响
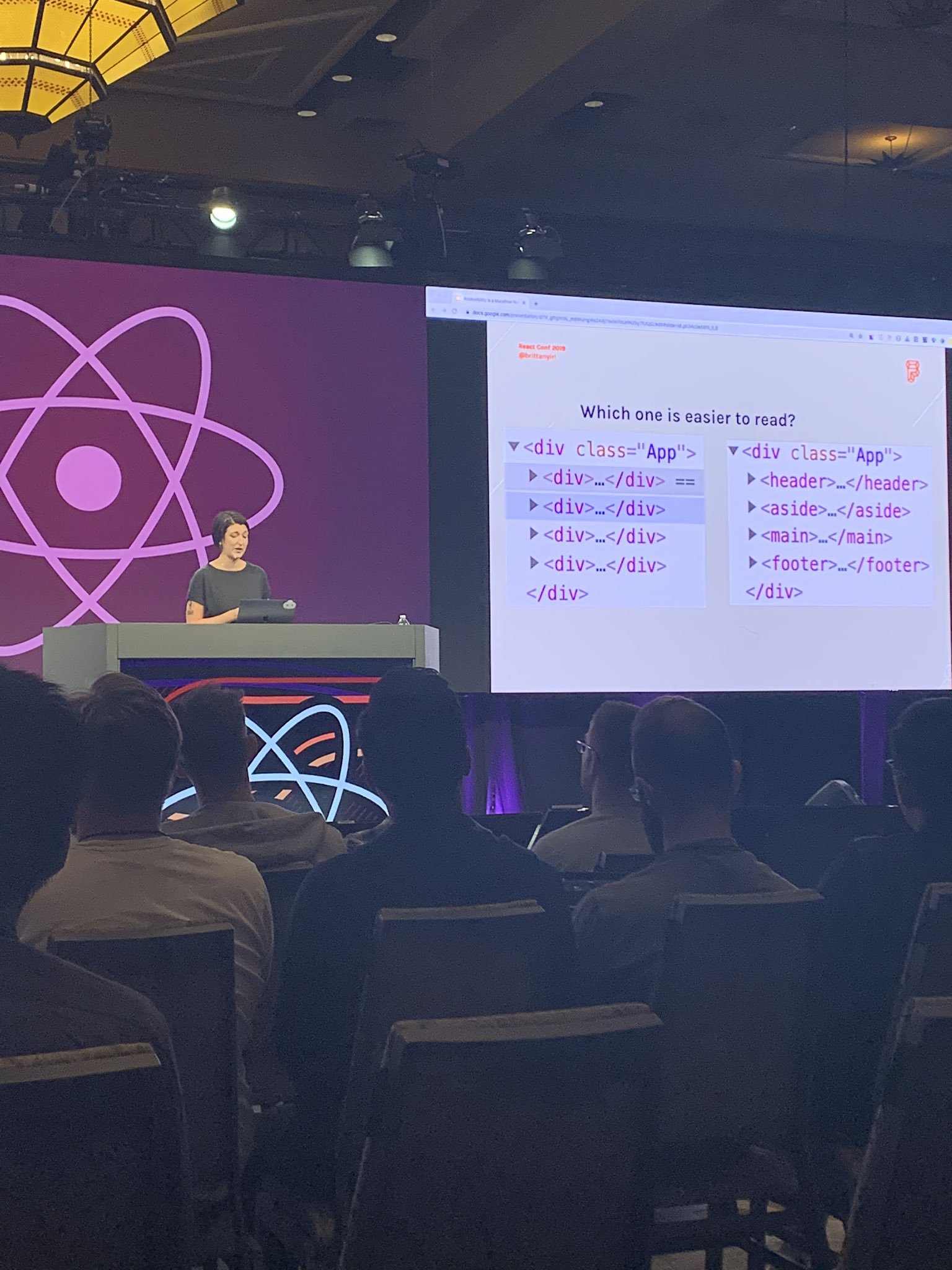
在社区中经常可以看到这样的一个讨论话题:HTML语义化的重要性。其意思是指我们应该尽可能地用正确的HTML标签来表达正确的意图。特别是在现代Web的开发当中(尤其是使用JavaScript框架,比如React和Vue等),在构建Web页面或应用的时候,越来越多的同学不再考虑HTML的语义化。在2019年的React Conf大会上@BrittanyIRL分享的Accessibility Is A marathon, Not A Sprint话题中也特别的提到这方面:

看到上图,你可能有同感!
或许你可能会想,“用户看到的仅仅是呈现后的效果,他们(甚至是你的老板)并不会太多的关注语义化(他们也有可能不懂啥是语义化)”。这里用一个简单的示例来说明它对可访问性的重要性。
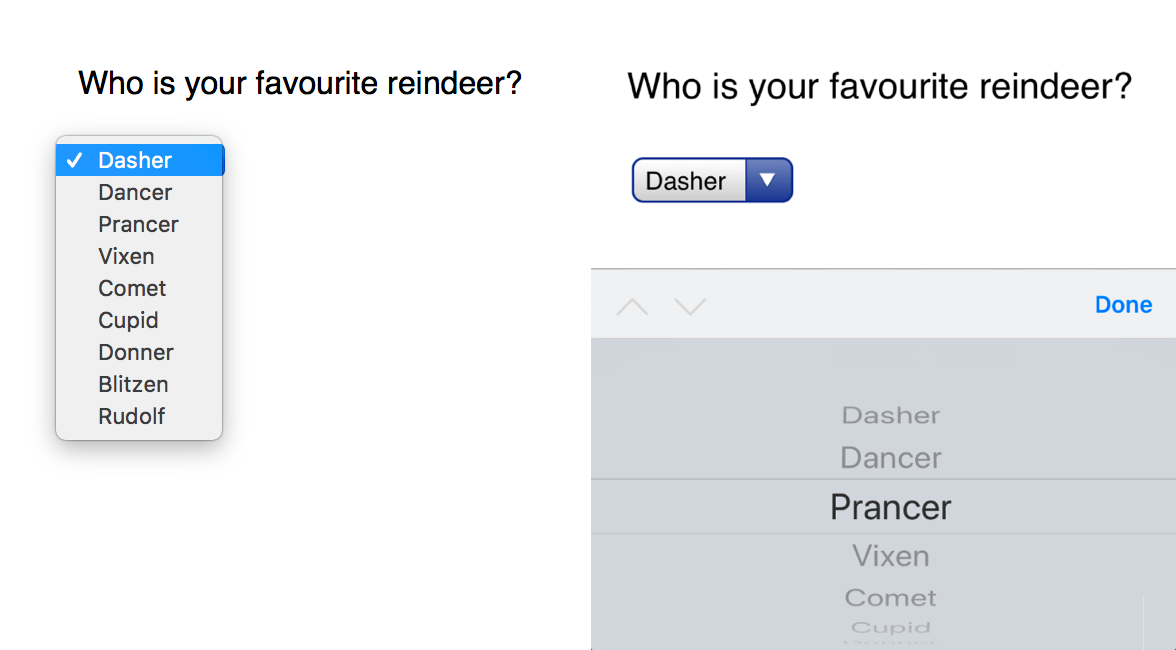
使用语义化元素特别是一些UI控件(指的是与用户交互控件),比如button、a和表单控件是具有高可用性。浏览器都知道如何处理它们,它们为用户提供了与网站进行适当交互所需的一切。比如<select>下拉选择框就是一个很好的例子。如果在Web中使用默认的<select>表单控件要比使用<div>模拟下拉选择框的可用性更高。如下图所示:

上图中左侧是Safari浏览器下的表现效果,右侧是iOS移动设备上的表现效果。
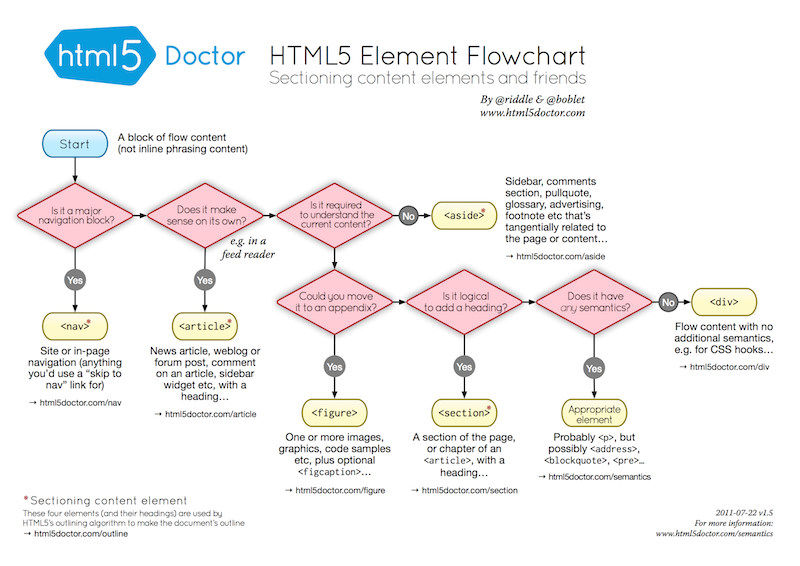
HTML有近百个元素标签:

面对一百多个HTML元素标签,怎么选择才能让自己的选择是对的。我们可以按照下图这样的一个流程来选择:

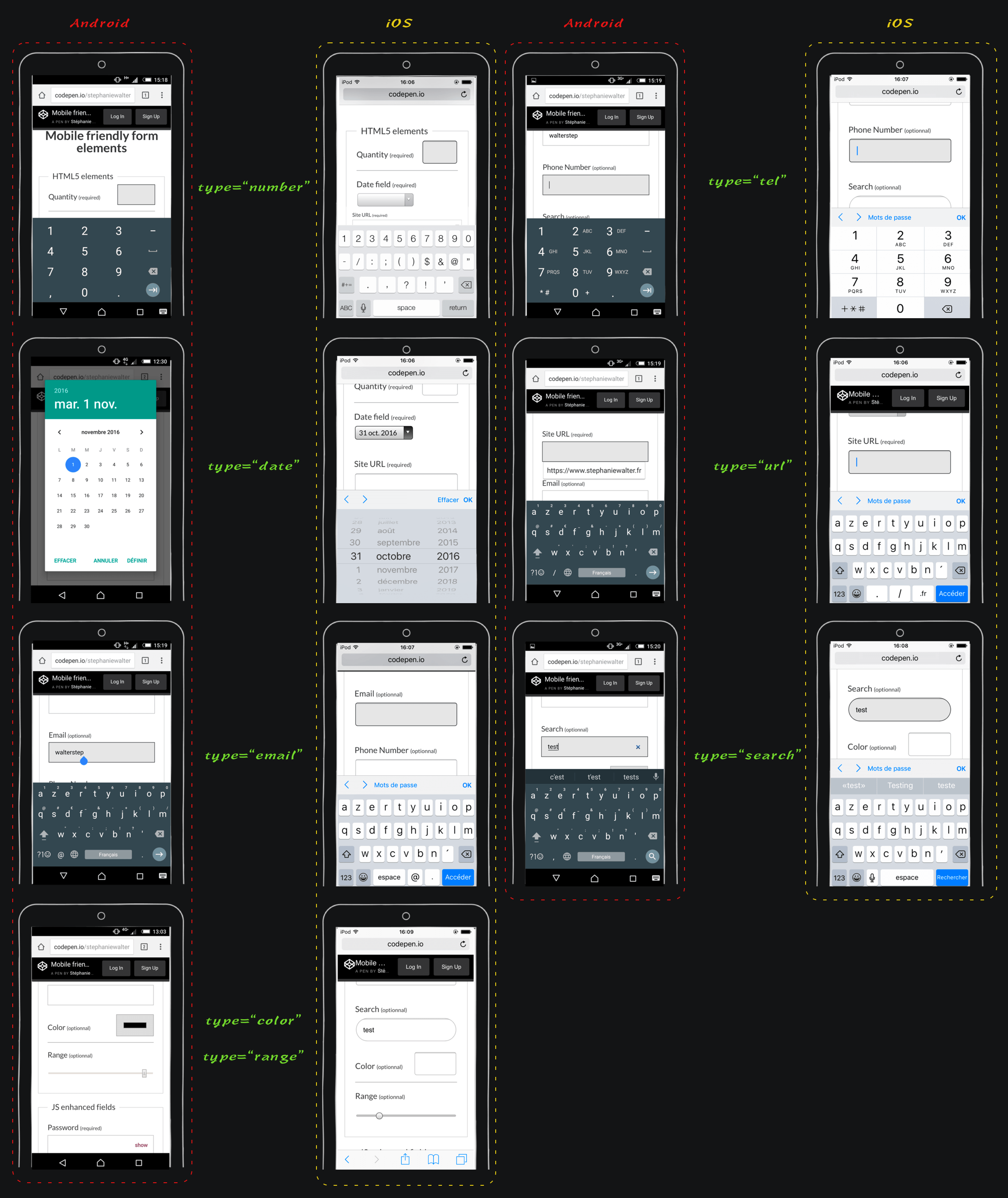
除了选择具有语义化的标签元素之外,对于元素的属性也应该根据具体的使用场景来选择。比如<input>元素,它的type类型有很多种,如果选对了,对于用户的交互是友好的,比如下图所示:

同样的input,不同的type唤起的设备键盘就是不一样。假设你要输入的是一个电话号码,你试想一下,唤起来的键盘只有数字键,是不是心情很爽,也无需花更的时间去做选择。
除此之外,我们还可以根据下面的这些原则来构建自己的HTML或模板:
- 使用最具语义化的HTML标签元素
- 结构和样式的分离
- 定义文档的语言类型非常重要
- 隐藏内容
- 不要遗忘
<img>的alt属性 - 包含描述性内容链接
- 使用通俗易懂的语言
- 允许仅通过键盘访问内容
- 在必要时使用ARIA
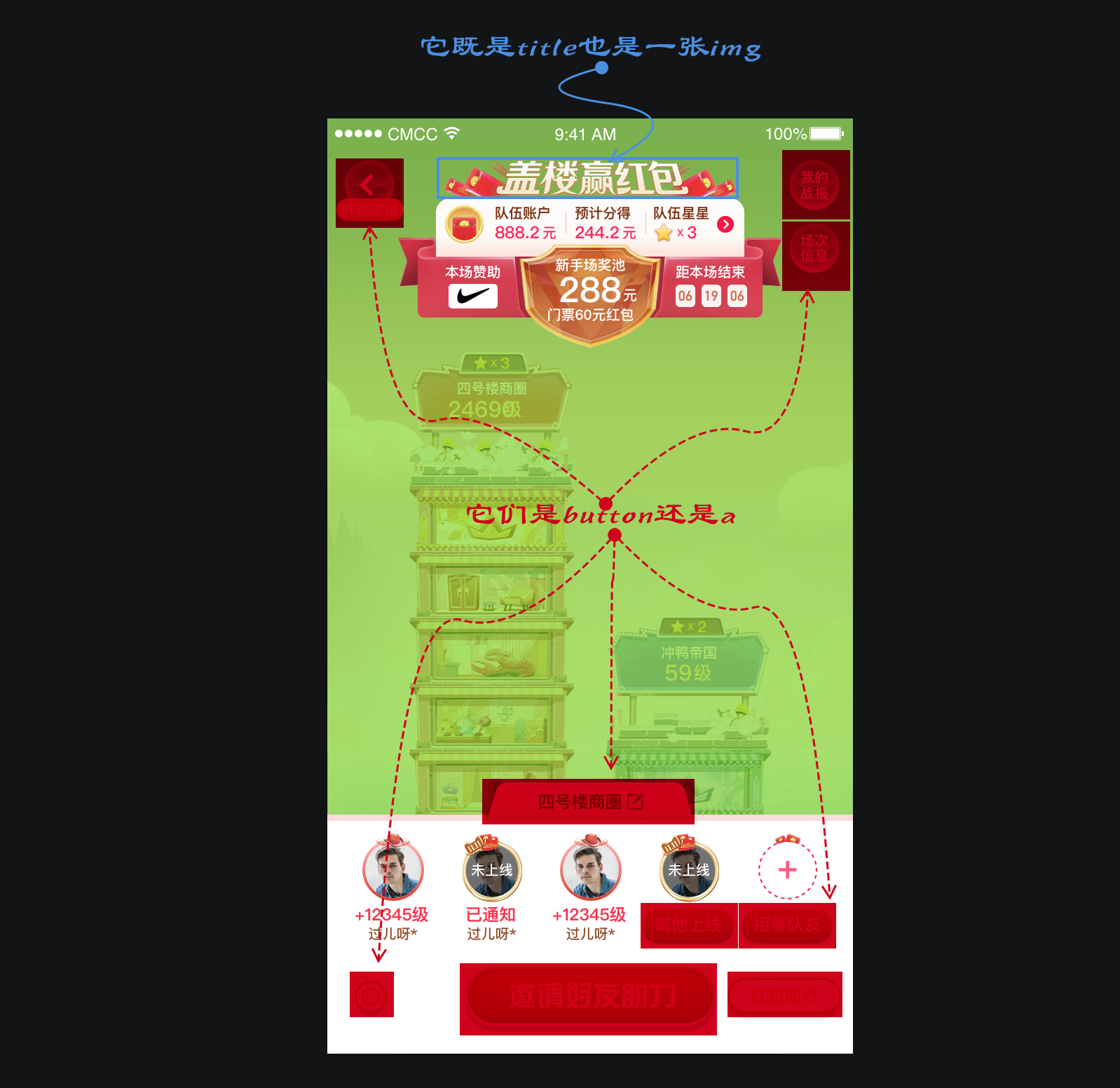
回到我们的项目中来:

尝试着问自己,上图标出来的能回答出来?回答的是正确的吗?
CSS 对可访问性的影响
一直以为我都认为,Web的可访问性只和HTML相关,而事实上并非如此。CSS对于可访问性的影响也是蛮大的。比如排版的可读性、颜色的对比度、可聚焦元素的焦点样式等等。下面简单的来看几个我们能经常接触到的。
构建易读到可读的文本
如何构建易读到可读的文本,这里引用@Marcella Jalbert在她的博文《How to design for readability – a guide to successful web typography》中提供的一张图来阐述,正所谓一图胜过千言万语:

事实上文本排版所涉及的知识和信息量非常多,而且其中很多都和可访问性有关。在一篇文章中是无法把所有东西和大家聊清楚的。后续我们可以再花时间来和大家一起讨论排版和可访问性方面的话题
颜色对比度
说到颜色对比度,可能很多同学会认为,这跟前端有啥关系,这不是视觉的活吗?如果从设计的角度来看的话,颜色的选择和决定权是在视觉那里,但最终还原的是开发者,如果颜色使用对可访问性有影响的话,我们有责任对其纠正,或和视觉设计师一起讨论。不过,有的时候现实是很残酷的,正如 @Sheri Byrne-Haber 在他的博文《10 things that indicate designers have no clue about accessibility》中阐述的一些观点,还是有一定的道理的。
回到颜色对Web可访问性影响这个话题上来。
为网站选择配色方案时,请确保文本(color)颜色与背景颜色(background-color)对比度良好。您的设计可能看起来很酷,但如果有视觉障碍(如色盲)的人无法阅读您的内容,则设计就显得一无事处。
可点击区域应该足够大
可点击区域是否合理直接影响了用户和你的产品的交互,特别是在移动端。大家可能有碰到过,有些产品在按钮、链接、复选框或单选框等操作上就是失效,要点击很多次才能有效果。造成这种行为就是因为点击区域过小。可这种交互对于有行动障碍的用户来说也是致命的一种。
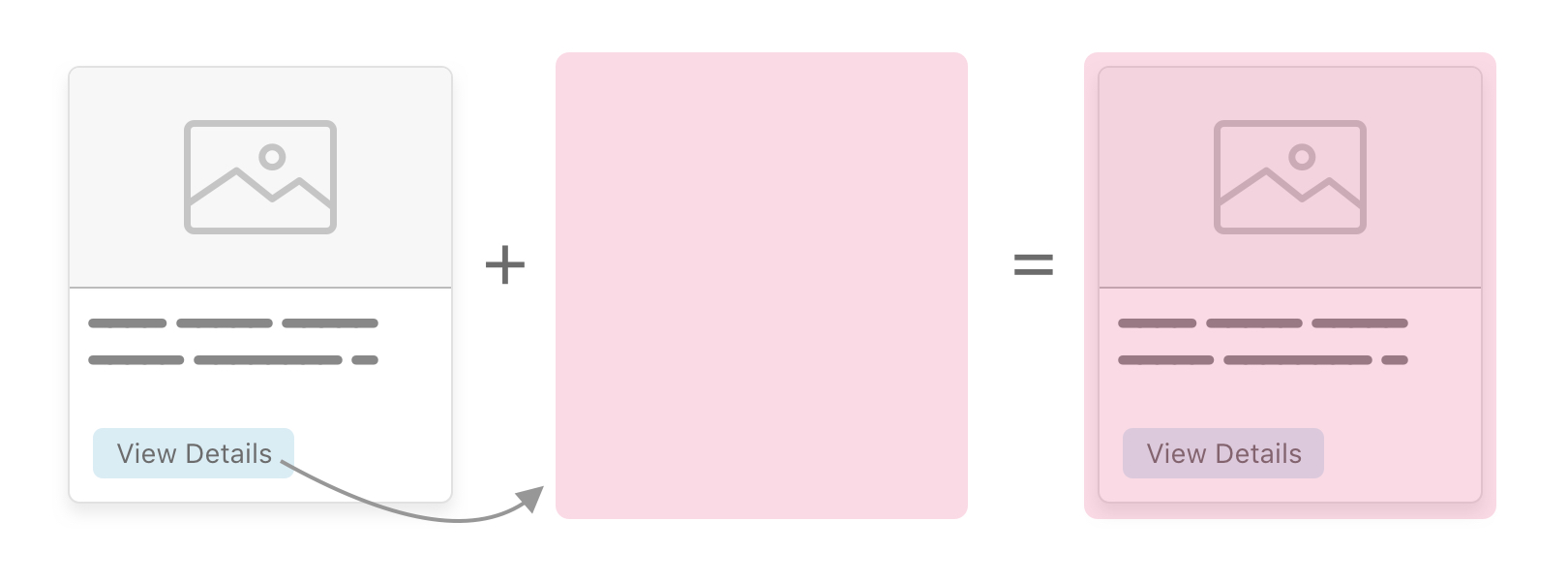
特别是在一些可点击操作的图标上,Icon图标的实际尺寸并不适合一些系统的设计规范,在iOS上就提供Icon图标可点击区域应该是48px x 48px,如果你使用的图标小区该区域的话,我们就应该通过别的方式来进行扩展。比如在一个卡片上,可以让整个卡片都具有可点击效应(click事件绑定在<button>或一个<a>)元素之上。如下图所示:

可聚焦元素样式设置

可以访问你的应用有一些用户群体属于行动障碍中的一部分:

对于有行动障碍的用户群体而言,访问性Web应用时主要依赖于键盘操作(还有一群高体依赖键盘的用户)。那么元素的焦点样式的设计对于这些群体来说是非常重要的。
但在移动端的话,对于可聚焦元素样式往往就显得不是那么的重要。
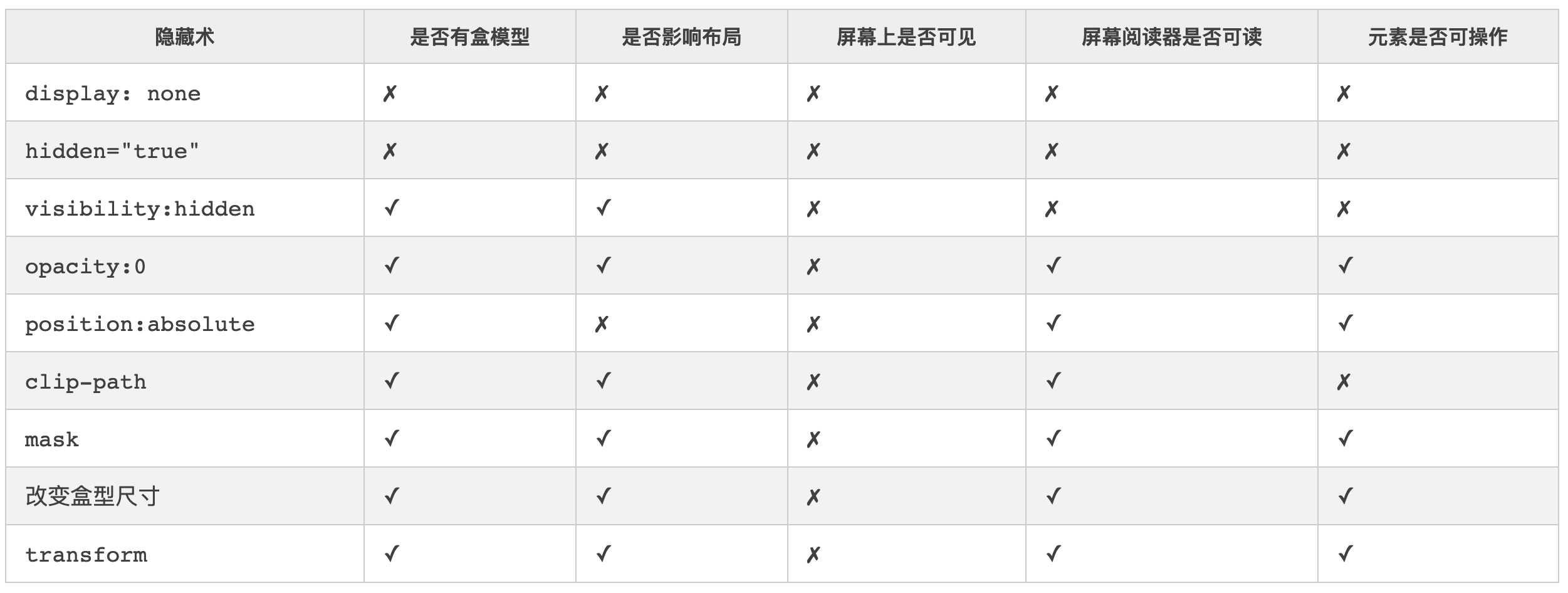
隐藏内容
使用CSS来隐藏Web的内容经常可见,比如用图片替代文本,在互动这种重氛围场景之下,更常用,比如:

CSS实现图像替代文本的技术方案有很多种,但不同的技术对于可读性的影响有所不同,特别是对于屏幕阅读器来说,比如:

众多方案中,我更推荐使用下面这种方案。该方案在让元素获得焦点的时候,隐藏的内容会显示出来,比如说使用tab键,定位到隐藏的元素时会显示出来:
.sr-only:not(:focus):not(:active) {
position: absolute;
height: 1px;
width: 1px;
clip: rect(1px 1px 1px 1px);
clip: rect(1px,1px,1px,1px);
clip-path: polygon(0px 0px, 0px 0px, 0px 0px);
overflow: hidden !important;
}
该方案对于屏幕阅读器特别的友好。要是没使用sr-only来隐藏元素,而是采用aira-hidden="true"来隐藏元素的话,可以考虑@Nicolas Hoffmann提供的方案。
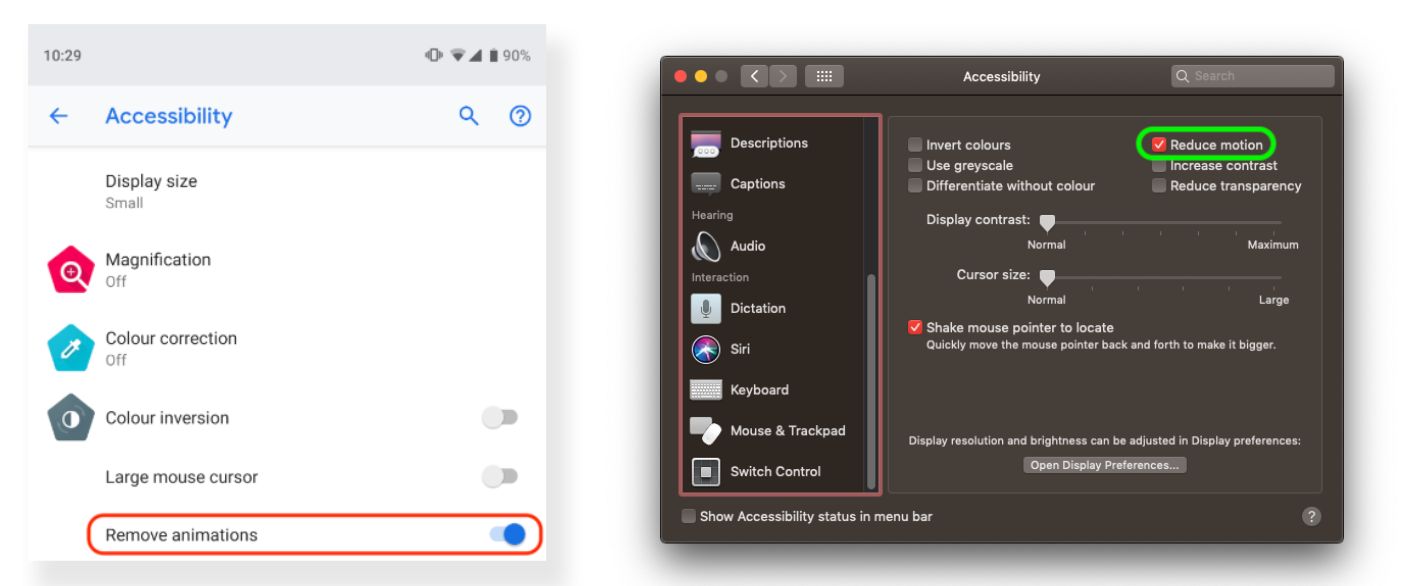
针对特定的场景禁用动效
在Web中很多地方都能看到Web动效的身影,虽然动效应用好的话可以给Web起到锦上添花的效果,但是对于特定人群的话反而不是好事。因为有些动效对这些特殊的用户群体会造成不良的反应,会引起癫痫。为此,为了避免这种现象出现,媒体特性中提供了prefers-reduced-motion条件来做判断。只要用户在设备上开启了Reduce Motion功能:

并且在代码中显式的设置了:
@media (prefers-reduced-motion: reduce) {
* {
animation: none;
}
}
ARIA对可访问性的帮助
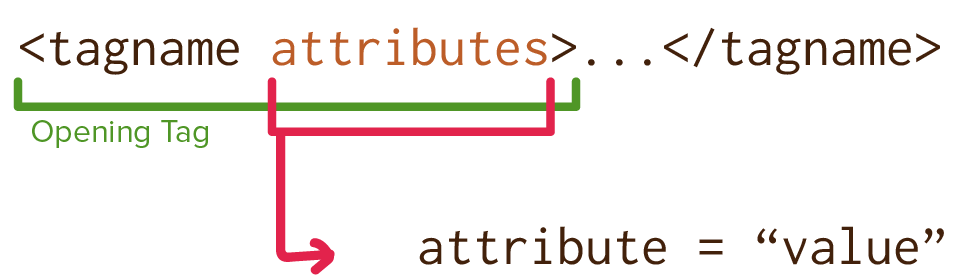
我们知道WAI-ARIA是W3C编写的一套规范,定义了一组可用于其他元素的HTML特性(Attributes),用于提供额外的语义化以及改善缺乏的可访问性。比如
<div role="button">回到首页</div>
div标签是属性无语义化的一个HTML标签,通过ARIA技术,即给div标签加上role(角色),这样一来一些辅助技术(比如屏幕阅读器)就知道这个div不是一个普通的标签,而一个具有按钮角色的标签。
正如上面示例所示,ARIA就是这么简单易于。虽然ARIA是一套独立的规范,但对于一个Web页面或Web应用程序而言,ARIA始终离不开HTML,哪怕是通过JavaScript动态来控制ARIA,也最终附加到HTML标签元素上。如果不想思考太多,可以简单地理解成:
ARIA所有特性都是HTML的附加属性(Attributes)。

ARIA整个规范中有三个主要的特性:角色(Role)、状态(State) 和 属性(Property):

WAI-ARIA可以为可访问性提供更详细的信息:
- 角色:这是什么类型的“东西”?比如,它是一个button
- 状态:它的情况如何?比如disabled、checked
- 名称:它的名称或标签是什么?
- 关系:它是否以某种方式与页面中的其他元素相关联?
浏览器会将这些信息映射到操作系统的可访问性 API,并将其公开给辅助技术。一旦ATs理解了含义(或目的),它可以自动读出特定的提示(或相关信息)。
使用WAI-ARIA主要可以做到:
- 让辅助技术用户(比如屏幕阅读器)可以理解定制的小部件(Widget)
- 以编程方式指示元素之间的关系
- 通知用户动态更新
- 向辅助技术隐藏不相关的可视内容
- 未完全重新编码的不可访问内容的修复
但WAI-ARIA并不是万能的,他的使用也是会受到一定限制的,特别是ARIA的角色和属性的使用:
- 某些角色只能作为特定复杂小部件的一部分(详细请见ARIA的角色一节)
- 一些
aria-*属性是全局的 - 其他
aria-*属性只适用于特定的角色 - 并不是所有的角色或属性都得到一致的支持或实现
虽然WAI-ARIA在某些场景之下能增强HTML标签的语义化,但这并不代表他是万能的。特别是对于刚接触WAI-ARIA而言,你始终要记得WAI-ARIA不是魔法,也不是万能的,他仅仅只是改变了辅助技术解释内容的方式。具体的说,
WAI-ARIA还有很多事情是做不到的:
- 不能让非聚焦的元素得到焦点
- 提供适当的键盘绑定
- 改变浏览器的行为
- 自动维护或更新属性
- 变化可见的UI视觉(除CSS使用特性的选择器重构UI风格之外)
可以说,WAI-ARIA是一个庞大的体系,涉及的知识点和相关信息也非常的多,要用好WAI-ARIA并不是一件易事,但我们遵循一些使用规则会让其变得更简单些。
- 不要使用WAI-ARIA,使用原生HTML标签元素
- 除非真的需要,否则不要更改原生语义
- 所有交互式ARIA控件必须与键盘一起使用
- 不要让可聚焦元素变得中立(Neutralise)
- 所有交互元素必须有一个可访问的名称
如果用一句话来描述的话:
NO ARIA is better than bad ARIA!
JavaScript有助于提高可访问性
在我们平时的开发中,很多同学不会采用具有语义化的标签,比如页面中的一个按钮,用<button>可以让我们减少很多工作量,但事实上很多人用div这样的非语义化的标签来作按钮:
<div
tabindex="0"
role="button">Play</div>
为了这个模拟按钮具有交互行为,就需要使用JavaScript了:
const buttons = document.querySelectorAll('.button');
[...buttons].forEach(button => {
button.addEventListener('click', doSomething);
button.addEventListener('keyup', (event) => {
if (event.key == 'Enter' || event.key == ' ') {
doSomething();
}
});
});
function doSomething() {
console.log('Something!');
}
特别是在做可访问性的时候,强度依赖ARIA,那么更需要JavaScript方面的加持。比如改变ARIA的状态。其实这样的事例很多,这里就不一一列出。
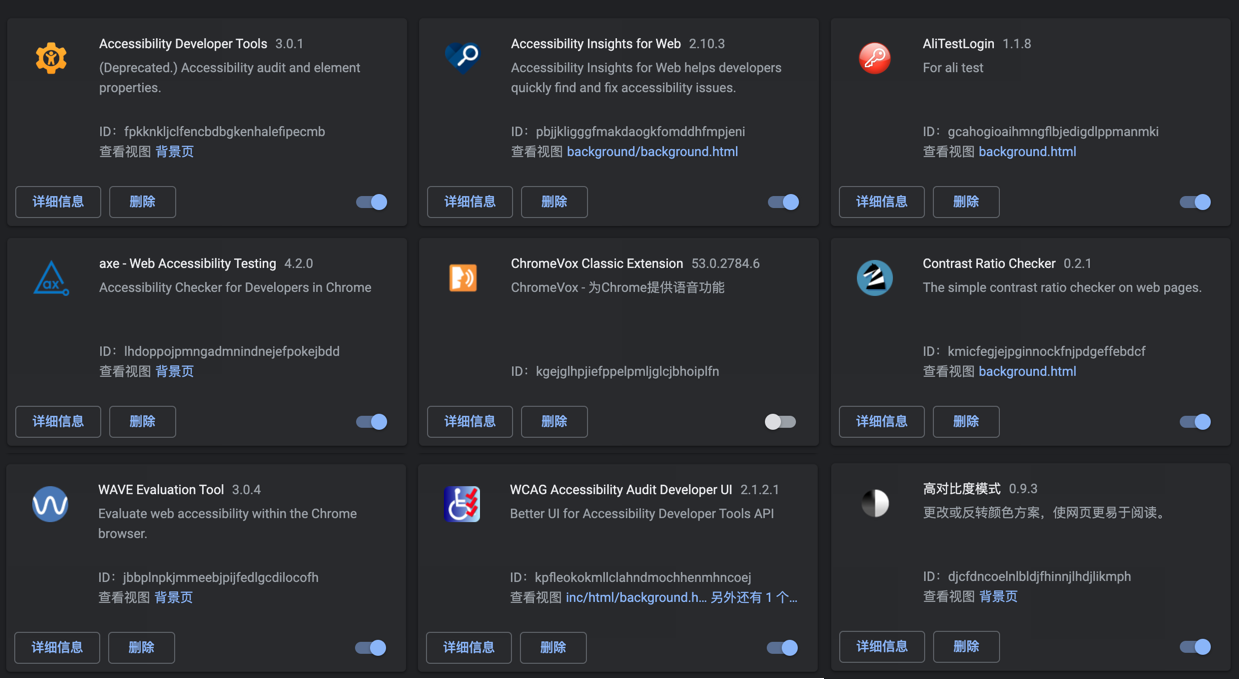
如何检测和修复可访问性
通过前面的内容,我们可以构建一个具有一定可访问性的应用,但不能完全确定其中不存在问题。为了能更好的完善Web的可访问性,我们可以借助一些工具来帮助我们做检测和修复其中的不足。前段时间在《创建可访问性网站并不是想得那么难》一文中对这方面做过一些探讨。比如通过一些第三方在线的测试工具或浏览器的插件来做检测:

但这些检测工作都是一些人肉工作:

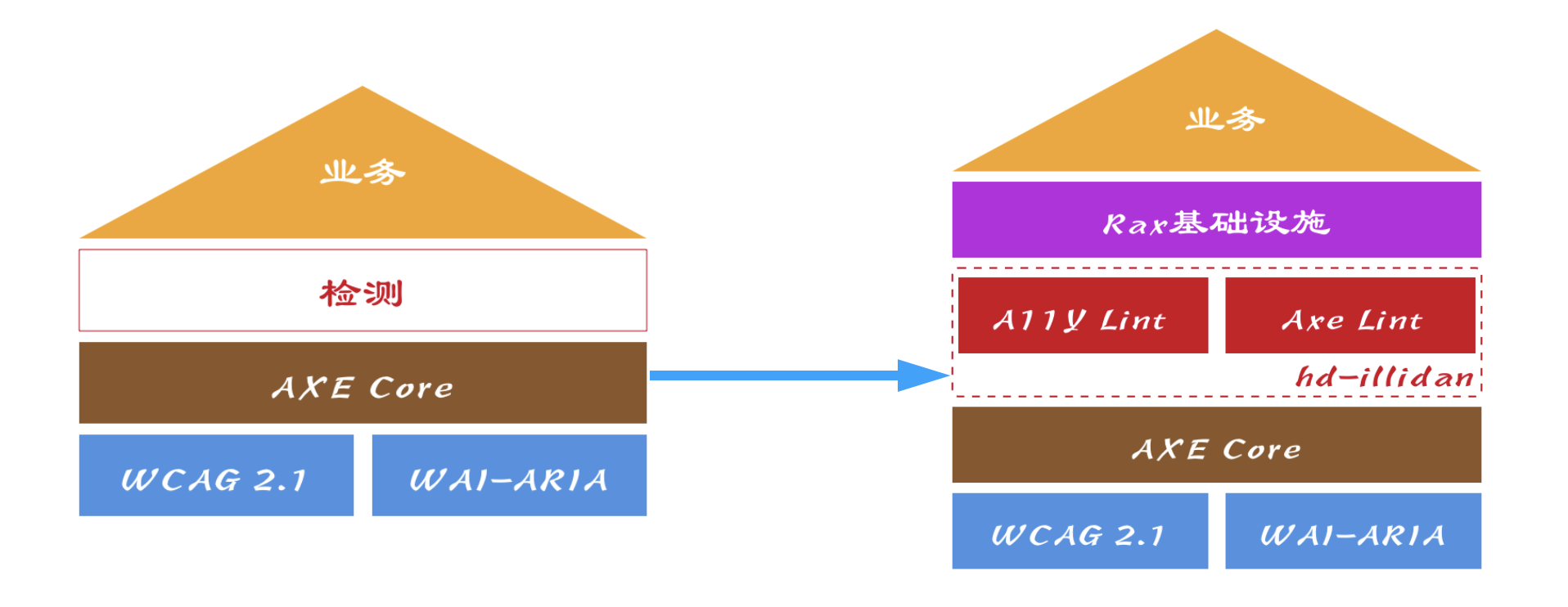
除此之外,还可以采用一些NPM包,把关于A11Y相关的检测集成到自己的工程链路中来:
这样一来就可以做一些自动化的检测:

这里我需要特别推荐agnostic-axe,因为它不会受限于任何框架:
// src/page/index/index.tsx
if (process.env.NODE_ENV !== 'production') {
// Import agnostic axe here.
// Webpack will comment out this code in production.
import('agnostic-axe').then(({ AxeObserver, logViolations }) => {
console.log(`
Minor(小错误)、Moderate(中等的)、Serious(严重的)和Critical(至关重要的); Serious和Critical必须相办法修复
1. 配置文档: https://github.com/juliettepretot/agnostic-axe
2. Axe Core: https://github.com/dequelabs/axe-core
3. https://web.dev/accessibility-scoring/
4. https://web.dev/lighthouse-accessibility/
`);
const MyAxeObserver = new AxeObserver(logViolations);
MyAxeObserver.observe(document);
});
}
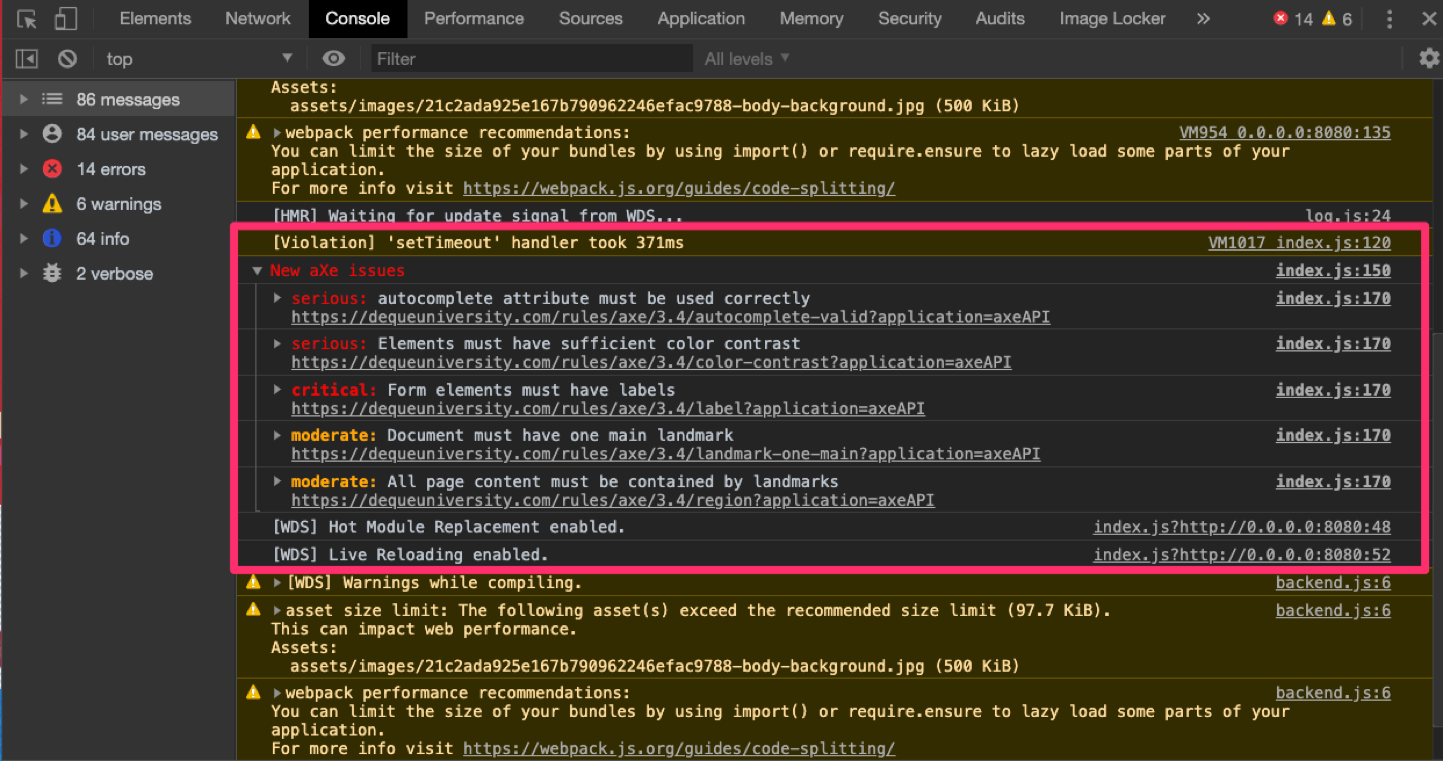
这个时候在浏览器会输出相关的检测结果和提示修改建议:

虽然这些工具能帮助我们检测出问题,但要记住,它并不能帮助我们解决所有可访问性的问题。正如Axe所说:
Please note that only 20% to 50% of all accessibility issues can automatically be detected. Manual testing is always required. For more information see: Web Accessibility Testing, Part 2: Basic Methods and Tools。
待续...
这里不想做总结,因为这是一个持续性的过程,需要我们不断的坚持。只有这样才能慢慢的变得更好。最后感谢大家花时间阅读此文。感兴趣的话,请待后续相关更新。如果你对这方面也感兴趣,欢迎能一起交流和学习。
